设置跳转链接
自定义交互区域
按住鼠标左键,在设计稿上绘制一个矩形的热区,再松开鼠标,在左侧项目树选择跳转的目标页面,即可完成交互跳转链接的设置。

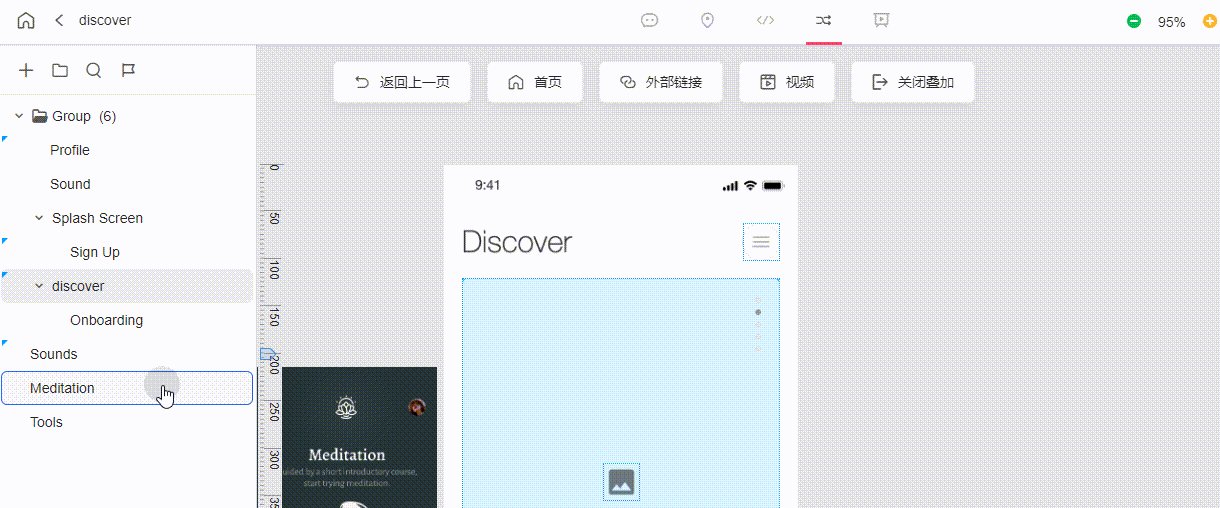
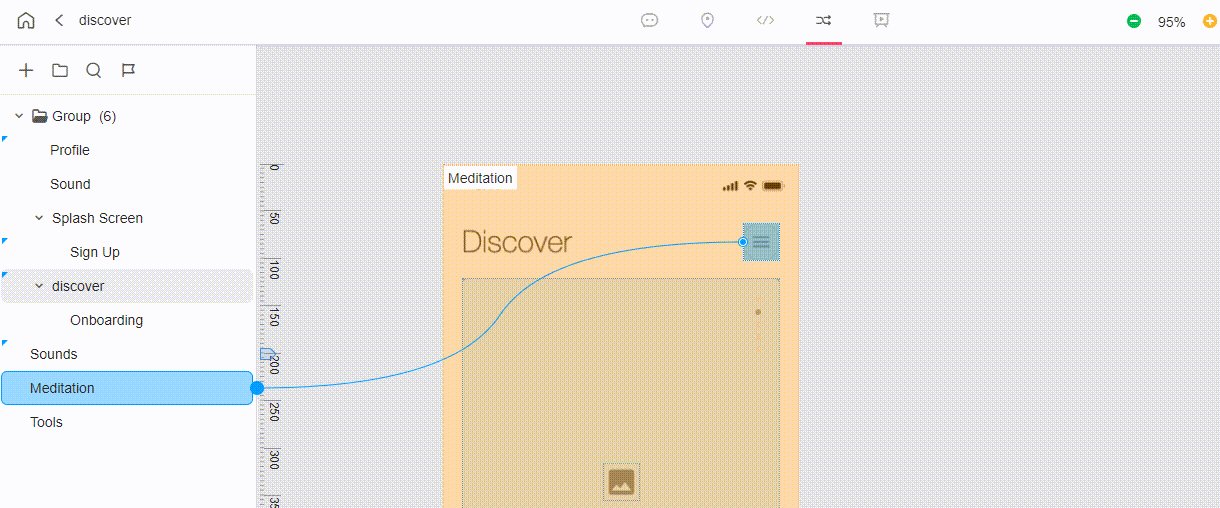
图层创建交互区域
双击想要创建交互的图层,可快速生成交互区域,通过连接左侧项目树选择目标跳转页面,即可完成交互跳转链接的设置。

当从插件上传的图层区域有变化时,该区域创建的交互会自动同步到变化后的区域。当图层区域删除后,对应的的交互区域会被保留,但不再自动更新热区的尺寸和位置。
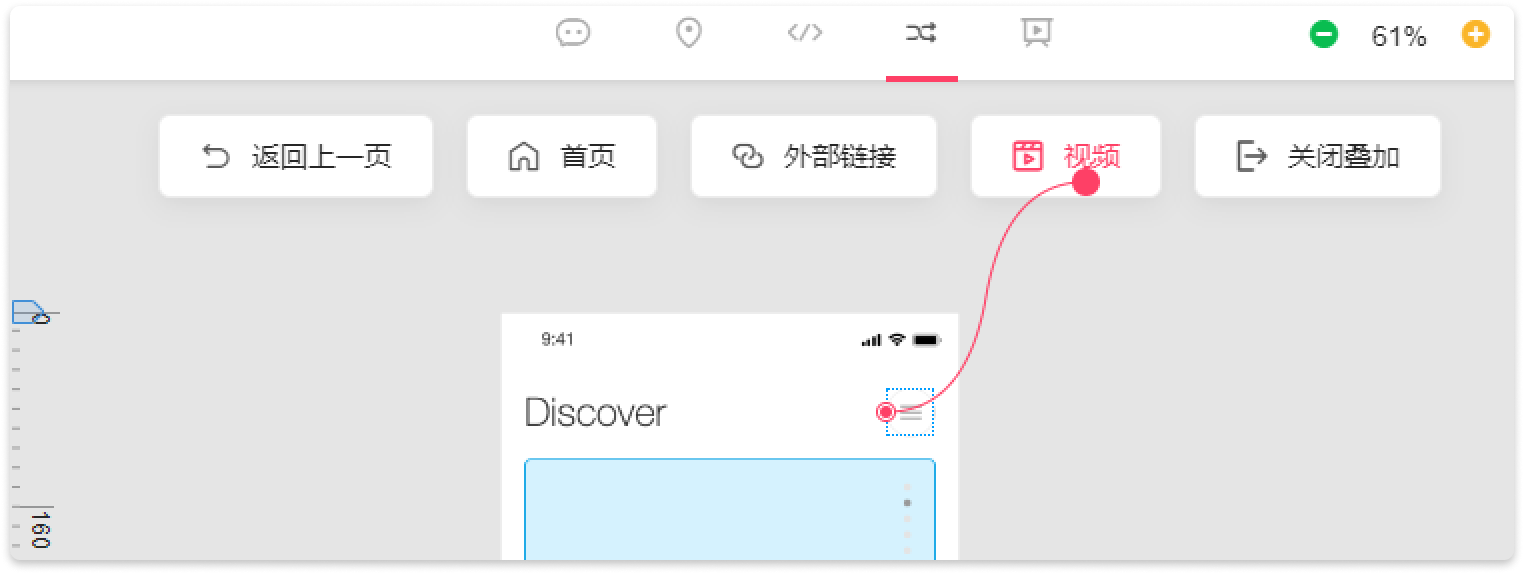
设置视频地址
在设置链接时将连接线拖动到“视频”,在右侧面板可添加视频地址,但要注意的是,目前仅支持添加后缀为.mp4的视频地址链接。
设置成功后,可在预览模块即时预览。

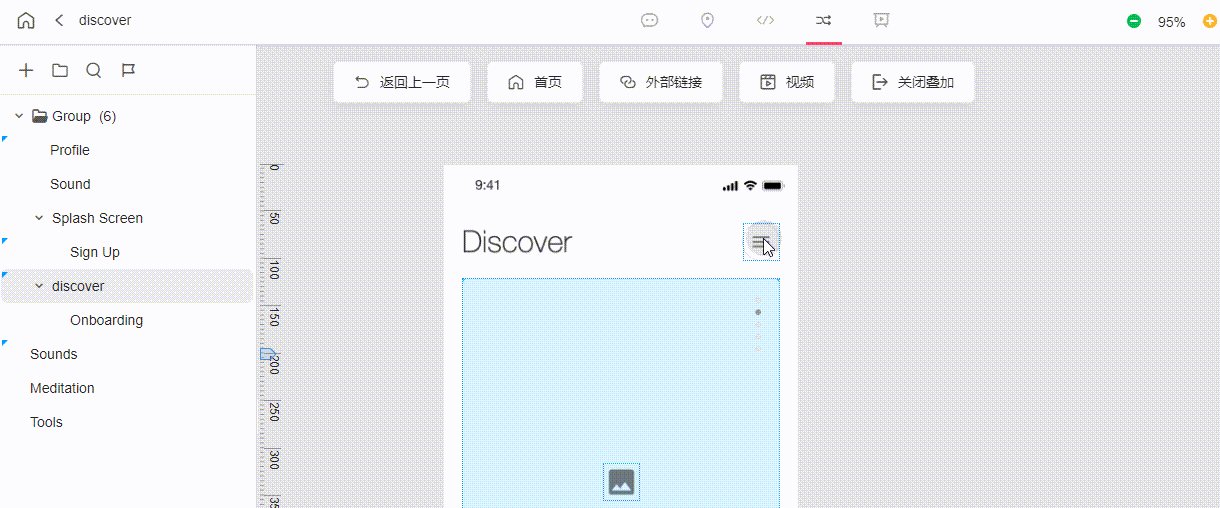
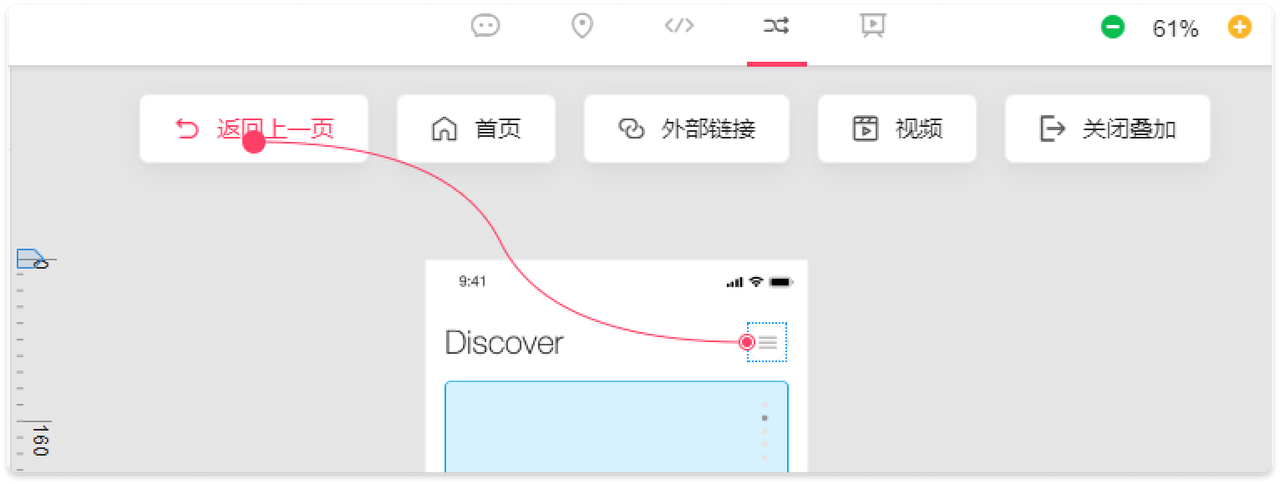
设置返回链接/返回首页/外部链接
在设置链接时将连接线拖动到“返回上一页”,便可设置返回链接。返回链接即指无论你从哪个页面跳转到该页面,点击返回链接都会原路径返回。
需要注意的是,返回链接不能设置动画,它的动画与进入该页面的动画是反向的,无须手动设置。
将连线拖动至其它两项,可设置返回首页链接及外部链接。(注:设置外部链接时,在右侧属性面板添加链接地址。)

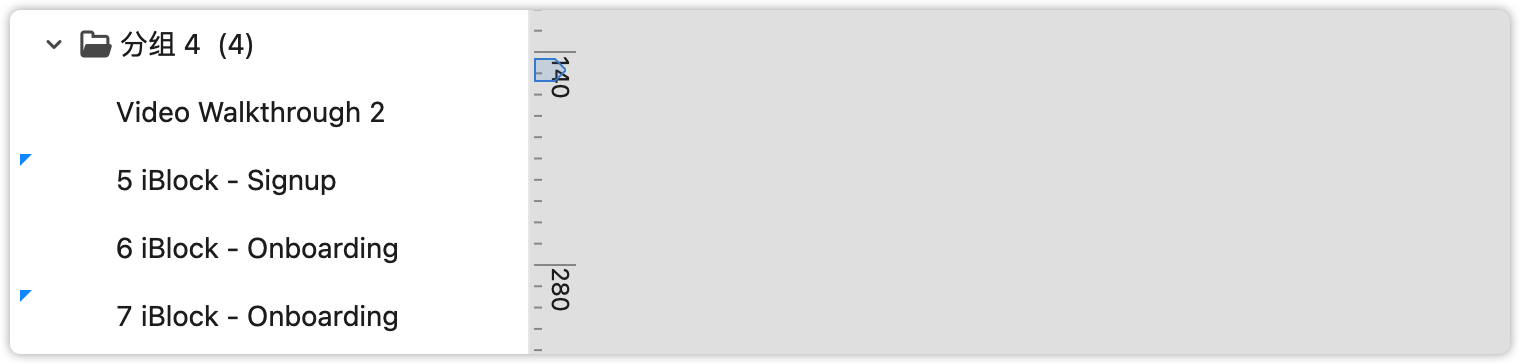
交互提示
在原型模式下,项目树上左侧的蓝色三角,代表该页面已经做过了交互。

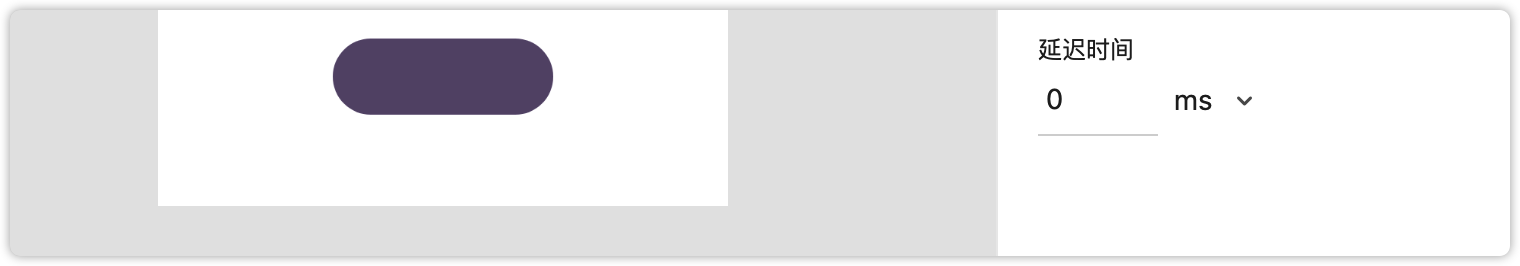
延迟跳转
设置好交互后,可在右侧属性面板中设置延迟跳转的时间。演示时,触发交互后,将在设定的延迟时间后执行对应的交互动作。

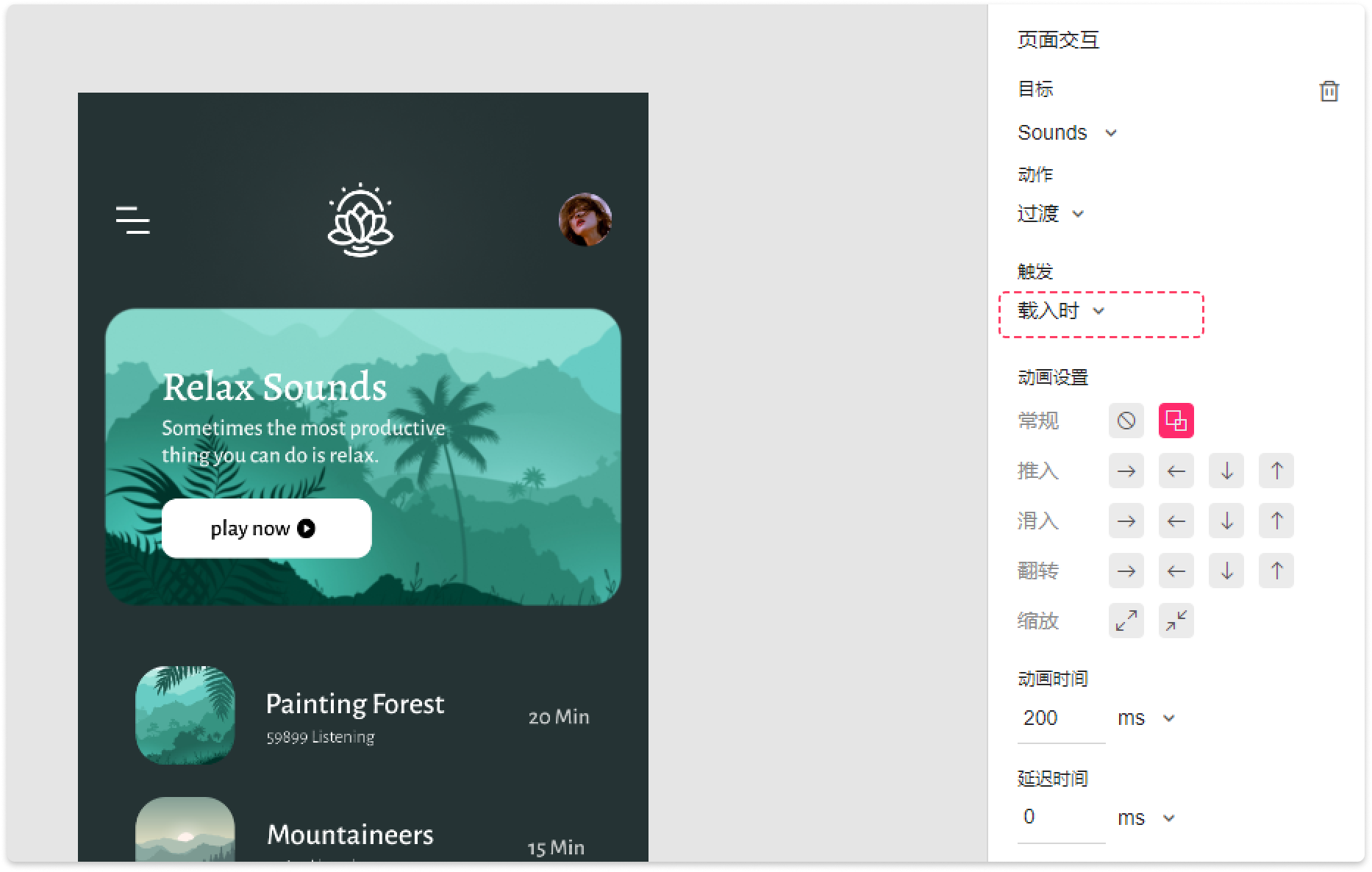
设置载入时交互
如需制作进入页面后自动执行的交互,需要在未选中热区的情况下,在右侧面板中手动选择对应的目标页面后,触发方式将默认为载入时。

 摹客协作
摹客协作 摹客RP
摹客RP 摹客DT
摹客DT 摹客超级版
摹客超级版