页链接实现页面跳转
Mockplus中可轻松实现页面跳转,操作简单可视化。
基本使用
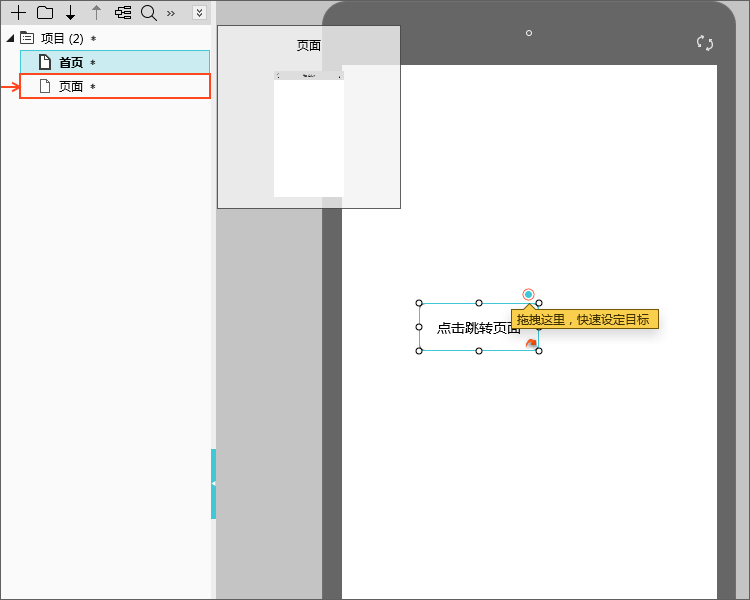
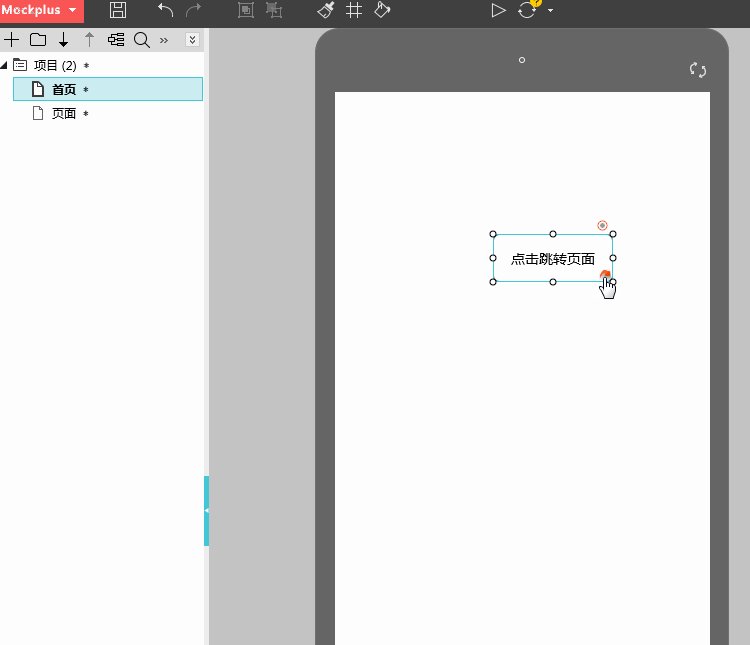
设置页链接,只需拖拽链接点,指向需要跳转的页面即可。效果如下:

可以通过页链接面板管理页面跳转交互。

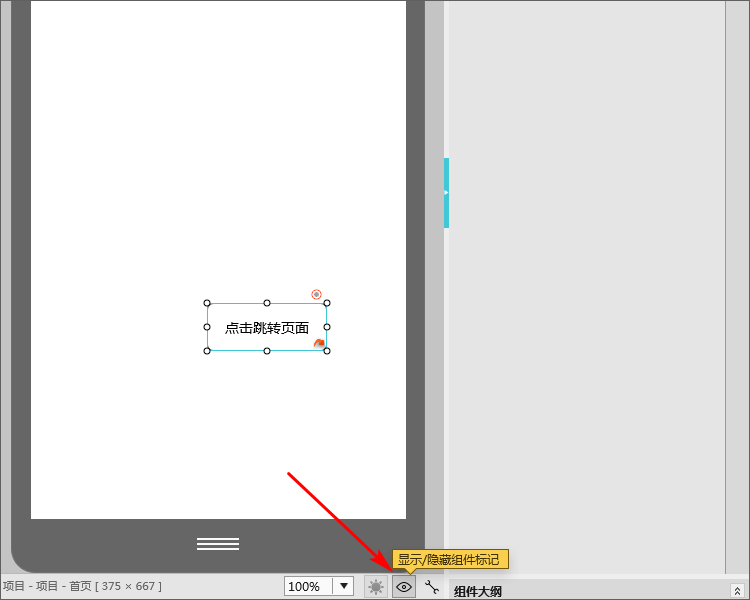
开启“显示/隐藏组件标记”,鼠标移动到组件上,可快捷查看目标页面


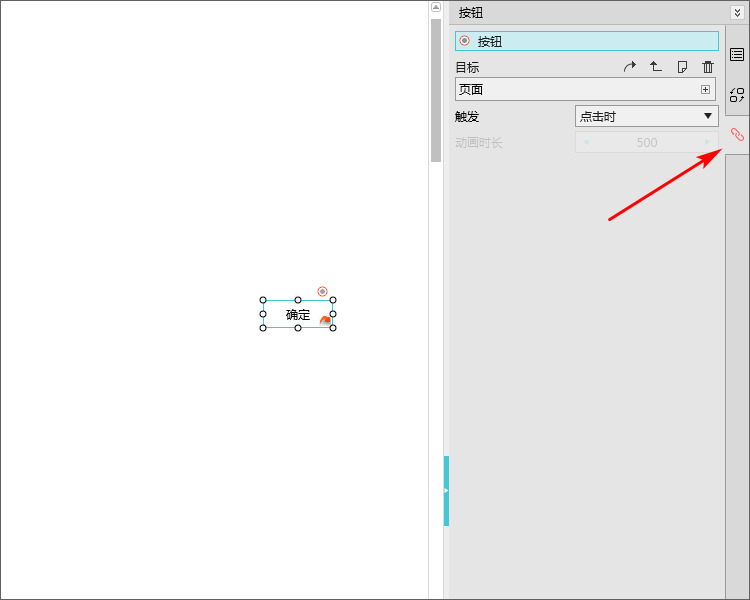
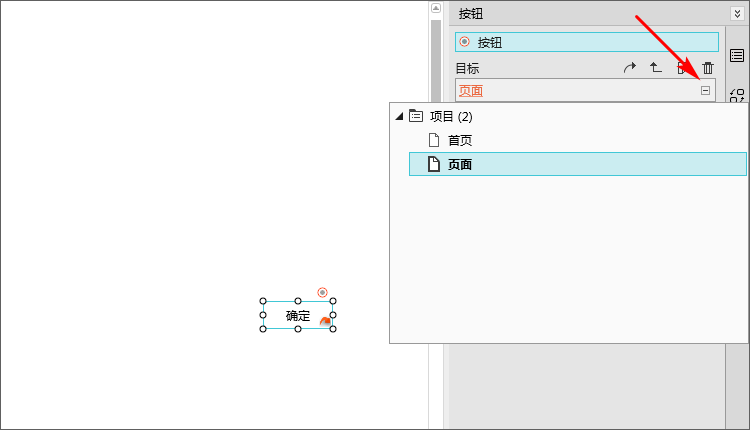
页链接面板设置
可通过“目标”属性添加、编辑或删除目标页面。一个组件只能跳转到一个目标页面,设置了新的目标页面后,之前的目标页面将会失效。

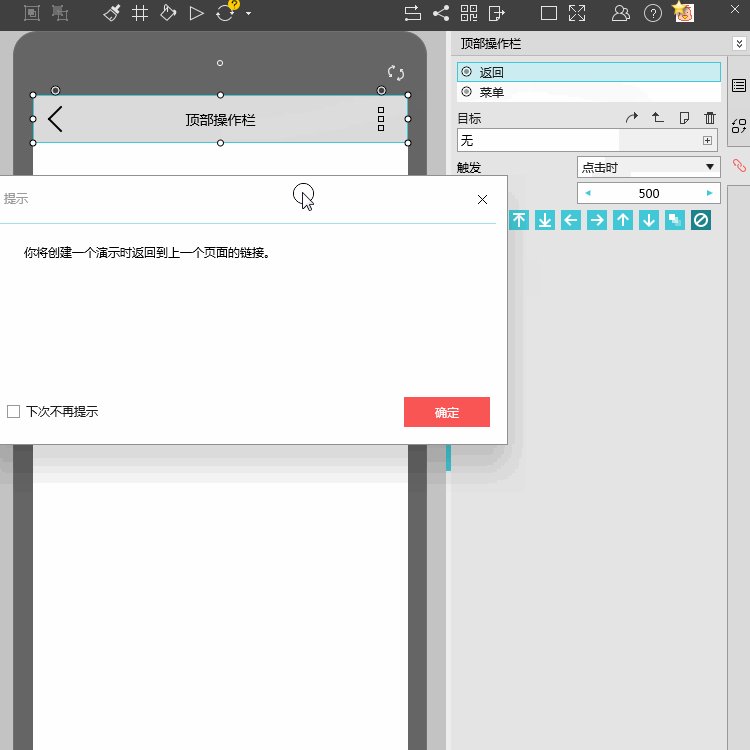
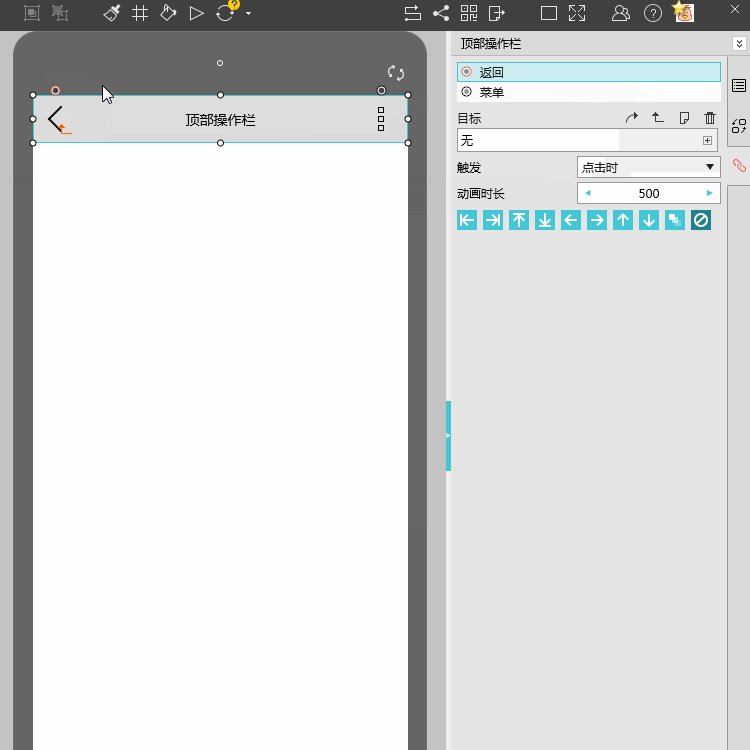
还可以将组件设置为一个返回链接,演示时点击返回链接可直接回到之前的页面。在App原型中,这样的返回交互随处可见。

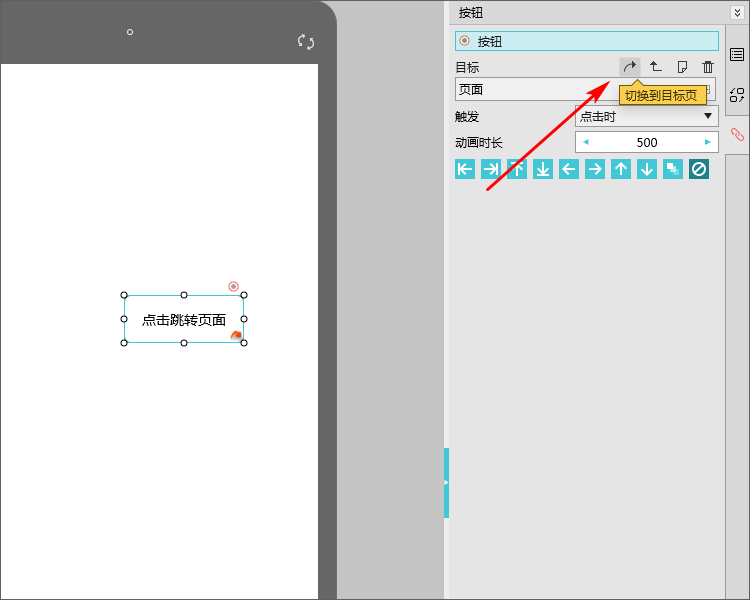
想在编辑原型时快速切换到组件的目标页面,有两种方式:
- 选中组件,在页链接面板中点击“切换到目标页”
- 选中组件,按住ctrl鼠标移到组件右下角链接标志上,光标变为手型后点击


动画设置
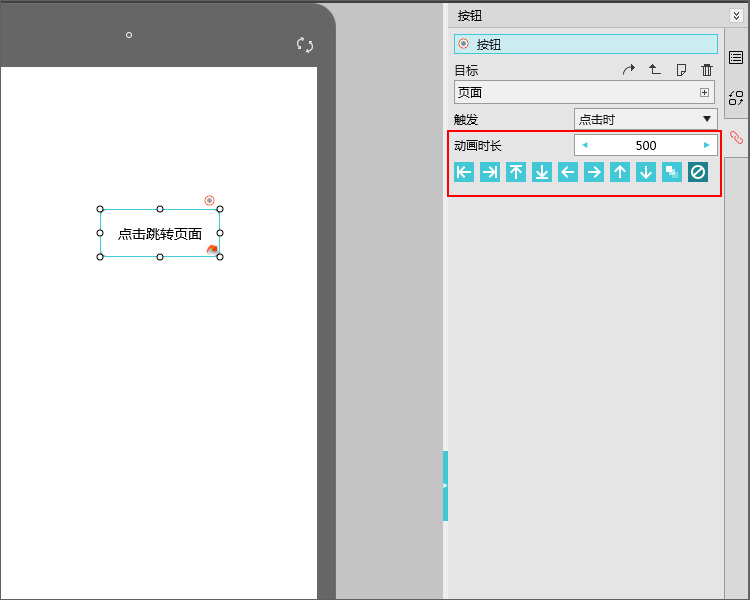
对于手机和平板项目,还特别支持了切换动画、动画时长属性。

组件交互
在Mockplus中,设置组件间的交互是一件非常轻松、容易的事情。
设置触发组件和目标组件
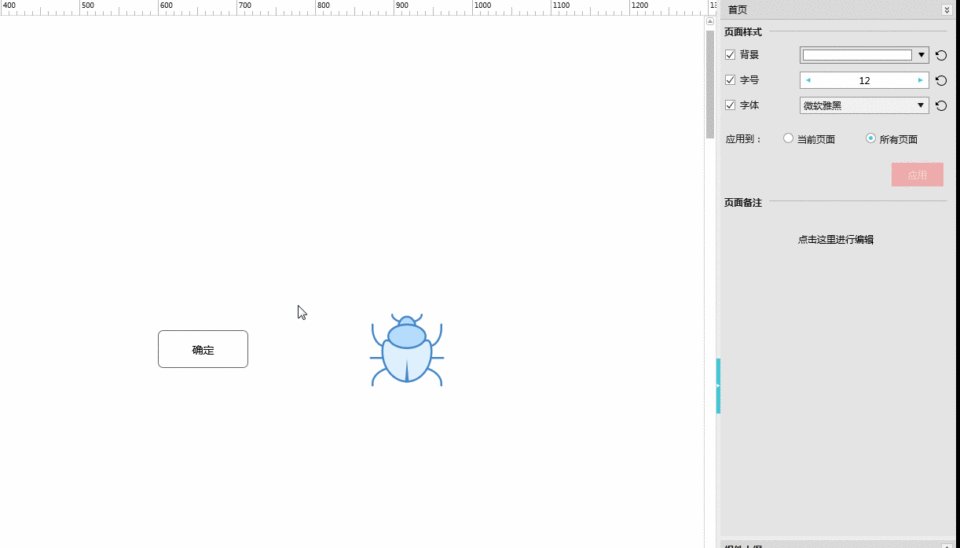
选中组件,将位于组件右上角的链接点拖拽至目标组件。

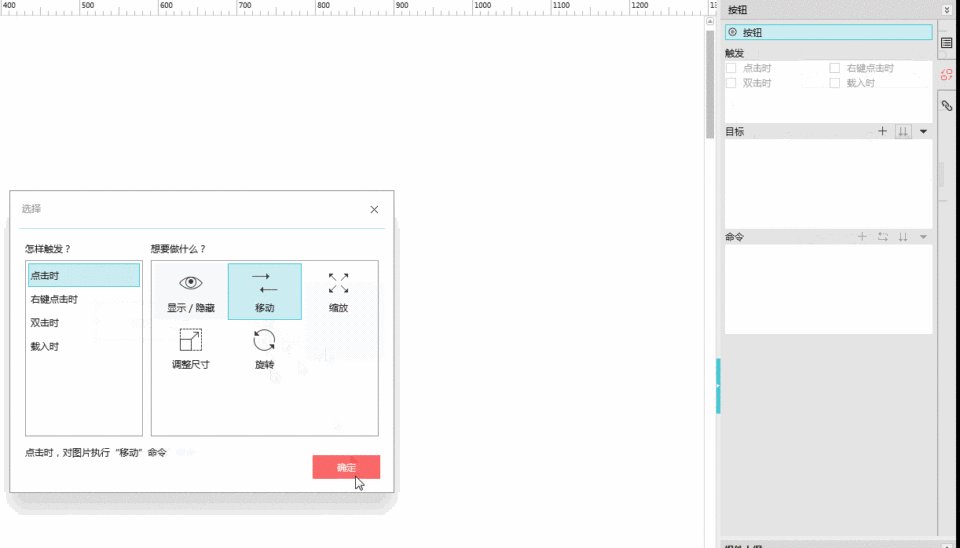
设置组件交互方式
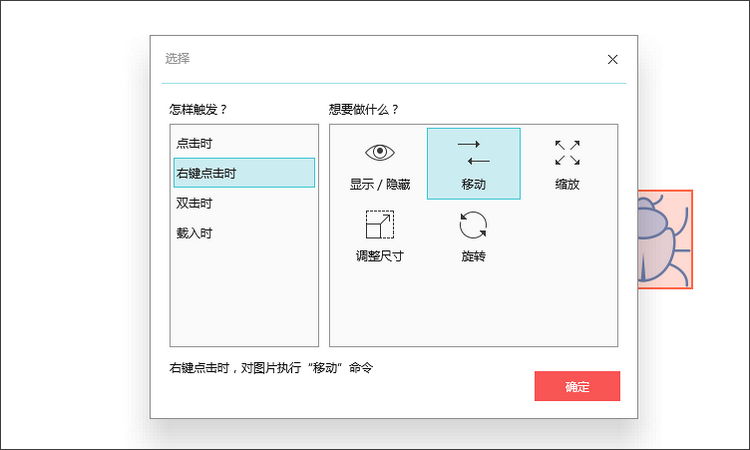
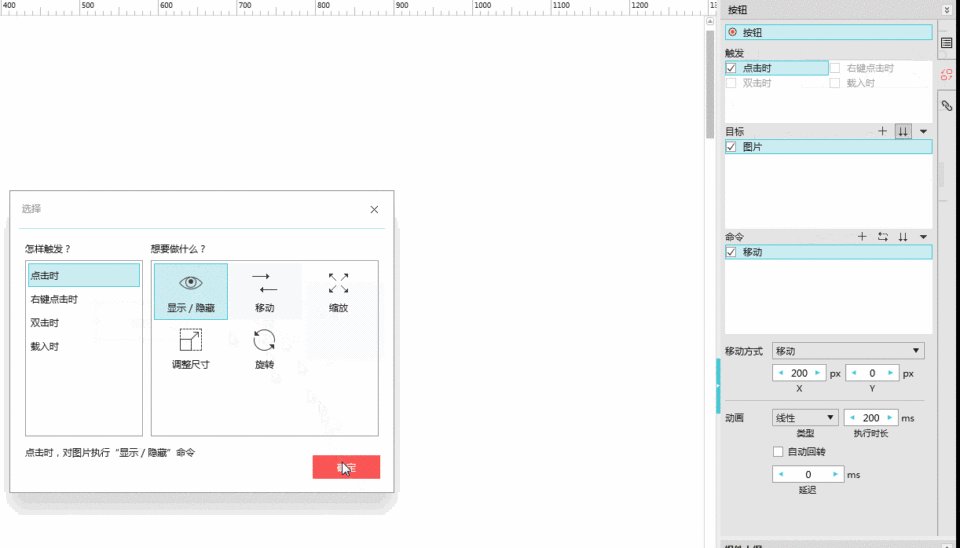
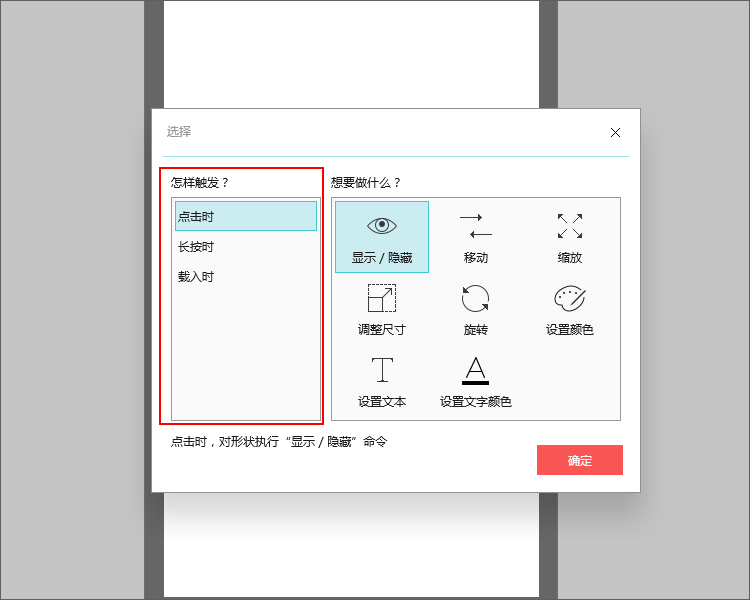
在弹出面板中设置基本的触发方式和交互方式。

甚至可以多次拖拽链接点为组件设置多个交互效果。

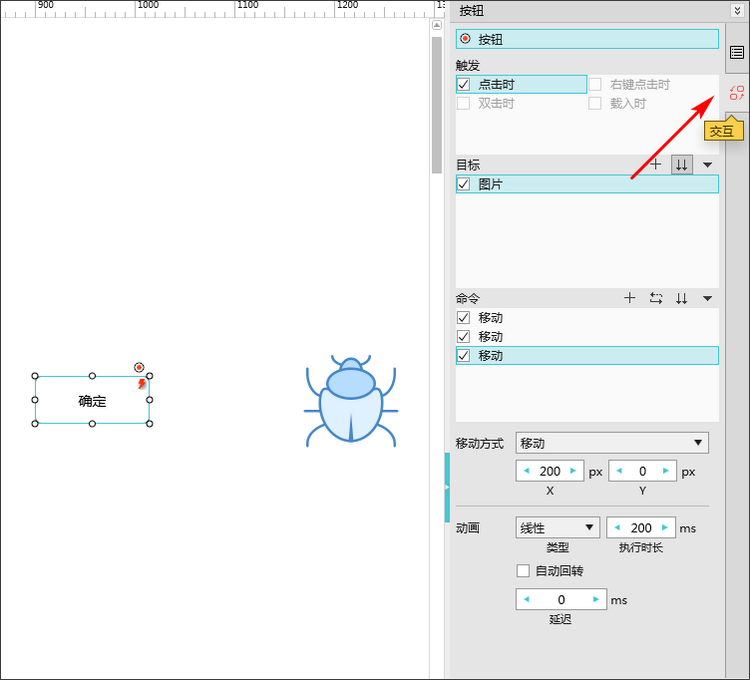
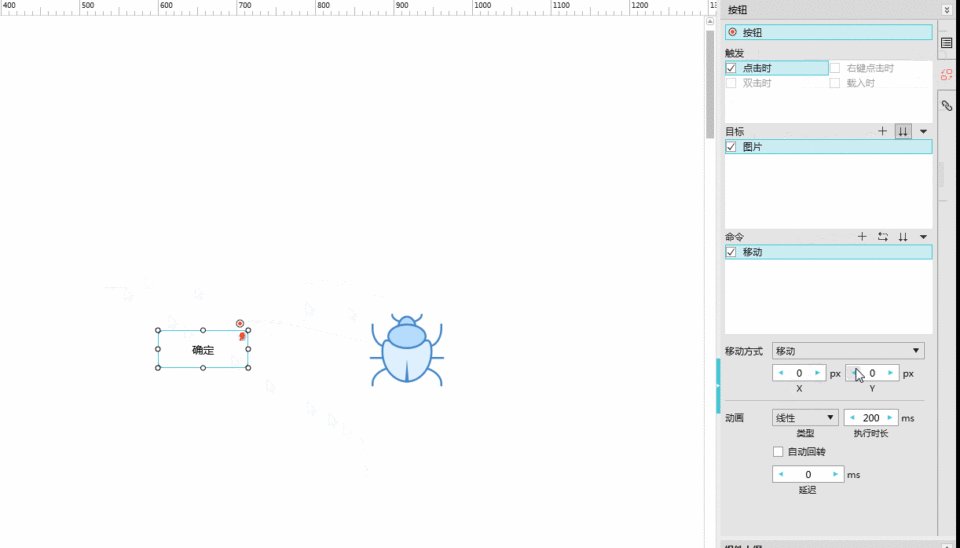
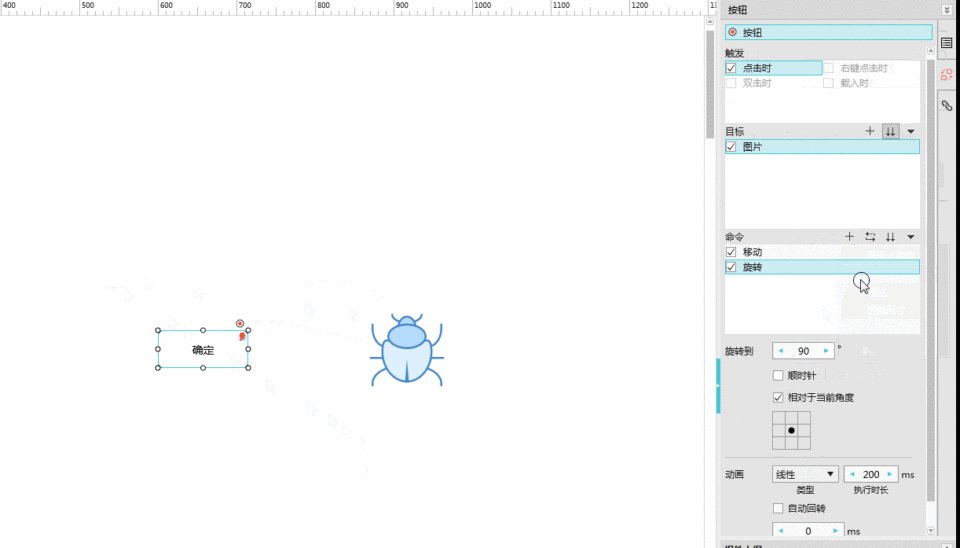
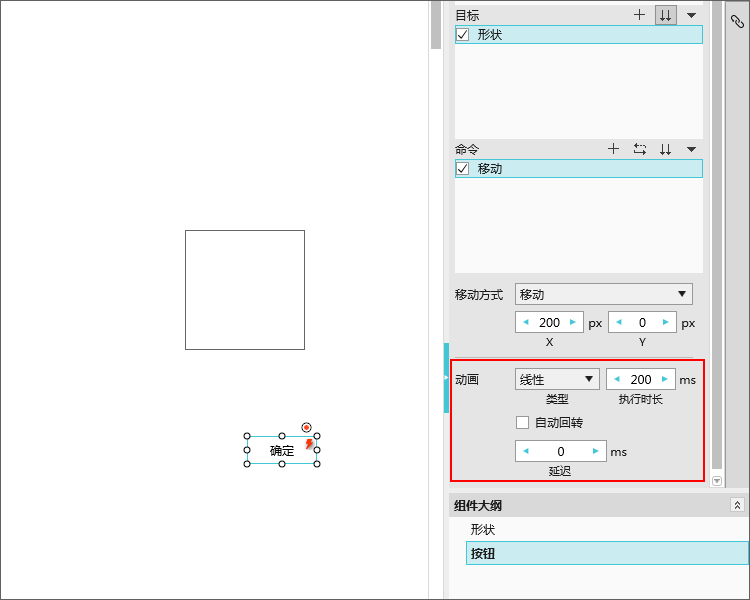
也可以在侧边栏的交互面板中进行更为详细的设置,包括目标、命令、动画方式等。

示例

触发方式
目前Mockplus中支持组件间交互、状态交互、页链接三种交互方式。不同的交互方式支持的触发条件和设置方式有所不同,这里统一做个对比介绍。
组件间交互的触发方式是在拖拽链接点指向目标组件之后弹出的窗口中设置。

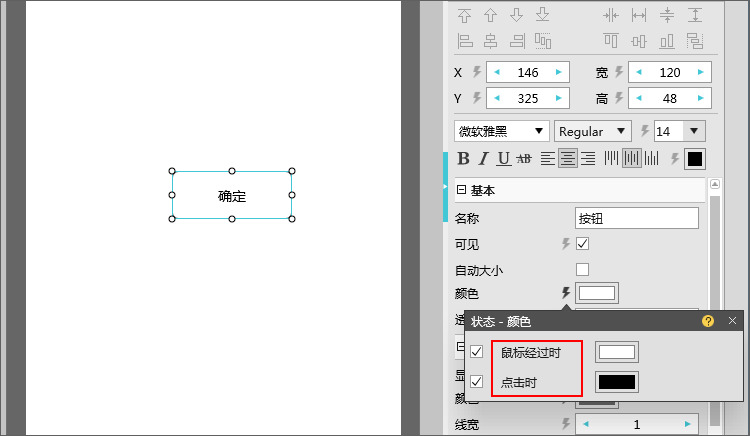
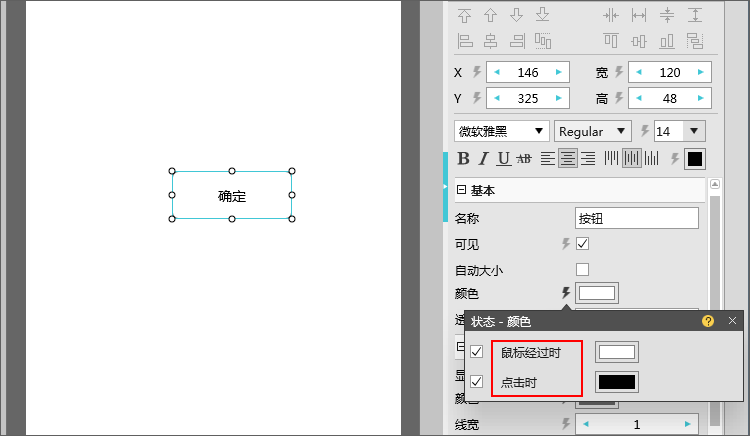
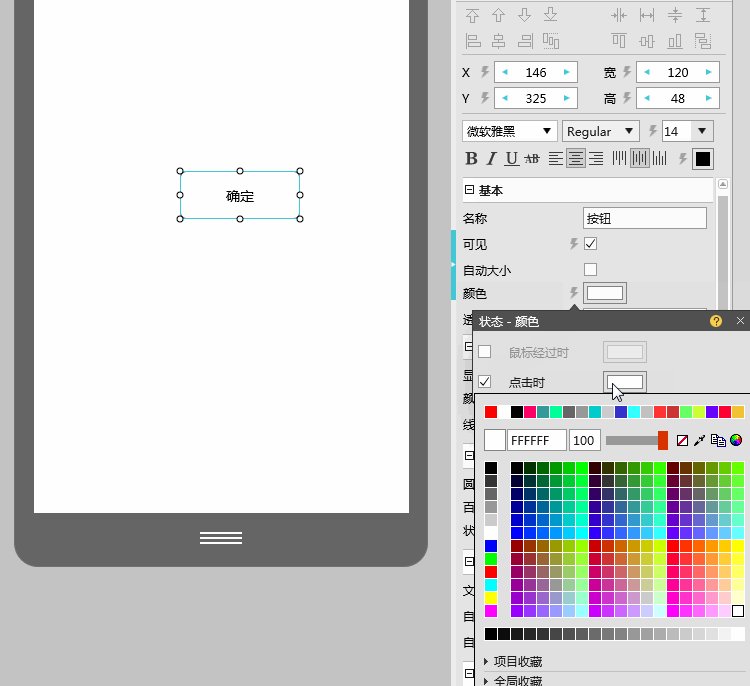
状态交互的触发方式是在点击闪电图标弹出的悬浮窗上设置。

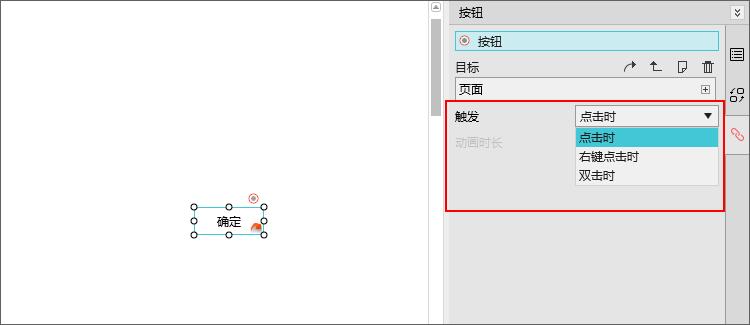
页链接的触发方式是在页链接面板中设置。

以下是触发方式的具体说明:
- 点击时:鼠标左键点击一下触发
- 右键点击时:鼠标右键点击一下触发
- 双击时:鼠标左键快速连续点击两次触发
- 长按时:鼠标左键按下,不松开,一段时间后触发
- 载入时:一般组件在页面加载时触发,弹出类容器(弹出面板、弹窗)内组件在弹出时触发,内容面板引用页面内组件在切换到该内容页时触发
- 鼠标经过时:鼠标在组件上经过时触发
值得一提的是,载入时触发方式只在组件间交互中支持,鼠标经过时触发只在状态交互中支持。
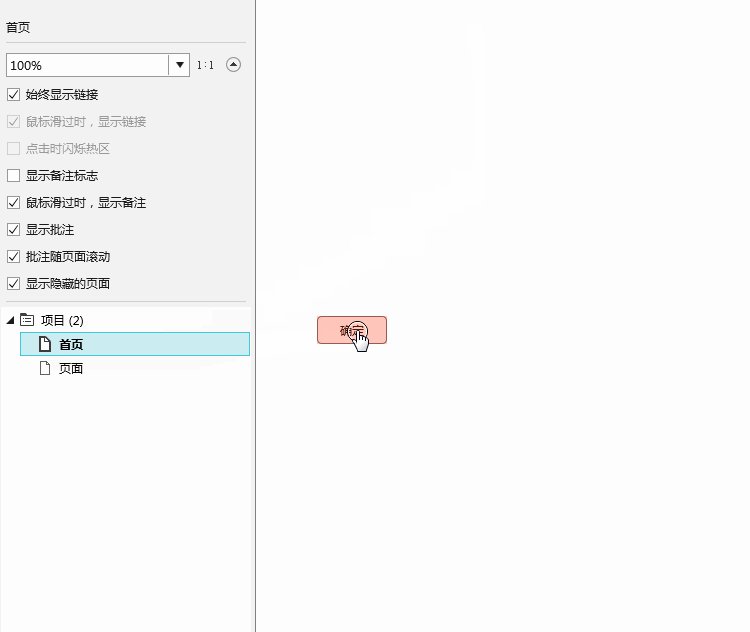
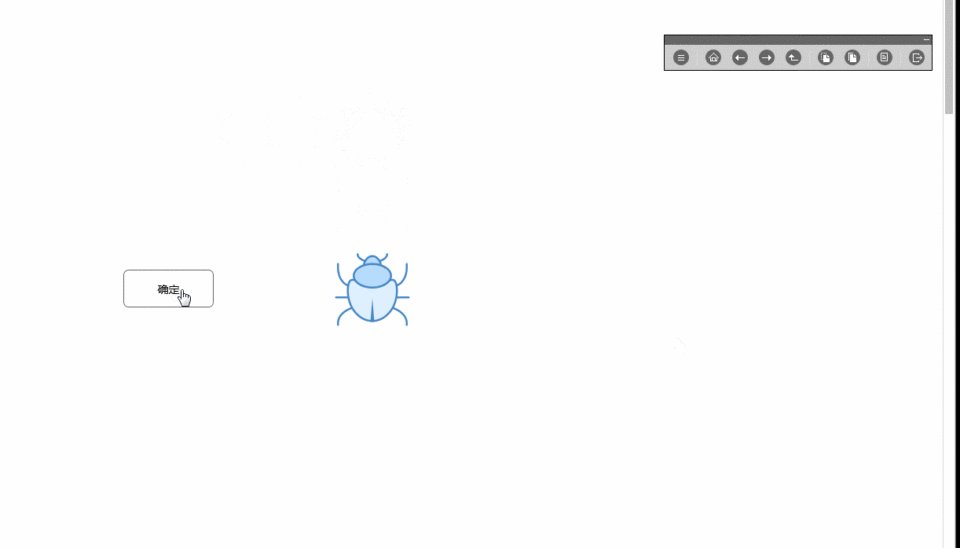
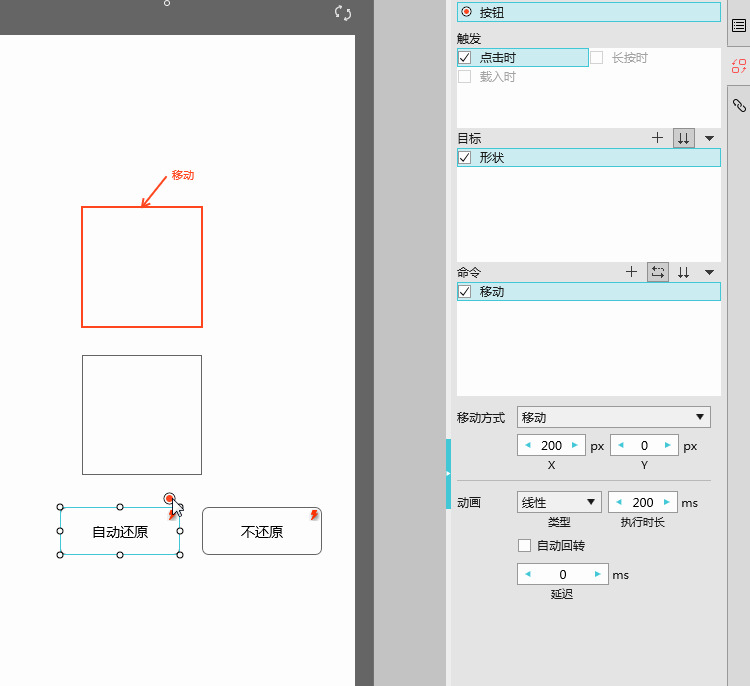
组件间交互和页链接,都是在事件发生后触发动作。状态交互则是动作开始时生效,结束时恢复。下图中改变按钮背景色的状态交互在鼠标按下时生效,松开时恢复,而控制形状组件移动的组件间交互则是鼠标点击后再执行。

动画设置
Mockplus中可设置交互执行过程中的动画,乃是精细化原型设计的利器。
这里以组件间交互为例,设置了组件间交互后,可在交互面板上进一步设置执行动画。动画一般具备动画类型、执行时长、延迟三个参数。

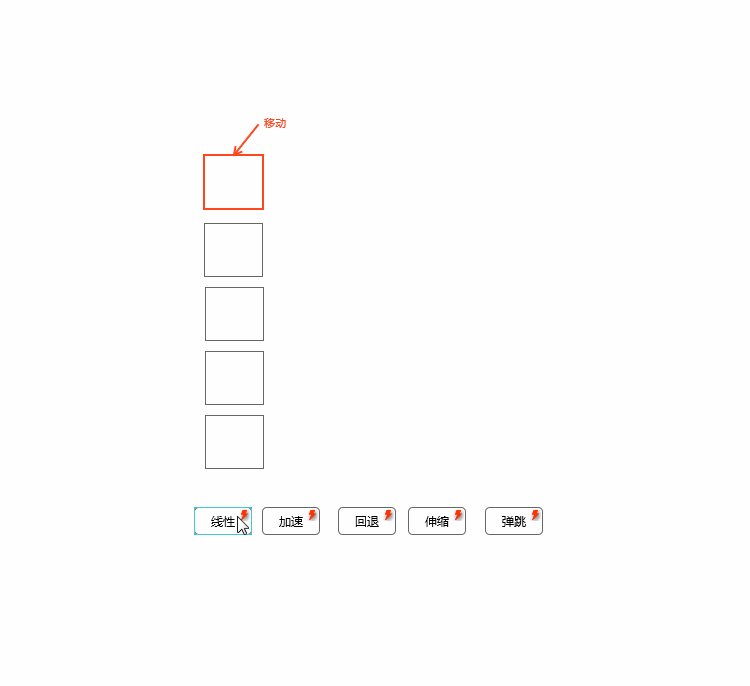
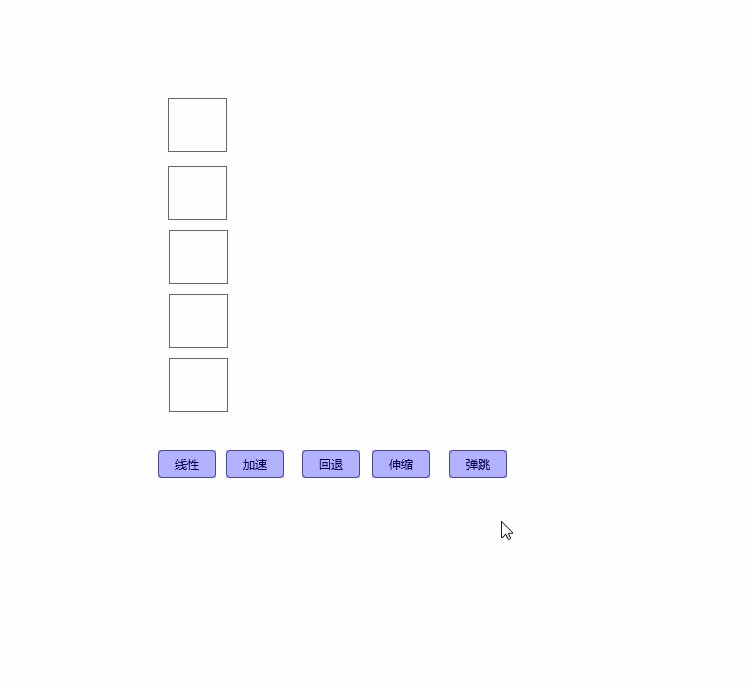
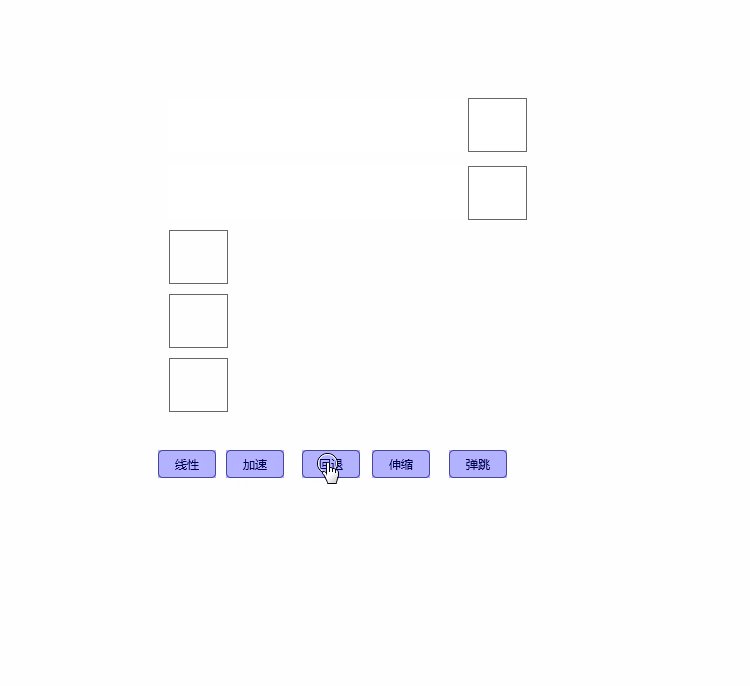
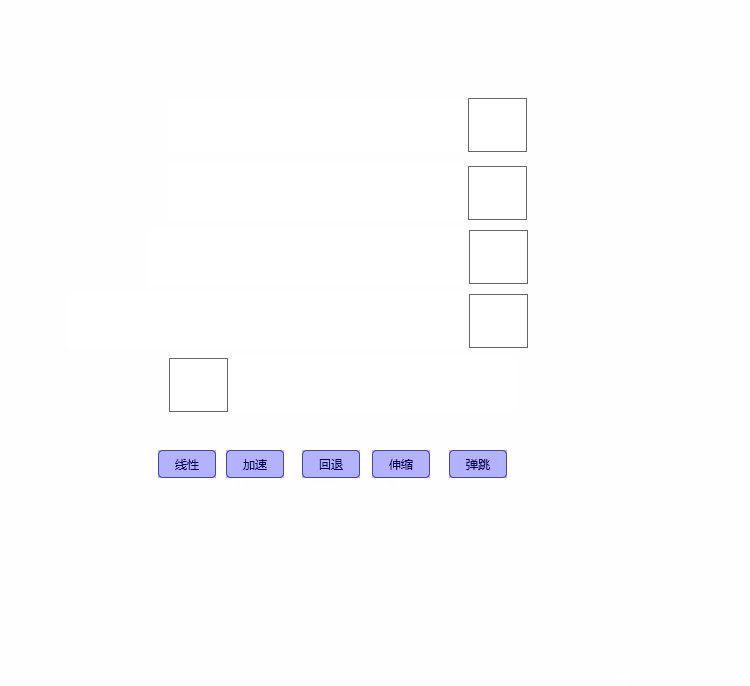
组件间交互的动画类型有:无、线性、加速、回退、伸缩、弹跳。请看效果图

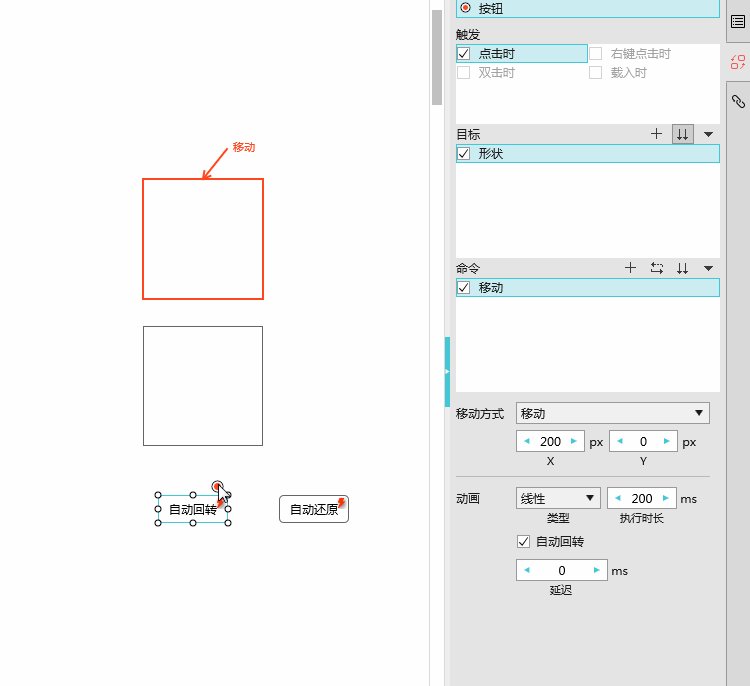
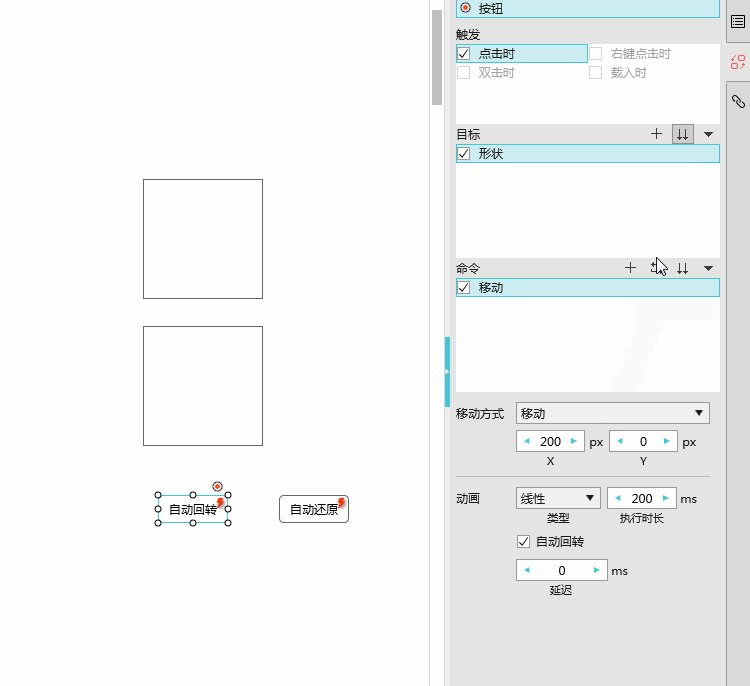
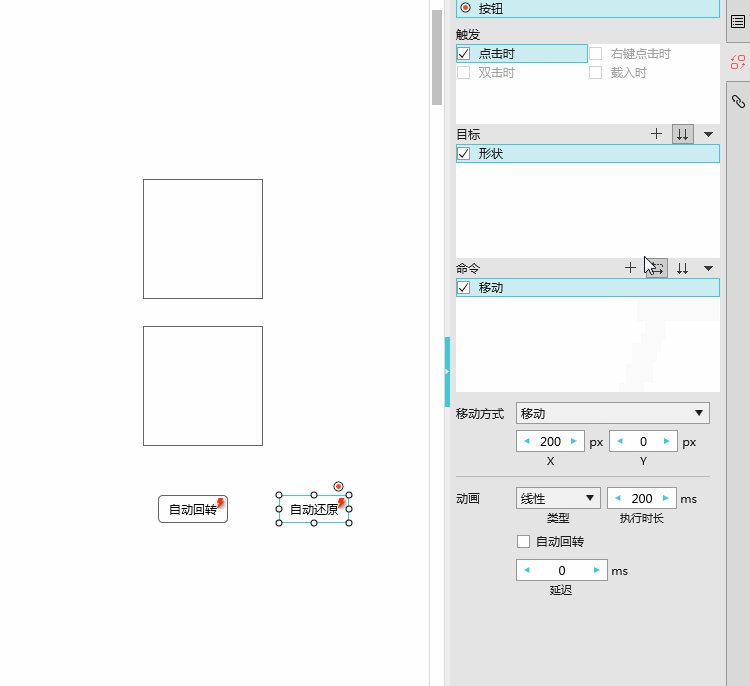
另一个有趣的参数是“自动回转”,若勾选了自动回转,一个动画执行完后会原路返回。这个参数与自动还原有些相似,区别在于自动还原需要第二次触发,自动回转则不需要。

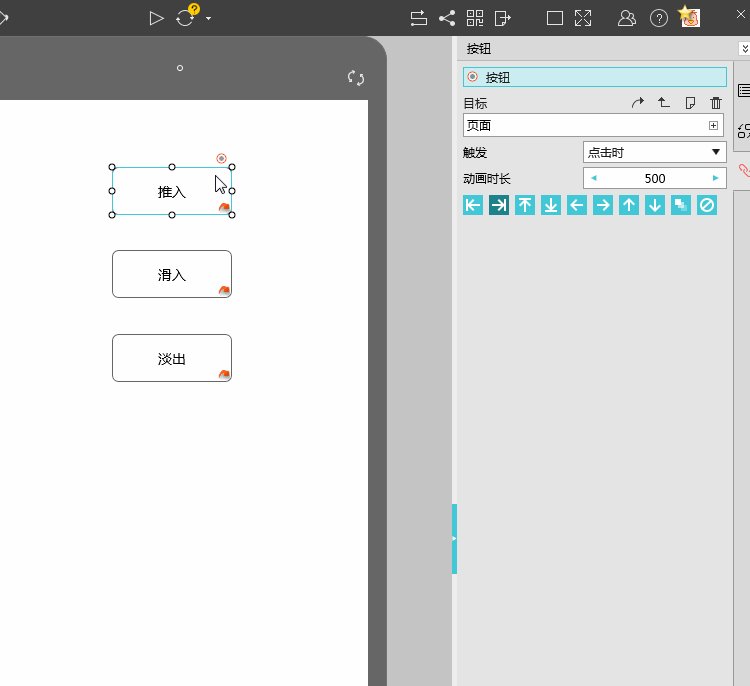
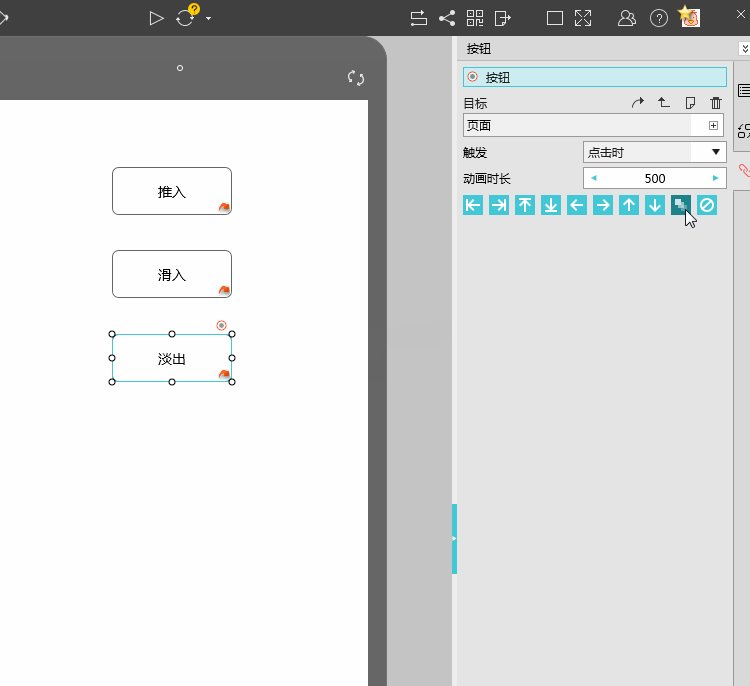
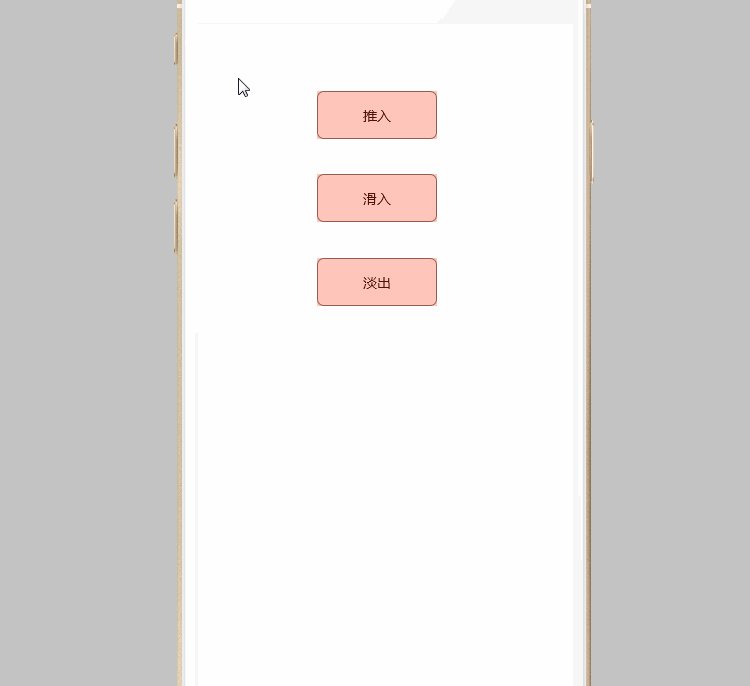
此外,也可在手机、平板项目中设置页面切换动画。主要有推入、滑入、淡出三类,请看效果图:

自动还原
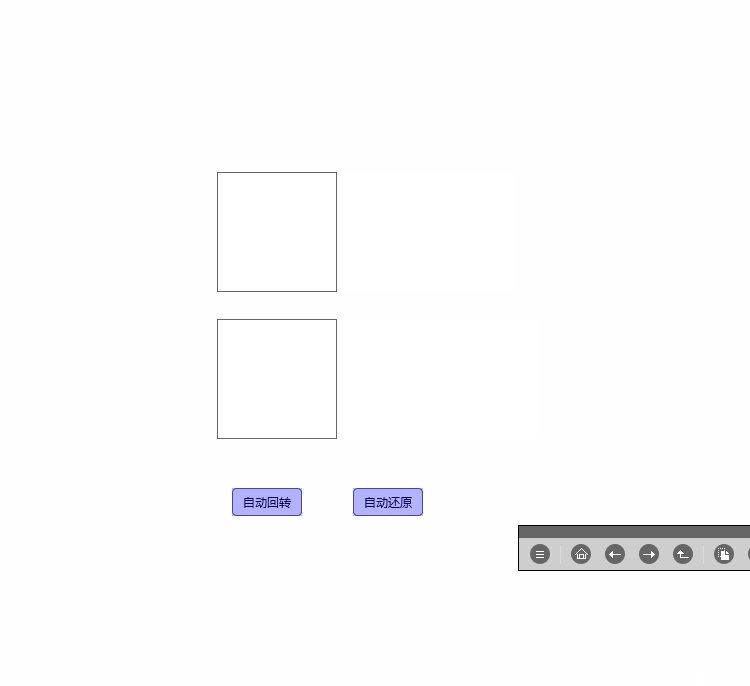
Mockplus对组件间交互支持了自动还原选项。设置了自动还原的命令,执行后再次触发其执行,将会还原到初始状态。先看效果:

交互命令执行后会保持住状态,再次执行命令,会在该状态的基础上累加。比如,对X坐标为100的组件设置了向右移动20的命令,第一次执行后x移动到120,再次执行则在120的基础上再向右移动20。
自动还原选项提供了终止上述不断累加状态的可能。在第二次执行同一个命令时,如果该命令设置了自动还原,则不会继续累加状态,而是回到初始状态。第三次触发执行,第四次触发还原,周而复始。
状态交互
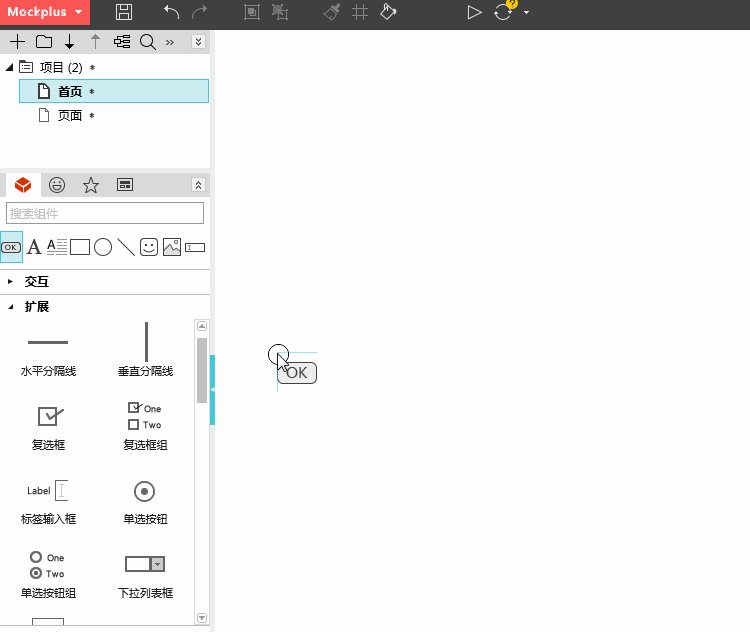
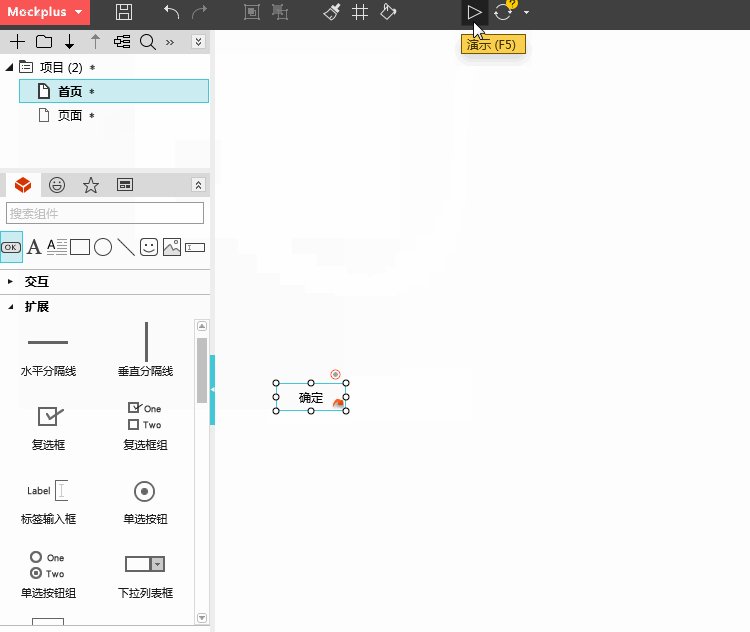
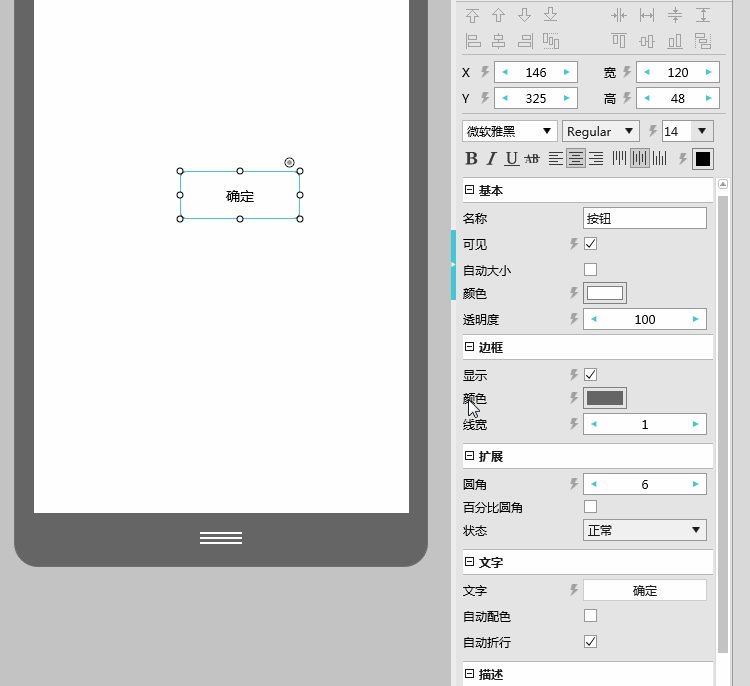
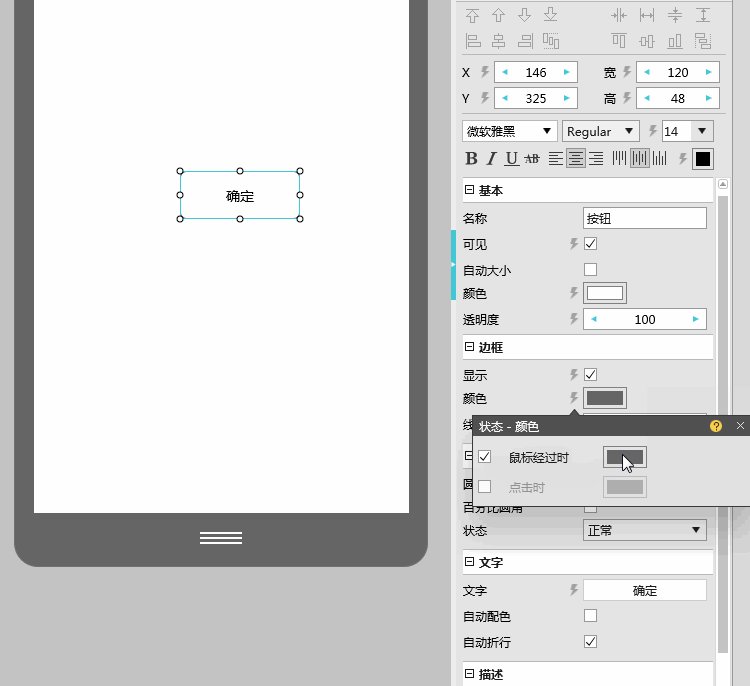
状态交互作为组件间交互的一个补充,当组件捕获到用户动作时,暂时改变其状态。如,鼠标经过时改变背景色。具体使用如下:

状态交互与组件间交互的不同点:
- 组件间交互可改变另一个组件的行为,状态交互只能改变自身属性。
- 组件间交互通过拖拽组件上的链接点设置,状态交互通过点击属性面板上的闪电图标设置。
- 组件间交互可以通过交互面板管理,状态交互则不能。
- 组件间交互执行后状态保持不变,状态交互在动作开始时改变,结束时恢复。
部分属性不支持状态交互,常见的状态交互属性有可见性、背景色、边框、文字等。
目前支持鼠标点击时、鼠标经过时两种触发状态交互的操作。