组件的导出和导入
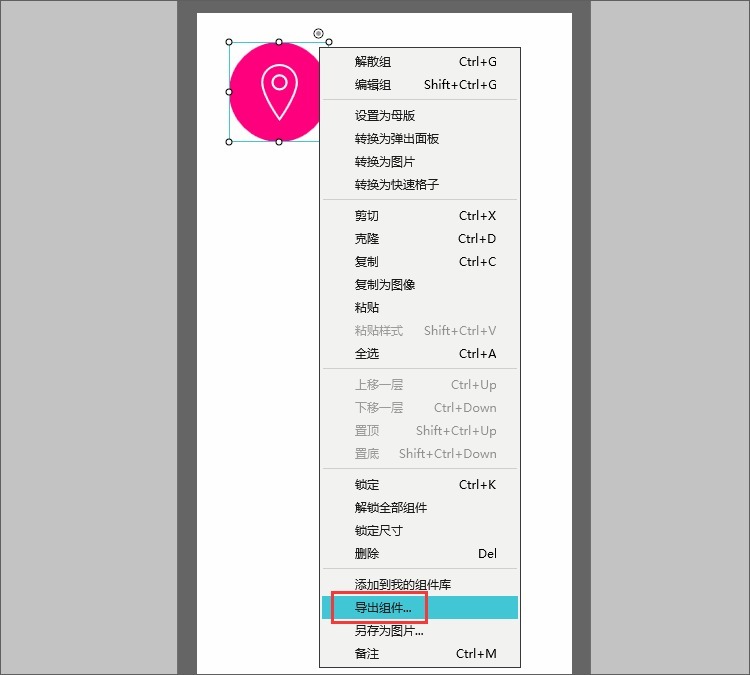
如果你想将Mockplus项目A中的组件运用到项目B中,可以使用导出、导入组件来进行。具体步骤如下: 打开项目A,选定所需组件(一个或多个),鼠标右键菜单->导出组件;

新建窗口,打开项目B,在工作区空白处,鼠标右键菜单->导入组件;

这样,我们就完成了组件数据的交换。
当然,你还可以把自己设计的组件导出后分享给其他人。
页面的导出和导入
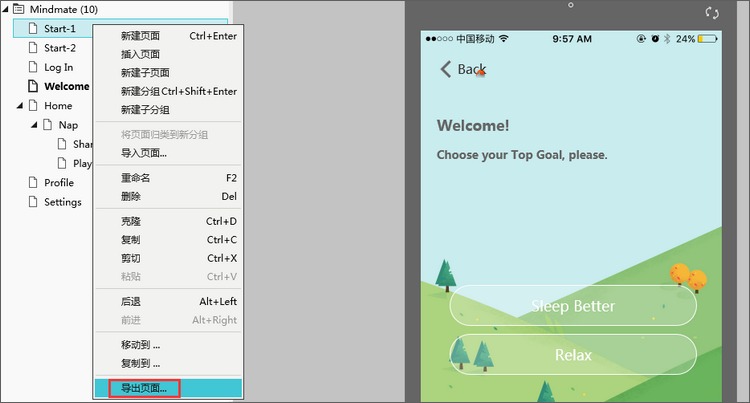
如果你想将Mockplus项目A中的页面运用到项目B中,可以使用导出、导入页面来进行。具体步骤如下: 打开项目A,在项目树里,选择所需的页面(可以一个或者多个),鼠标右键菜单->导出页面;

新建窗口,打开项目B,在项目树的节点上,鼠标右键菜单->导入页面;

这样,我们就完成了页面数据的迁移。
注意:项目B的类型及页面尺寸需与项目A保持一致。 当然,你还可以把自己设计的页面导出后分享给其他人。
项目的导出和导入
在Mockplus中完成设计项目后,你可以将文件以.mp格式导出保存至本地。以便后期随时随地导入到Mockplus后查看或编辑项目文件。
项目导出
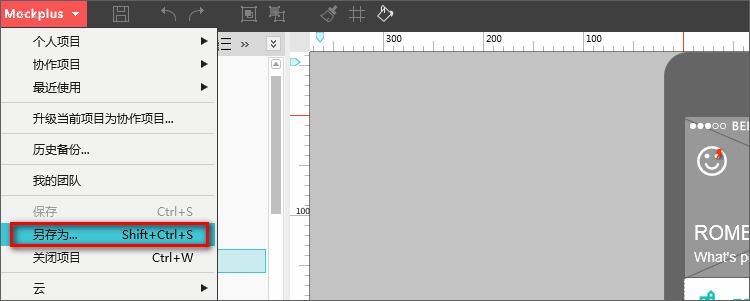
个人项目:Mockplus主菜单->另存为。

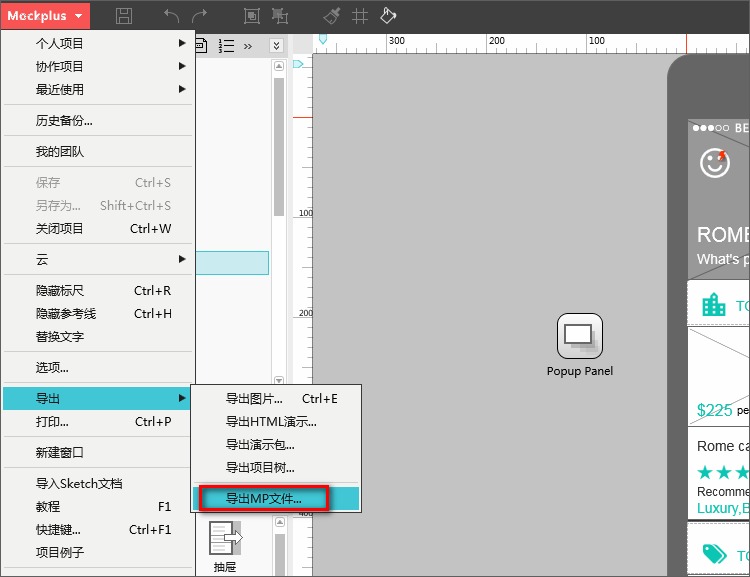
协作项目:Mockplus主菜单->导出->导出MP文件。

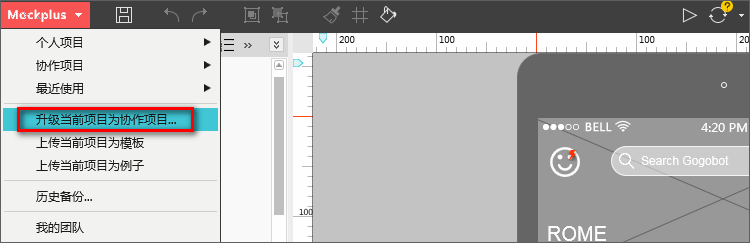
备注:协作项目导出后会成为个人项目,如果团队想继续进行协作设计,将其升级为协作项目即可。

项目导入
1)直接双击本地保存的.mp文件。
2)Mockplus软件启动页->个人项目->打开项目->本地项目。

平时建议养成及时保存项目的习惯,以防不慎丢失。
导出文档
在Mockplus中完成设计后,可以以不同形式导出文档。导出之后可以很方便的将自己的设计成果发给老板、同事或客户查看。
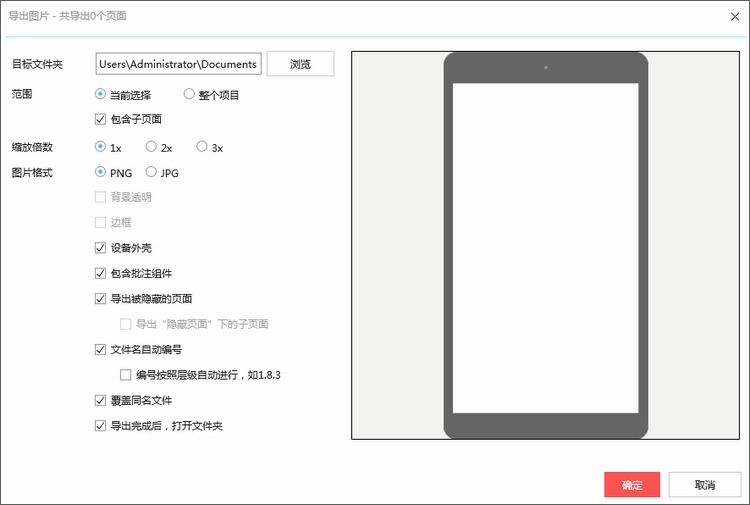
导出图片
适用场合:演示和分享静态的线框图。
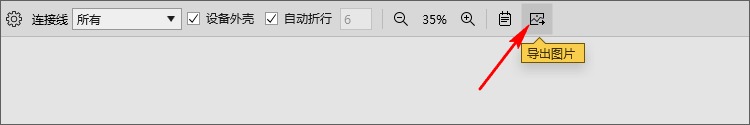
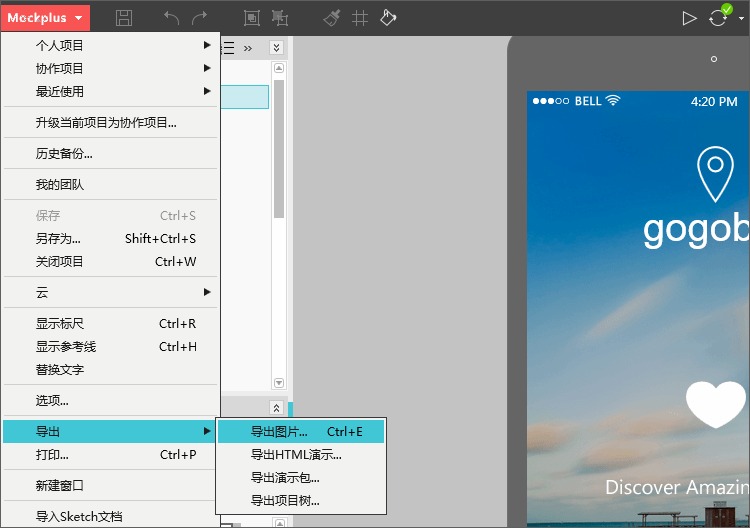
操作方式:主菜单栏 ->导出 ->导出图片。

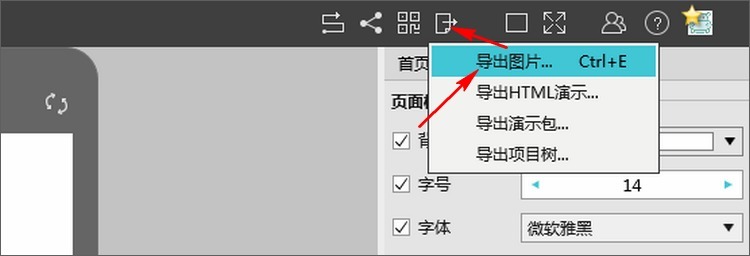
或:主工具栏 ->导出 ->导出图片。目前支持JPG和PNG两种格式。


演示支持环境:图片播放软件或幻灯片播放软件。
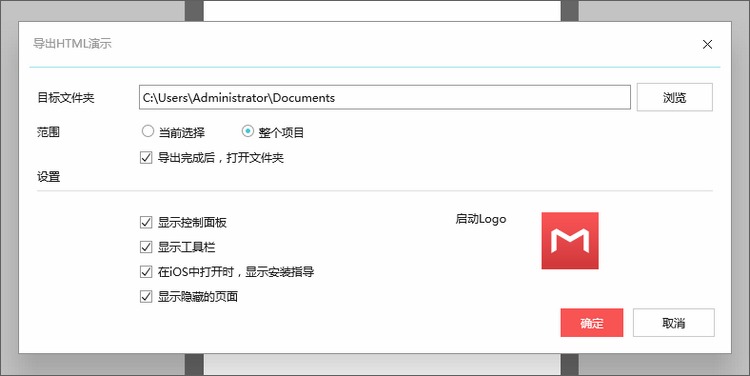
导出HTML演示
适用场合:在离线的情况下,也可以通过网页方式查看原型。还可以通过这个功能,把网页部署到你自己的服务器上,便于团队内部分享。
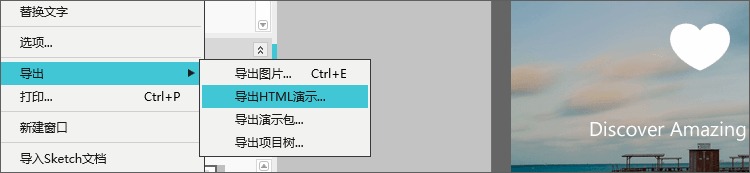
操作方式:主菜单栏->导出->导出HTML演示。

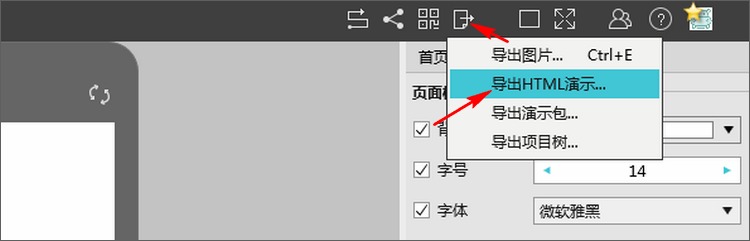
或:主工具栏->导出->导出HTML演示。


演示支持环境:浏览器。
导出演示包
适用场合:在离线的情况下查看原型。由于演示包内含了Mockplus的支持环境,因此,演示时可以最大程度保证演示效果和设计效果完全一致,不受各种浏览器的兼容问题影响。
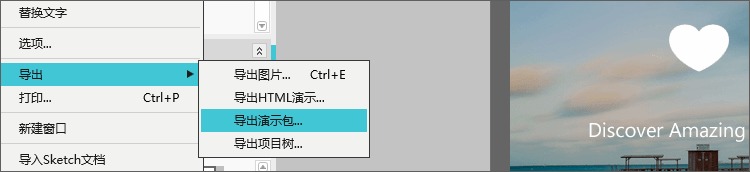
操作方式:主菜单栏->导出->导出演示包。

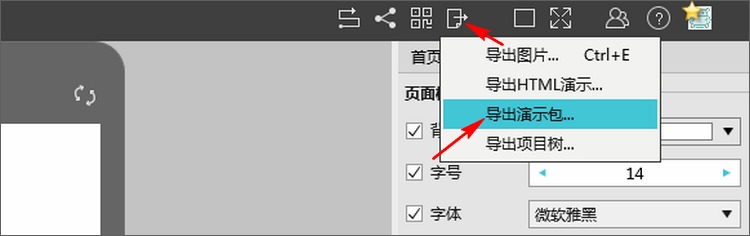
或:主工具栏->导出->导出演示包。


演示支持环境:不需要其它软件支持。
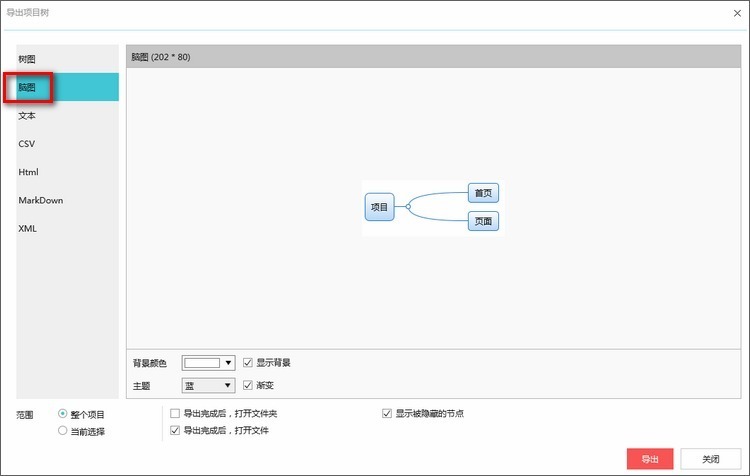
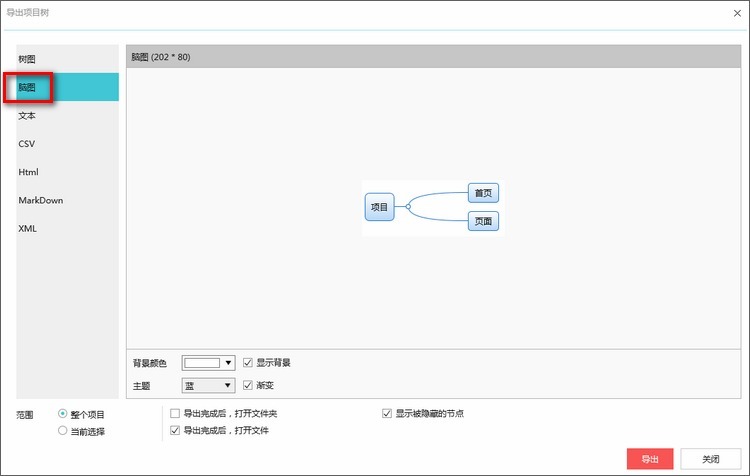
导出项目树
适用场合:把整个项目的树形结构,导出为图片等多种形式,包括脑图、树图、HTML、MarkDown、XML、文本等形式。适合插入到PRD文档中,辅助演示和分享。
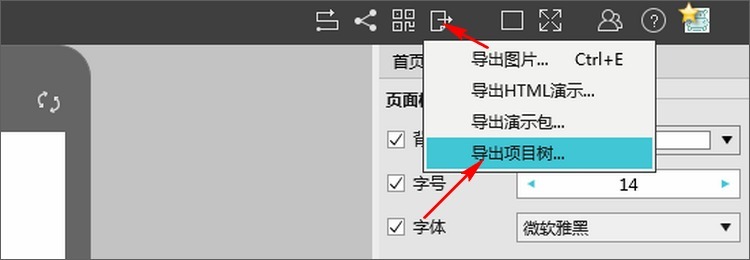
操作方式:主菜单栏->导出->导出项目树。

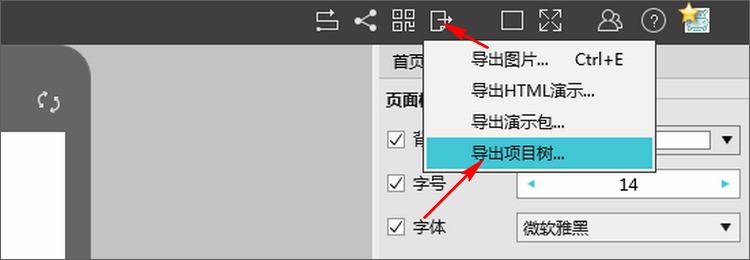
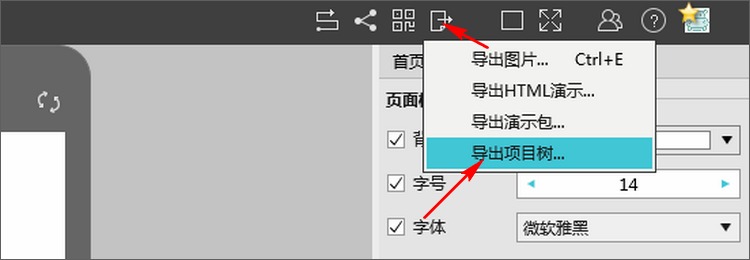
或:主工具栏->导出->导出项目树。


演示支持环境:图片播放软件、文本编辑软件或幻灯片播放软件。
导出脑图
适用场合:快速反映设计思路和项目结构,导出为图片形式。
操作方式:主工具栏->导出->导出项目树->脑图。


或者:脑图编辑模式->导出图片。


演示支持环境:图片播放软件或幻灯片播放软件。
导出页面流程图
适用场合:直观地查看每个页面的内容展示和功能流程,导出为图片形式。
操作方式:主工具栏->页面流程图->导出图片。
演示支持环境:图片播放软件或幻灯片播放软件。