Mockplus原型设计视频教程 - 10分钟了解团队管理和协作设计
Mockplus在3.31版本中推出了团队版和企业版。 Mockplus团队版和企业版专为原型项目设计协作打造,可以更好地实现团队管理和协作设计。 查看视频,10分钟了解Mockplus团队管理和协作设计。
协作设计
Mockplus 3.0 带来了协作设计功能,包括多人编辑项目和审阅。
多人编辑项目
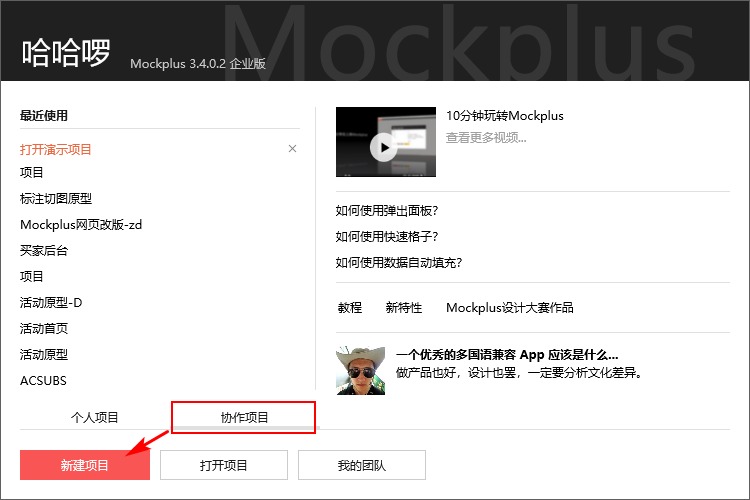
1、创建协作项目
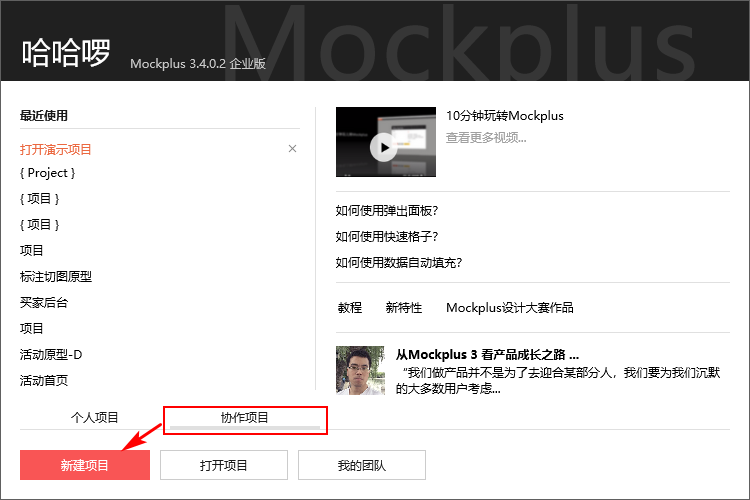
在打开Mockplus的第一屏选择协作项目后点击新建项目即可创建协作项目。

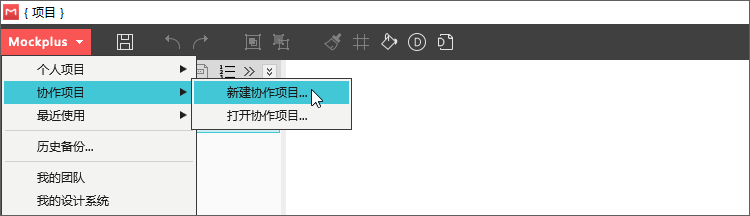
在Mockplus中还可以通过左上角的下拉菜单中选择“协作项目>新建协作项目”来创建协作项目。

2、将项目同步到云端
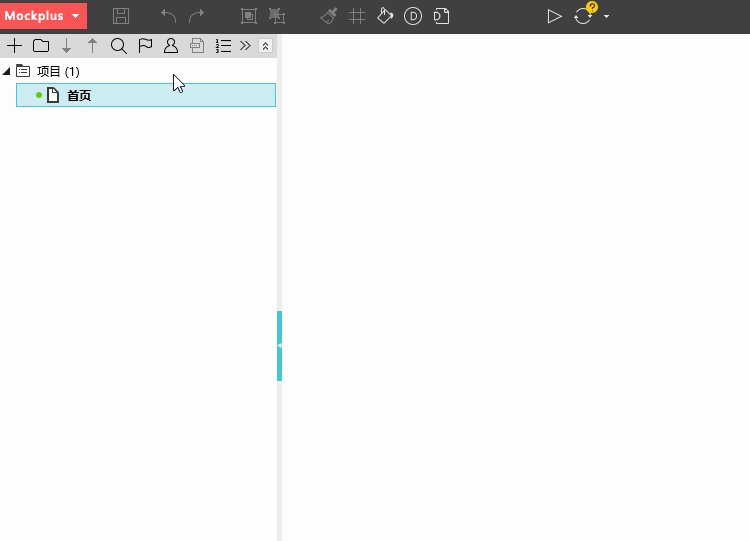
编辑完成后或编辑过程中,可点击顶部居中位置的同步按钮即可将协作项目同步至云端。

3、添加协作成员
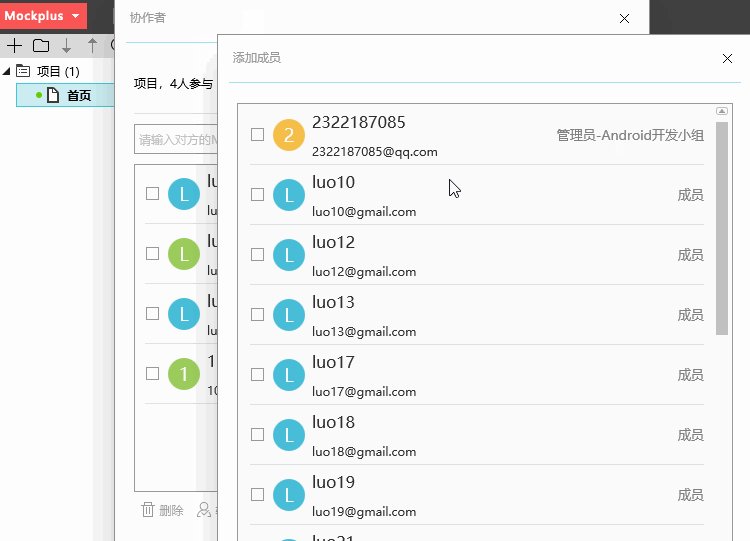
点击“协作者”图标即可管理参与项目成员。在进行协作者管理前要先将项目同步到云端。

4、成员打开协作项目
完成协作项目创建后,你添加的成员就可以打开协作项目了。

点击“协作项目>打开项目”后,便可看到你参与的所有团队项目列表,可通过打开按钮打开协作项目。

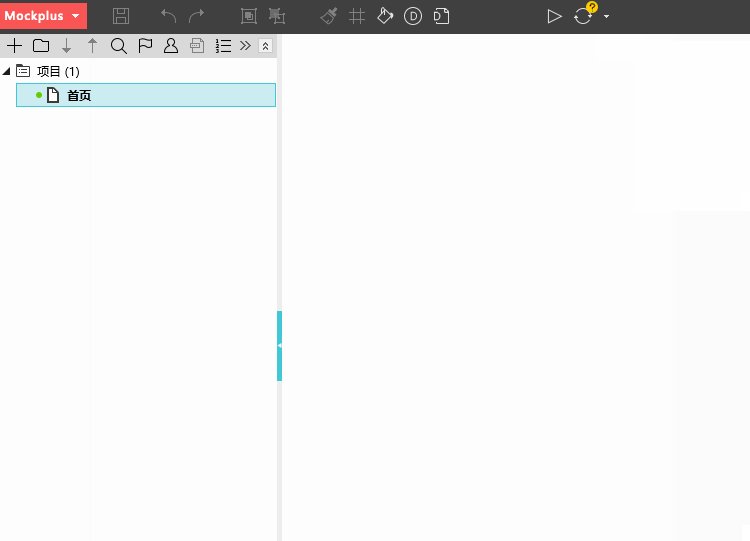
5、页面编辑
打开项目后,暂不能立即对页面进行编辑。一个页面不能同时被多人编辑,需要先获取页面编辑权限。

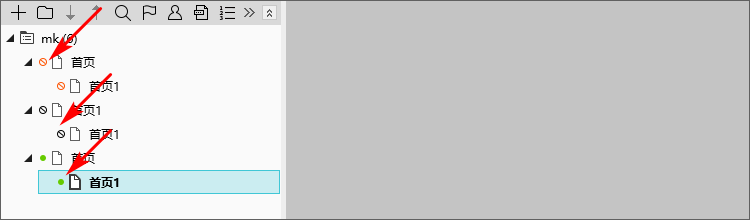
点击页面节点前的小图标,使之变成绿色圆点,表示自己可以编辑。小图标的含义:
红色:表示这个页面正被其他人编辑,点击它,可以尝试获取编辑权;
黑色:表示这个页面当前无人编辑,点击它,可立即获得编辑权;
绿色:表示自己正在编辑这个页面,别人不能再编辑它。

6、项目发布与分享
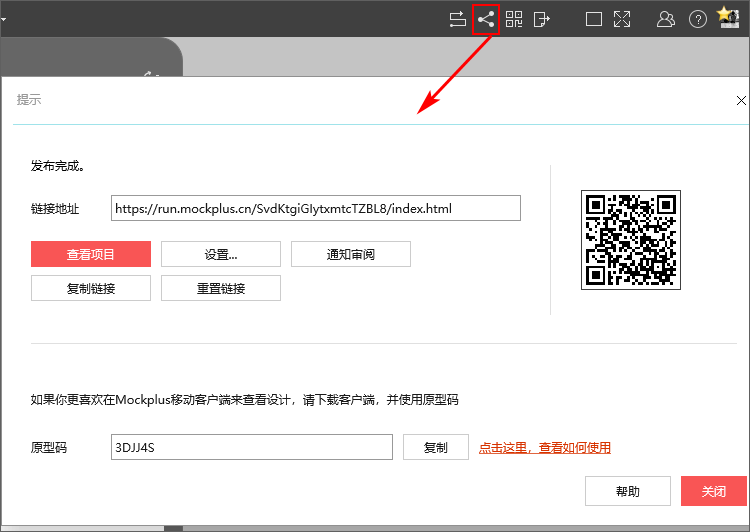
项目设计完成后,可将项目发布出去,供其他人在线查看。

审阅
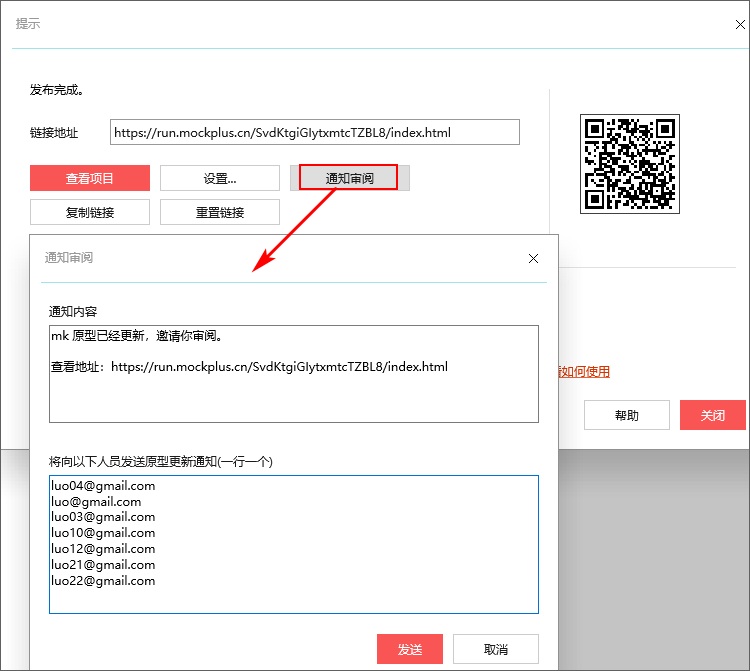
协作的另一个功能是在线审阅。在线演示时,可以对页面进行批注和添加评论。 项目发布完成后,就可以使用邮件来通知其他人来审阅(当然你也可以自己复制链接地址发送给其他人)。

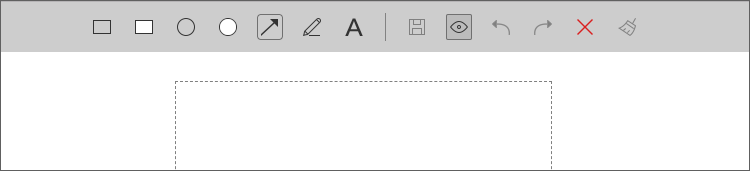
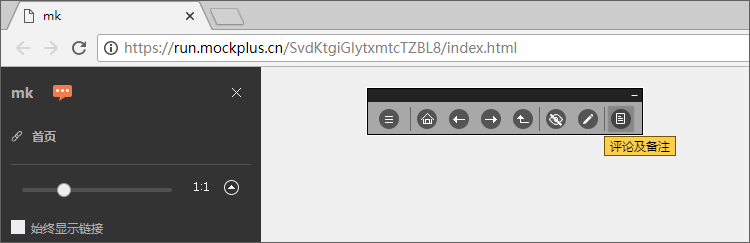
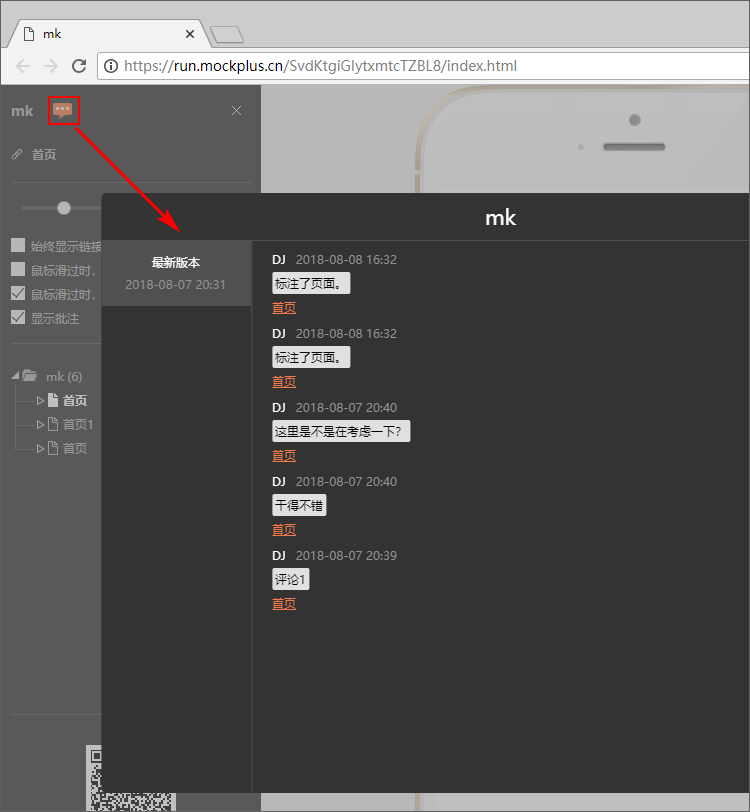
通过分享的链接便可以在浏览器打开原型,在浮动的工具条中点击标注按钮便可添加标注。

进入标注模式后可以使用多种标注工具进行标注。

对于页面还提供了评论及备注功能,可通过该功能对页面进行评论。

点击左上角的消息按钮打开消息面板,可分版本查看评论及批注消息。

请看视频:
团队管理
在Mockplus3.3版本中,新增了团队管理功能,可以对团队成员、团队项目进行管理,支持分组管理、设置权限等。
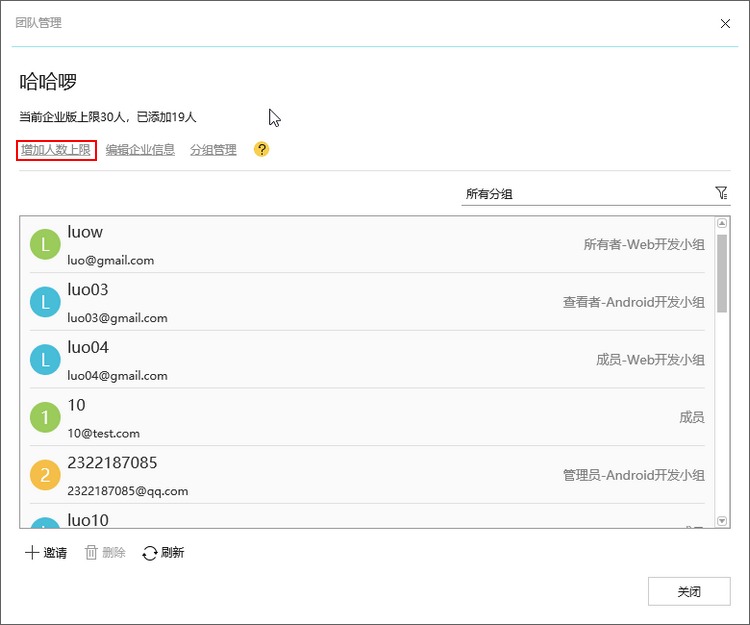
1.增加人数上限
单击“团队管理”界面左上角“增加人数上限”,跳转到Mockplus官网“购买”页面来增加人数上限。其中,团队版人数上限为五人,企业版团队上限为三十人;团队版可通过升级为企业版来增加人数上限到三十人;团队版和企业版都可以联系客服来定制超过三十人的人数上限。

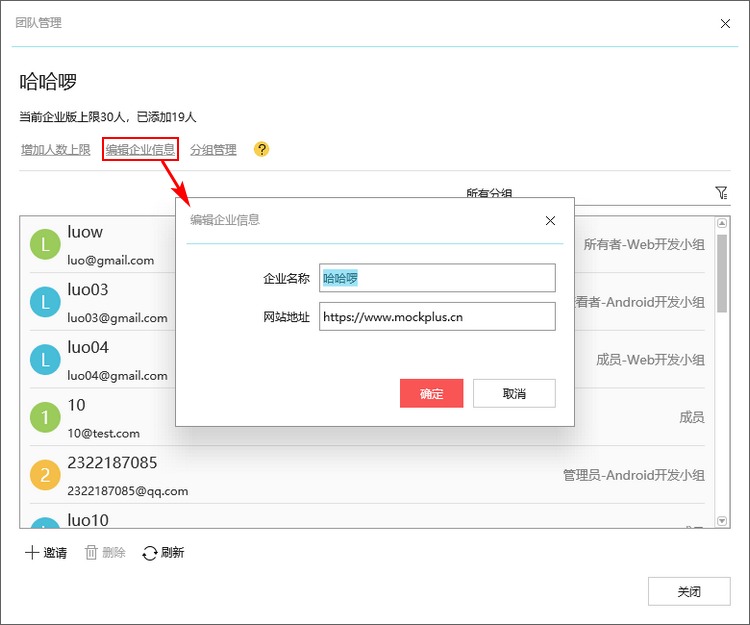
2.编辑企业信息
单击界面左上角“编辑企业信息”,即可编辑企业的名称和网站地址;企业名称会出现在打开Mockplus后启动界面左上角和“团队管理”界面左上角。

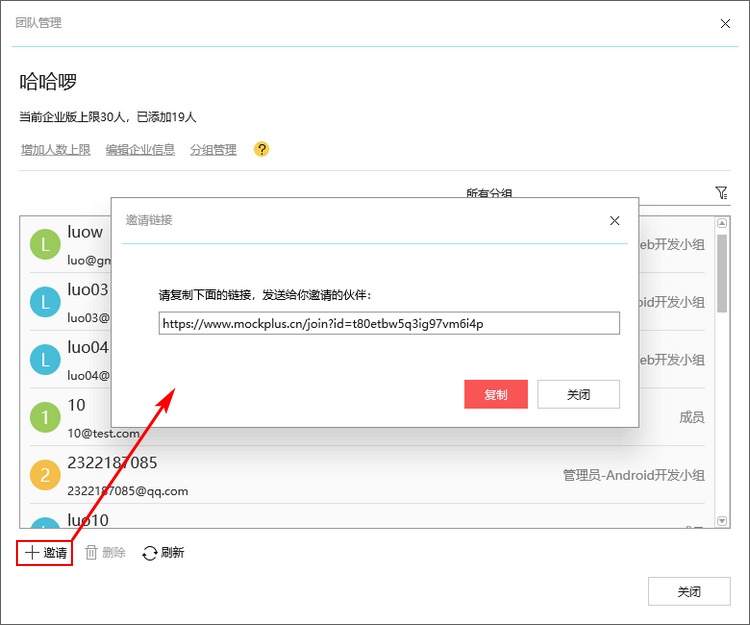
3.邀请成员
单击界面左下角“邀请”,生成邀请链接,将链接发送给其他人;其他人打开此链接,登陆自己的Mockplus账号,即可加入该团队。

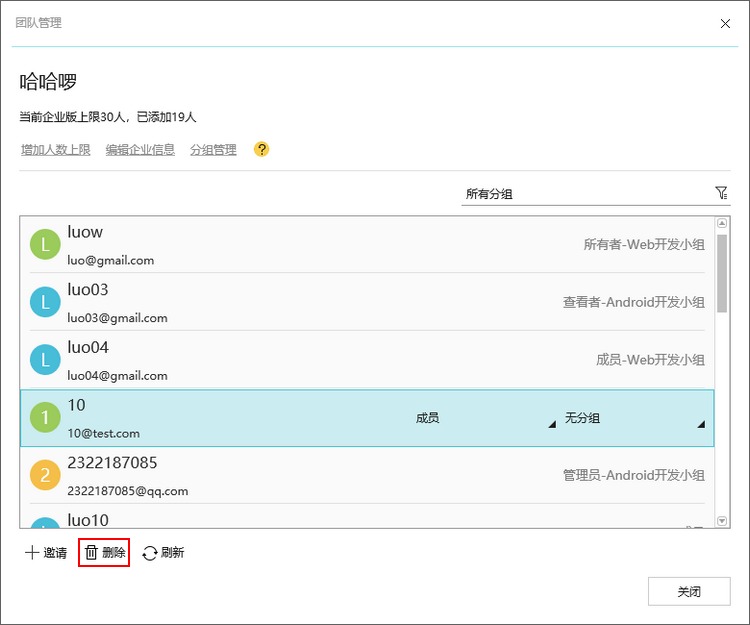
4.删除成员
在成员列表里单击选中想要删除的对象后,单击界面左下角“删除”来删除该成员。

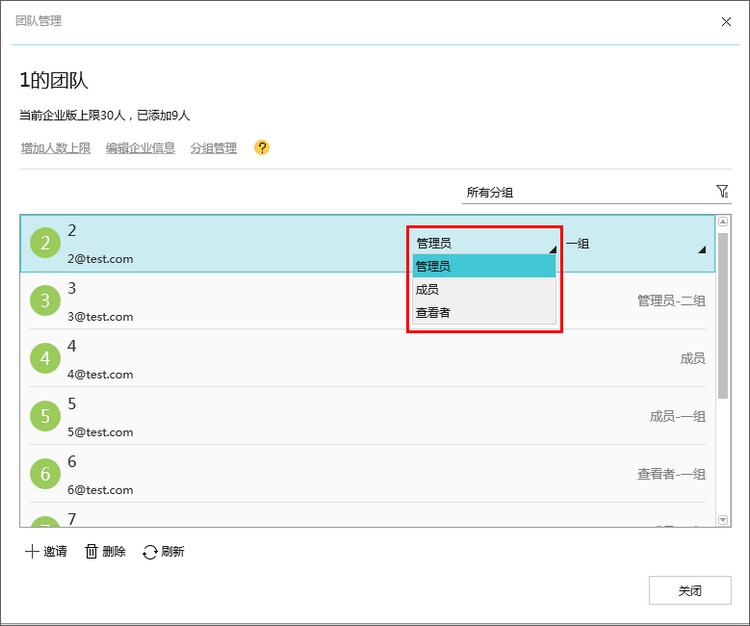
5.设置团队成员角色
单击想要设置角色的成员,在第一个下拉框中选择,即可设置该团队成员角色。可选择的团队成员角色分为“管理员”、“成员”、“查看者”。 详细了解Mockplus团队管理的角色和权限。


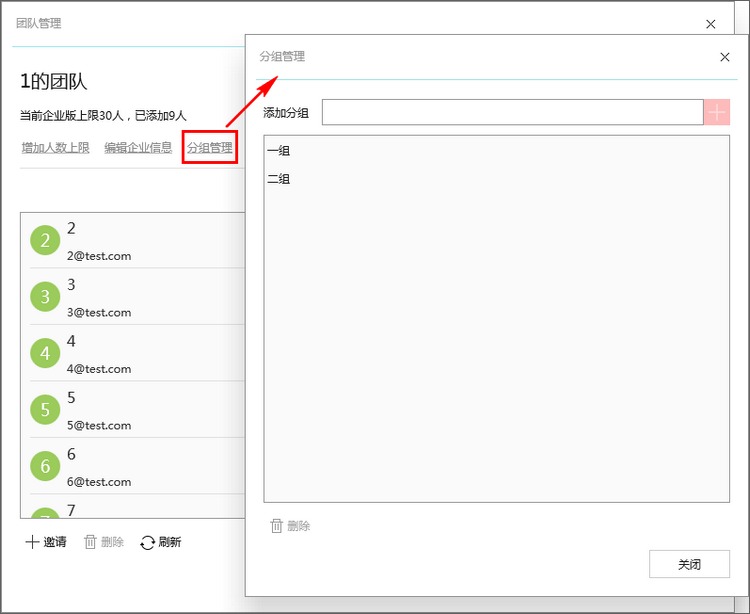
6.分组管理
可以在界面左上角单击“分组管理”来添加和删除分组;

在成员列表中单击想要设置分组的成员,在第二个下拉框选择,即可设置成员的分组;

单击成员列表右上方的下拉框即可看到各个分组的成员组成情况。

项目管理
1.创建项目
可以在Mockplus起始界面中,在“协作项目”栏下选择“新建项目”;

也可以在操作界面的左上角“Mockplus”下拉菜单中,选择“协作项目”下的“新建协作项目”。

2.删除项目
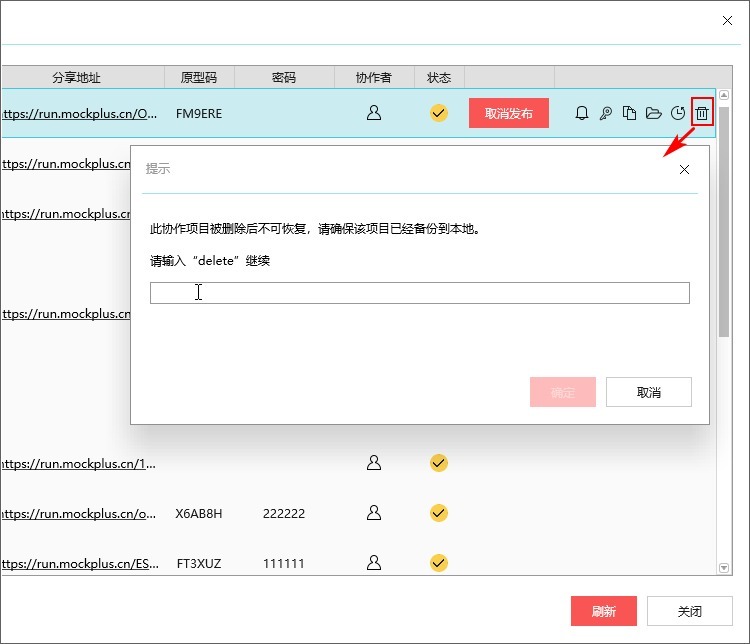
在“我的协作项目”界面中,选中想要删除的项目选项,单击最左侧垃圾桶按钮,在“提示”中的输入框内输入“delete”后,选择“确定”,即可删除该项目。注意,一旦删除后不能恢复。

3.转移项目权限
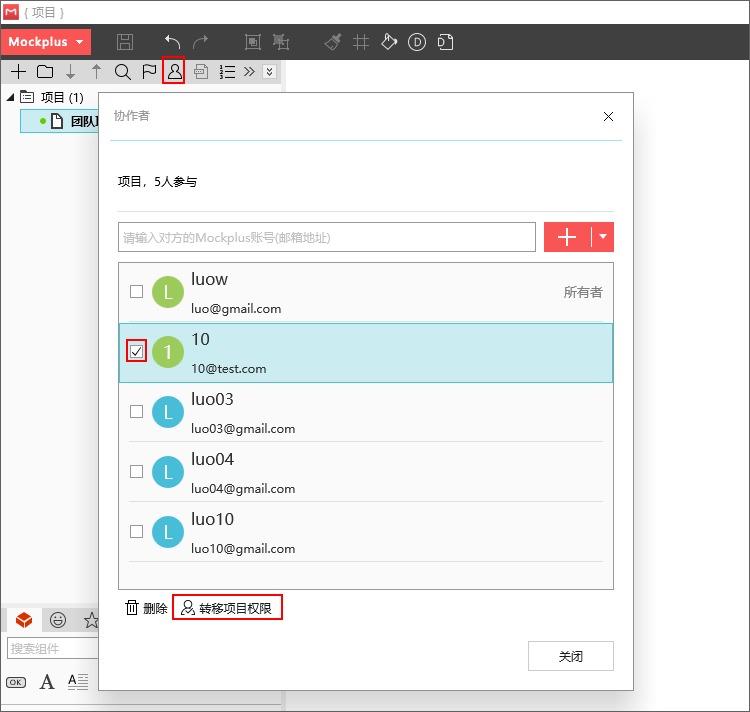
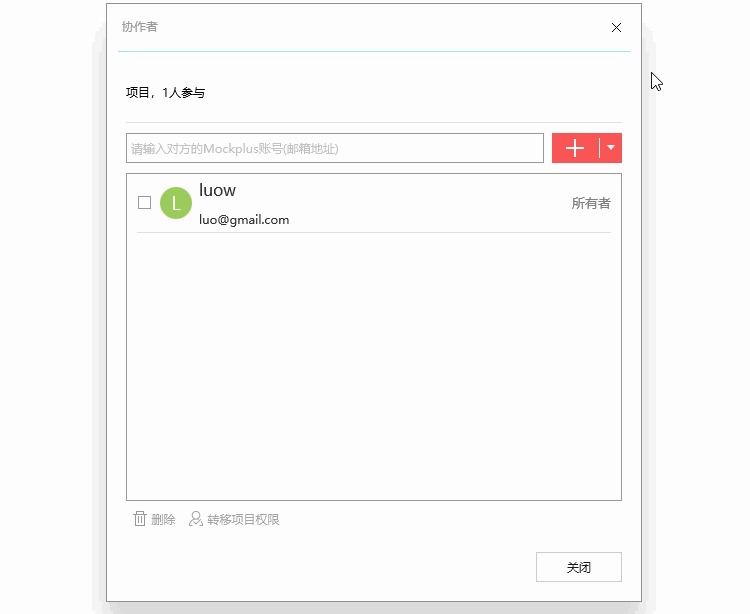
在操作面板左上角单击第二排第七个人形图标,在弹出来面板中选择想要转移项目权限的成员,单击左下角“转移项目权限”,即可转移项目权限;转移后,列表中该成员一栏的左侧有“所有者”标记。注意,一个协作项目的原始“所有者”为该项目的创建者;所有者拥有的项目权限包括:添加项目成员,删除项目成员,转移项目权限。另外团队的创建者和管理员,对于自己团队所创建的项目,也可以转移该项目权限。

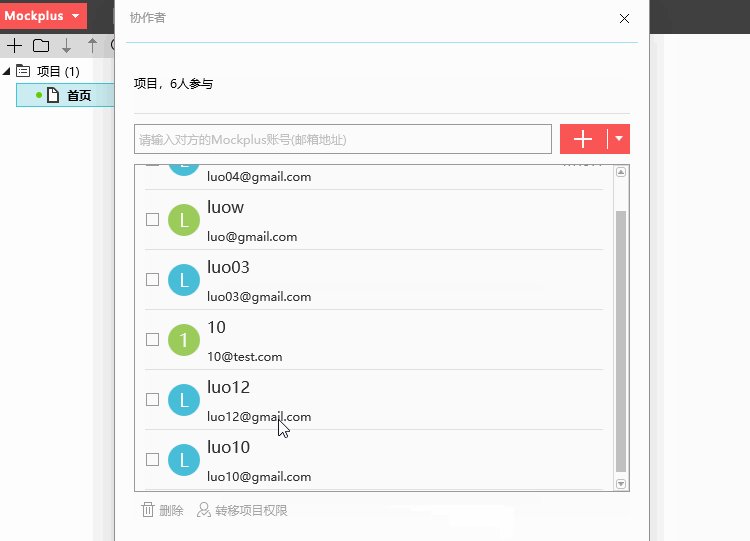
4.添加/删除项目成员
在“项目成员”界面中,在上端输入框内输入对方的Mockplus账号(邮箱地址),或者点击+号旁的下拉按钮后选择团队成员,即可添加该项目成员;单击想要删除的项目成员,在左下方单击“删除”,即可删除该项目成员。

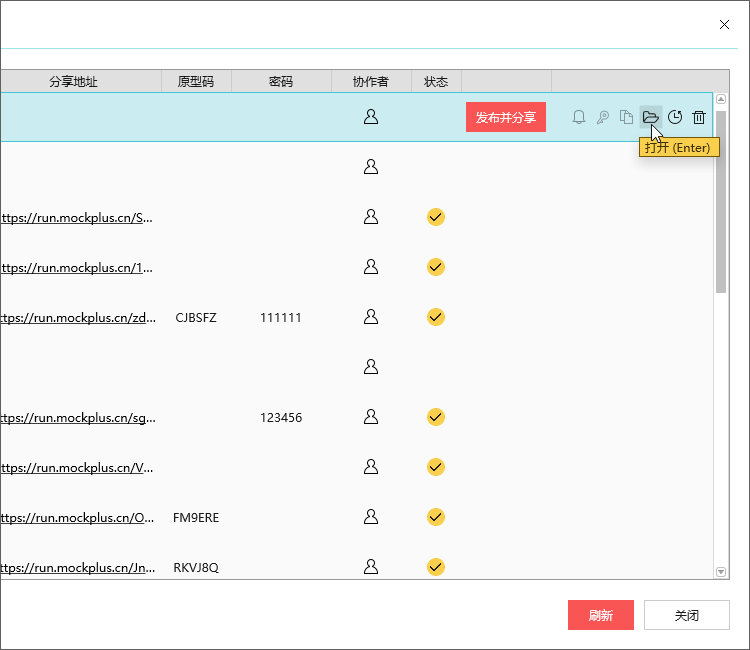
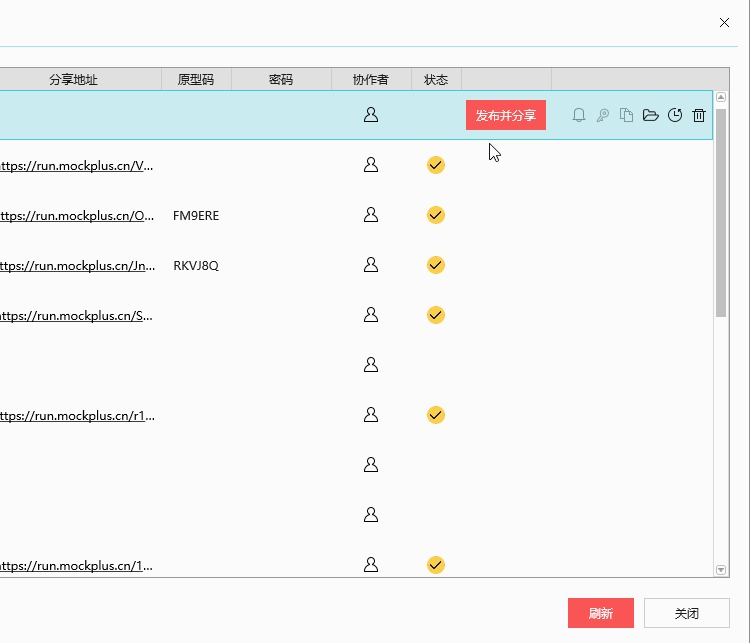
5.发布/取消发布项目
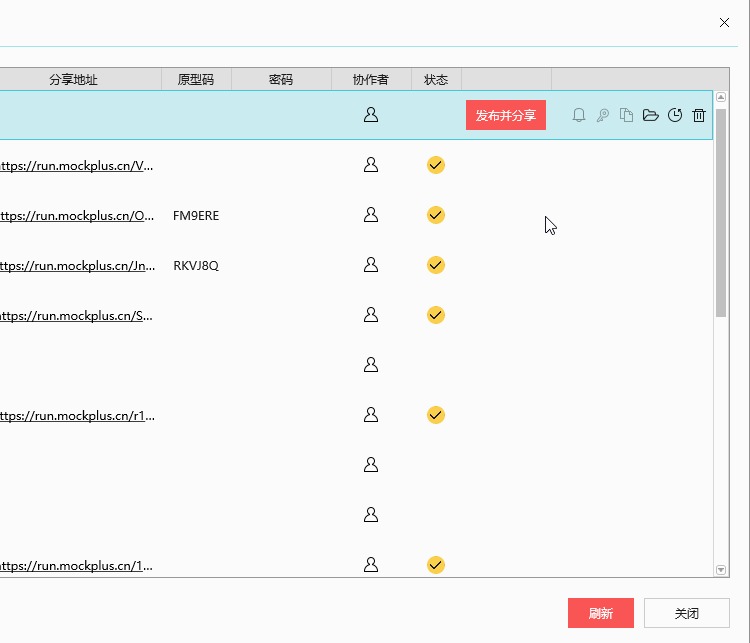
在“我的协作项目”界面中,单击“发布并分享”红色按钮,即可发布该项目。此时,在“分享地址”一列出现该项目的链接地址;在“状态”一列中出现一个黄色的勾。

6.通知审阅
在项目发布后,单击其后的铃铛按钮,在“通知审阅”界面中编辑“通知内容”和目标成员邮箱,点击“发送”,即可通知审阅。

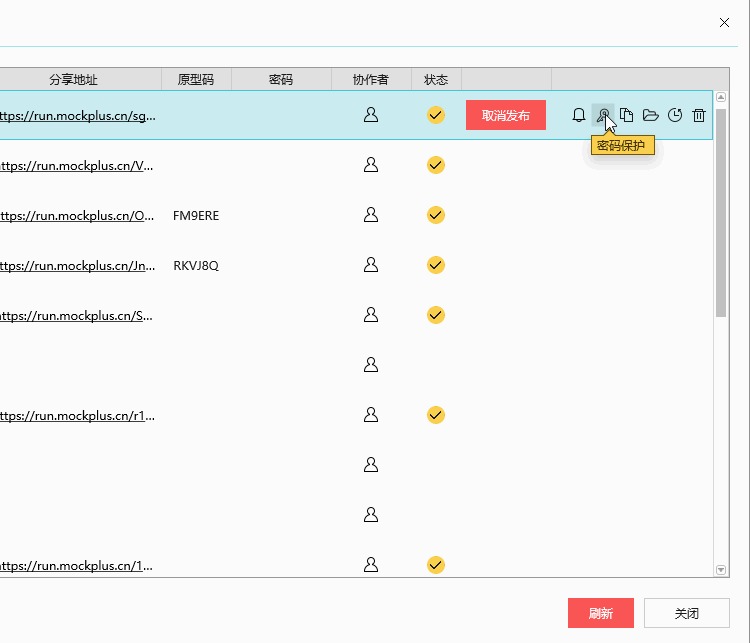
7.密码保护
在项目发布后,单击其后的钥匙按钮,在弹出的“密码保护”面板中的输入框中输入想要设置的密码,即可进行密码保护。此时,在“密码”一列中会出现该项目的密码;单击“分享地址”下该项目的链接地址,在弹出的网页中的“访问密码”输入框中输入该密码,即可在网页中审阅该项目。

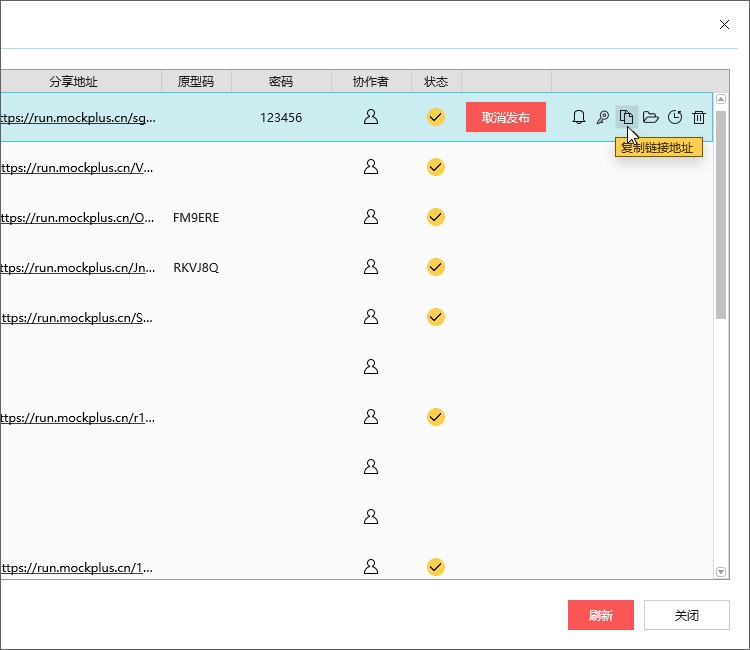
8.复制链接地址
在项目发布后,单击其后的文件按钮,即可复制链接地址。此时,链接已经复制到粘贴板,可以粘贴、发送给需要审阅该项目的人;如果该项目设置有密码,打开此链接时需要输入该密码。

9.查看/下载项目
单击打开按钮,即可打开该项目进行查看、下载。

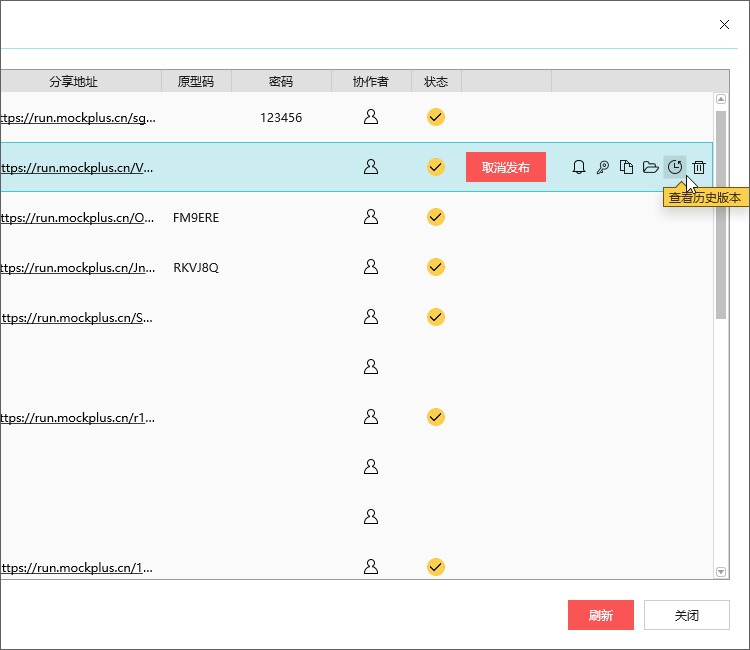
10.查看历史版本
单击时间按钮,即可查看该项目的历史版本。

常见问题
Q1:如果我拥有一个账号,如何控制团队成员来使用?
A1:在软件内右上角,打开“我的团队”,可以进行团队管理,你可以自由地控制成员。
Q2:我的团队人数不确定,我是否可以按需分配?
A2:可以的。可以随时分配,也可以删除成员重新分配。
Q3:每个团队成员都有自己的登录账号是吗?
A3:是的,每个团队成员都有自己的账号。你可以邀请他们加入,他们加入后你还可以移除。
Q4:不同的项目,能限制不同的人看到吗?
A4:可以的,你可以通过设置成员的角色来实现。比如,你可以指定管理员,管理员可以看到企业内的所有项目,也可以控制每个项目的参与人员;普通成员不能看到所有项目,只能看到自己参与的项目;你还可以设置查看者角色,这种类型的用户,只能看项目,不能做任何修改。
Q5:我详细了解Mockplus团队管理的角色和权限,有资料吗?
A5:请点击这里查看。
了解Mockplus团队管理角色和权限
在Mockplus的团队协作中,针对团队管理和协作项目,不同的角色具有不同的权限。同时,因为企业版、团队版、个人版的专业功能不同,对应角色的权限也有所不同。 Mockplus的角色有三种:
- 管理员:可以看到企业内的所有项目,也可以控制每个项目的参与人员;
- 成员:只能看到自己参与的项目;
- 查看者:只能看项目,不能做任何修改。
这里是企业版中,针对团队管理的权限示意图:

