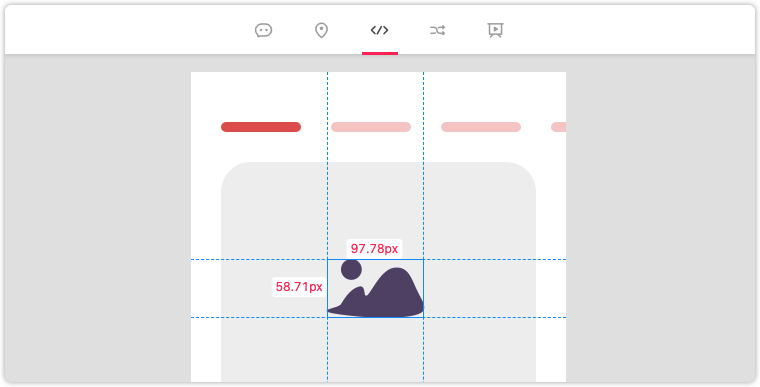
间隔标注
不选中任何图层,鼠标在图层之间经过,智能生成该图层的区域大小。

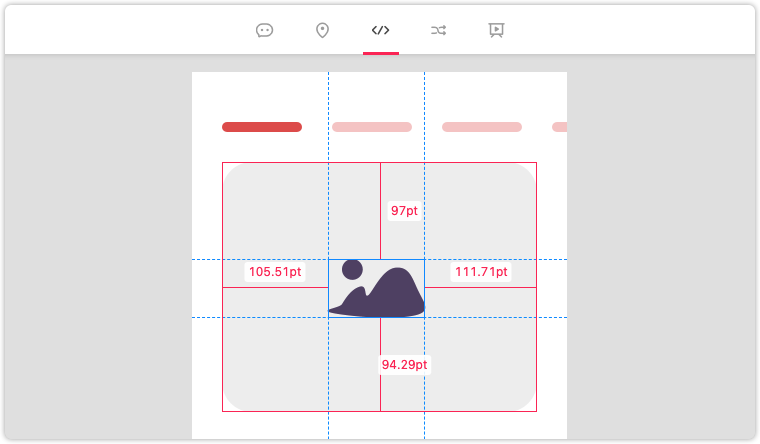
图层间标注
选中一个图层,鼠标在另一个图层上hover,标注两图层间的间距。

多选标注
按住shift键,选中多个图层,可以标记多个图层之间的距离。

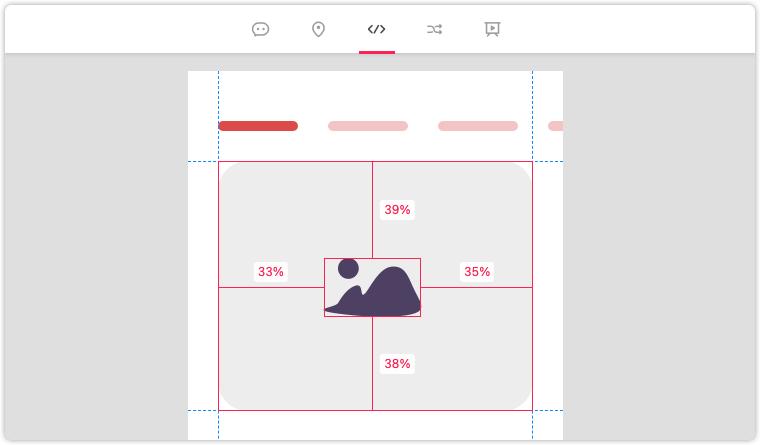
百分比标注
选中任意图层后,标注会自动生成,按住Alt键可查看百分比标注。

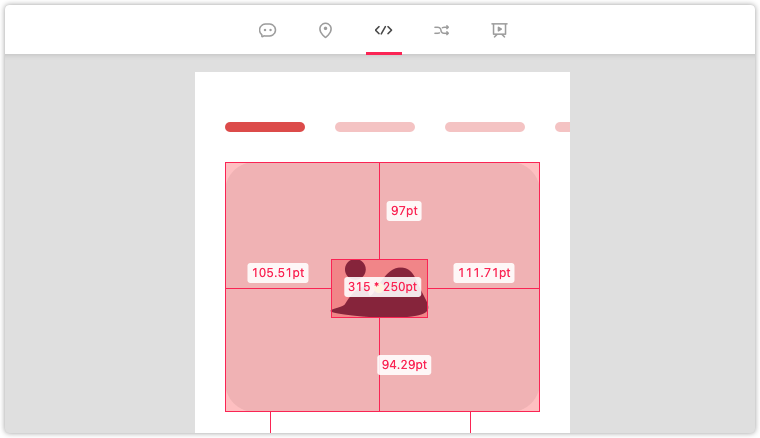
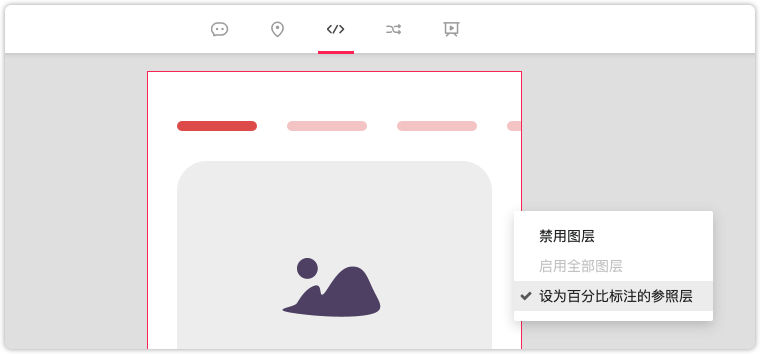
百分比参照
在某个图层上右键,可将该图层所在区域设为百分比参照。此时,所有标注将以该区域作为参照计算百分比。(不设置百分比参照时,按住Alt键,可显示百分比标注)。

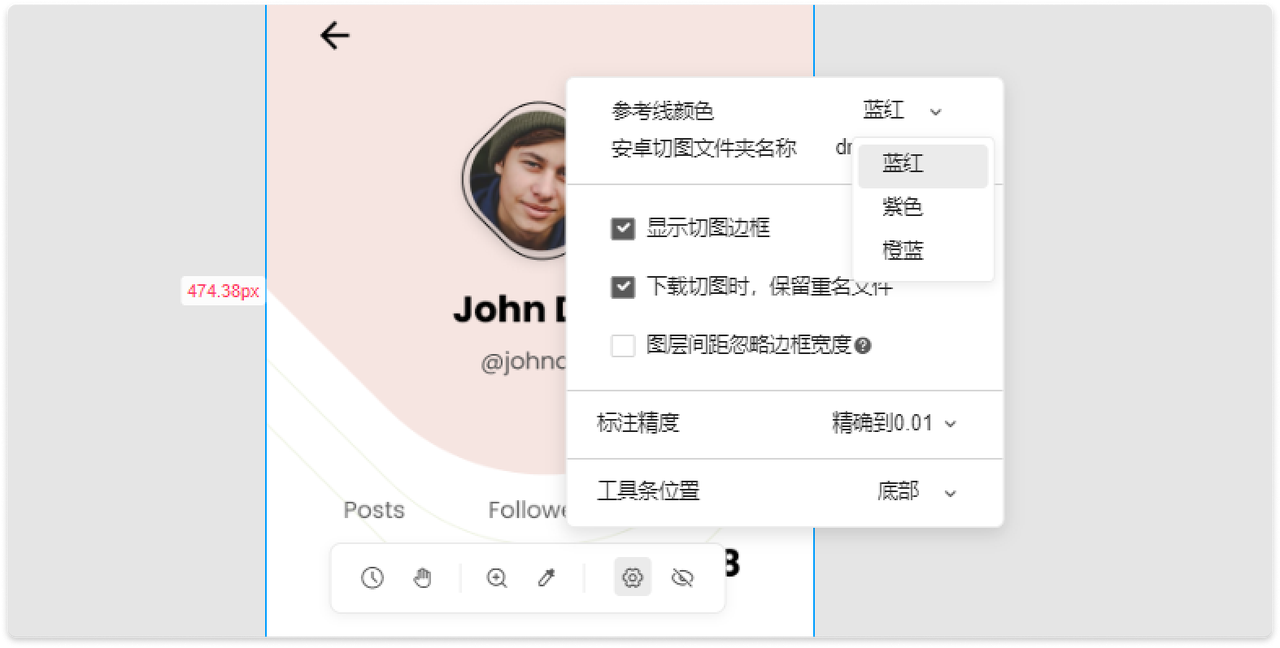
改变标注线的颜色
开发模式下,如果设计稿的颜色和标注线颜色有冲突。点击“设置”图标 - 弹出面板右上角的小三角,即可选择三种不同的标注线颜色。目前提供了蓝红、紫色、橙蓝3种颜色。

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版