界面简述
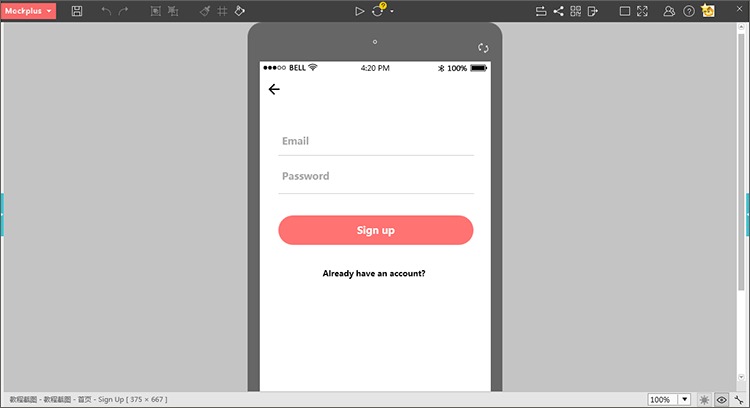
Mockplus的界面非常简洁,我们来分区域看看:
顶部:顶部有主工具栏,其中包含了主菜单和最常用的快捷按钮;
中间:是你创作时的工作区(英文:Canvas)。在工作区底部,你可以查看到项目尺寸信息,设置工作区缩放,还可以做软件偏好设置;
左上侧:是项目树面板,其中包含了项目和所属的各个页面或分组(英文:Folder);
左下侧:是组件面板,其中包含了组件、图标、我的组件库以及母版,你可以通过选项卡做切换;
右上侧:是属性面板,其中可以设置组件属性、交互和页链接,你可以通过选项卡做切换;
右下侧:是组件大纲面板,其中包含了某个页面中组件的层次关系。

面板展开与还原
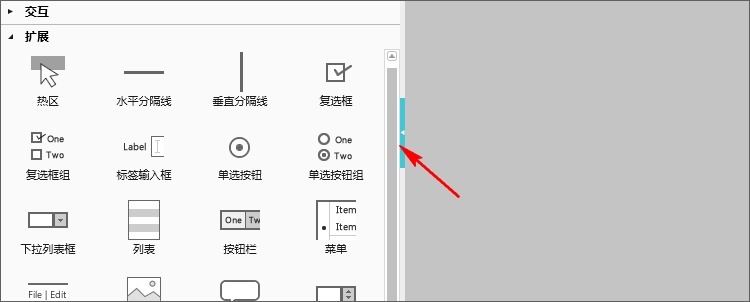
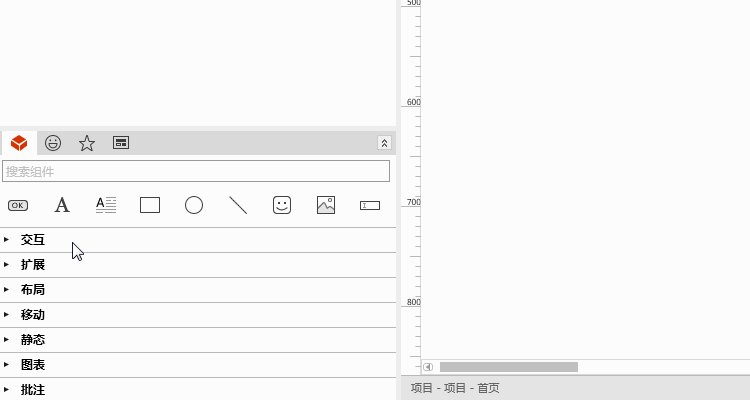
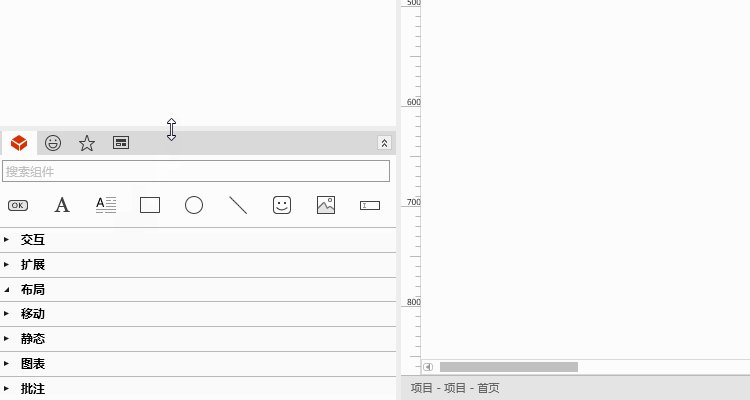
Mockplus里没有浮动面板,当屏幕分辨率较小时,你可以点击面板右上角的箭头图标来展开和还原面板,根据你的需求灵活操作对应的工具面板。当然,也可以拉动面板顶部来改变面板的显示高度。

Mockplus左侧面板可以通过拉动来改变面板宽度,此外,通过点击蓝色图标,可以收起和展开两侧的面板。

面板的动态切换
右侧面板会根据你在工作区中的操作,动态地切换不同的面板,方便快速操作,高效工作。
主工具栏
顶部的主工具栏中包含了Mockplus的主菜单(最左侧)和常用的快捷按钮。

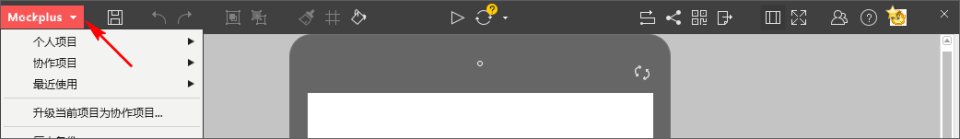
Mockplus主菜单
左侧红色按钮,是Mockplus的主菜单,点击可以看到Mockplus的操作菜单列表,在这里,你可以找到Mockplus的重要操作。

快捷按钮
快捷按钮,在主工具栏中分为几组(你可以通过它们彼此之间的距离判断出来)。
左侧分组和编辑相关,按钮有:保存、撤销、重做、编组、解散组、格式刷、快速格子、数据自动填充等。

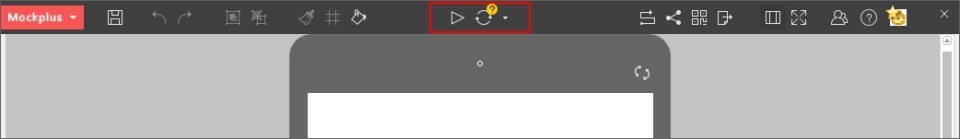
中间分组,包含演示和同步按钮。

右侧分组,包含了和项目的发布、分享和导出相关的按钮。
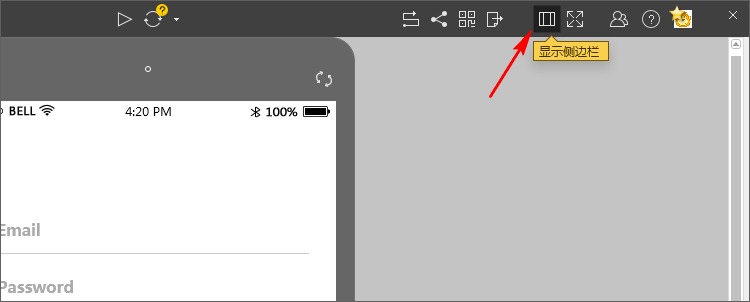
再右侧分组,和界面布局相关,包括显示 / 隐藏侧边栏、全屏按钮。
最右侧分组,包括个人信息、团队管理和帮助按钮。

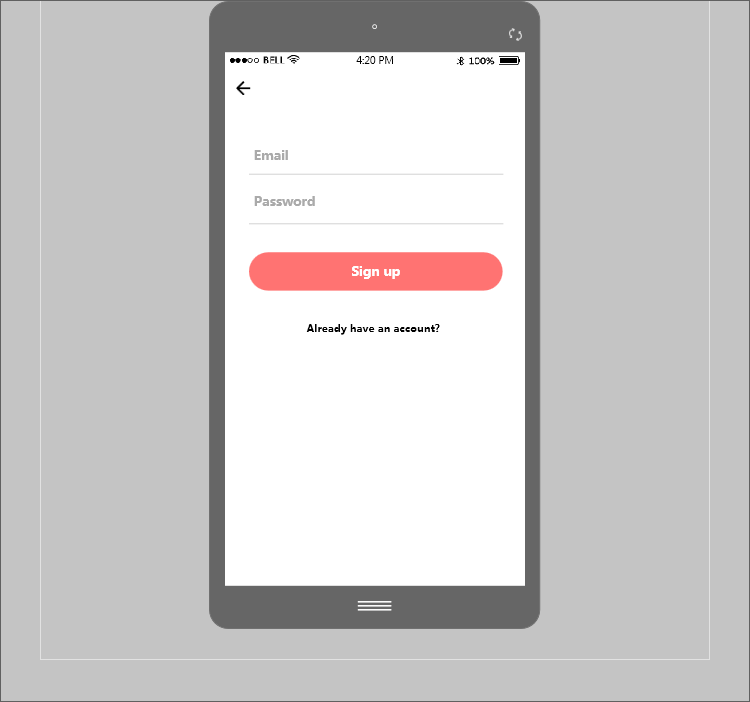
工作区
界面的中间部分,就是你设计时的工作区。
工作区的边界
Mockplus的工作区是有边界的,当然这个边界是不固定的,当你把工作区缩放到小于100%时, 可以看到周围有个白色的线条组成的方框,而这个白色的线条就是工作区的边界。

快速调整工作区布局
当点击顶部主工具栏中的“隐藏 / 显示侧边栏”,则可以快速控制工作区两侧的面板是否显示,调整工作区的布局。


底部操作按钮
在工作区的底部右下角,是工作区相关的操作按钮,它们依次是:
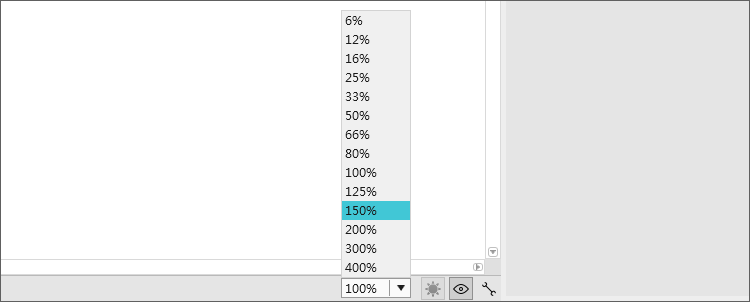
工作区缩放:可以百分比地缩放工作区大小。

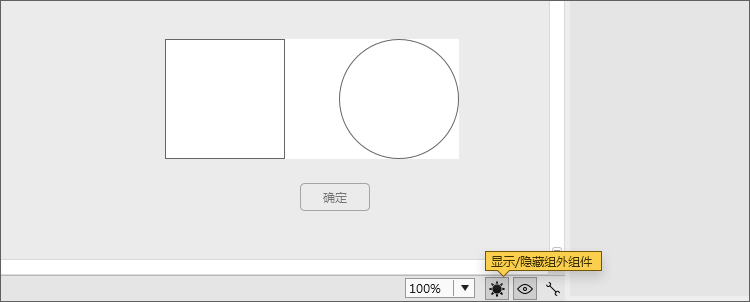
显示 / 隐藏组外组件:进入组内部后,可以设置是否显示组外的组件。

显示 / 隐藏组件标记:组件设置交互后,会默认显示标记,点击可设置是否显示标记。

选项:即软件的偏好设置。

工作区的移动
在工作区中,按住空格键,同时拖拽鼠标,可以直接拖动画布,而不需去使用工作区的滚动条 。

在“自由”项目类型中,当拖动组件到工作区可视边界时,工作区可以自动滚动扩展。

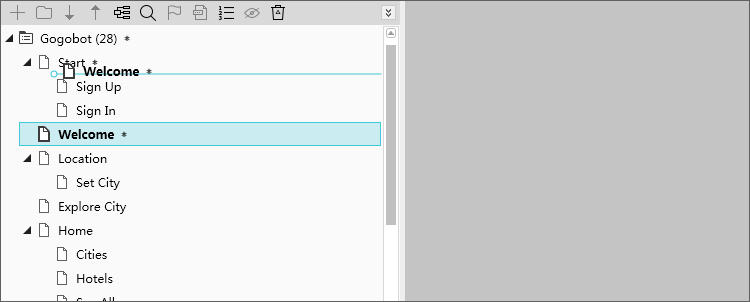
项目树
项目树包含了很多节点,其中第一个节点(根节点)表示项目名称,其它节点表示所有的页面和分组。从这些节点我们可以清晰地看出项目中页面或分组的层次结构。项目树上方的工具栏中包含了对项目的常用操作。
工具栏
工具栏中依次是:新建页面、新建分组、下移、上移、脑图编辑模式、搜索、页面标记、从模板新建页面、显示 / 隐藏页面编号、隐藏 / 显示页面、回收站。

页面层级
拖动页面来改变页面或分组之间的层级结构。

按住Shift可以选择连续的页面,按住Ctrl可以选择非连续的页面。
分组
通过对页面进行分组,我们可以将相关的页面集中在一块,便于查看和管理。
点击工具栏上的文件夹样式的图标按钮,我们可以创建一个分组。也可以多选页面后,在右键菜单中选择“将页面归纳到新分组”来快速创建一个包含所选页面的新分组。

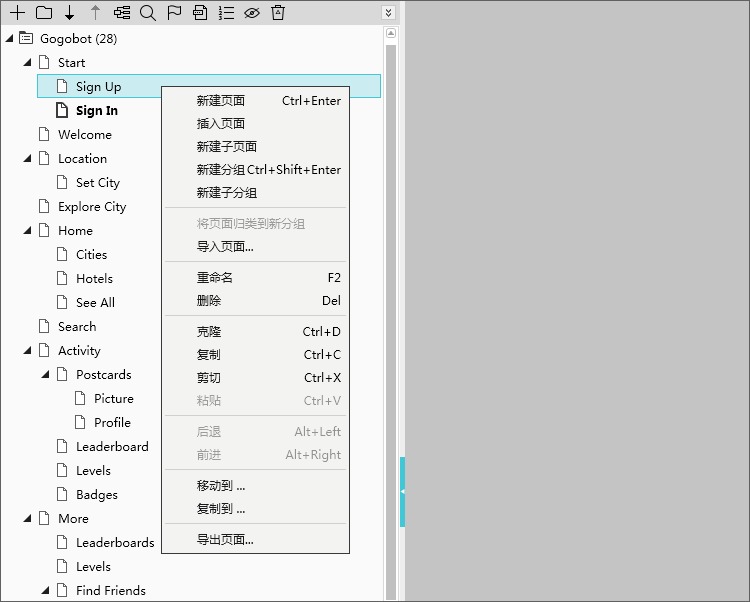
右键菜单
选中页面后,在右键菜单中也可对项目树进行相应的操作。

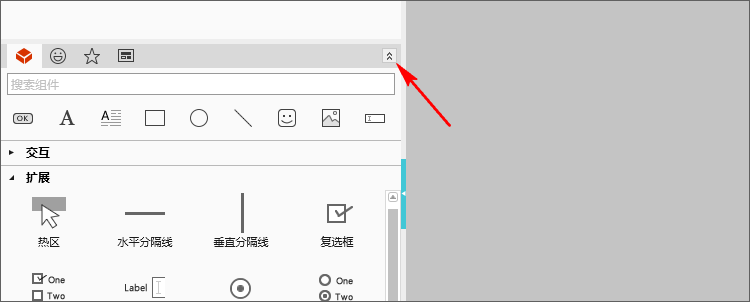
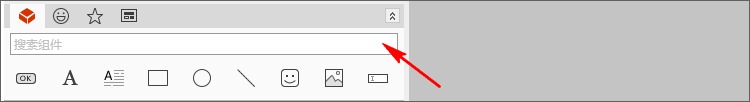
组件面板
组件面板中陈列了Mockplus的所有组件,在设计时,从这里将所需组件拖拽到工作区中,即可开始设计。

搜索组件
组件面板的顶部是搜索框,可以输入组件关键词,进行快速搜索相关组件。

组件分类
第一排组件是基本组件,它们在设计中最常用到。
下方则是根据组件的相关属性对组件进行了分类,主要分为:交互、扩展、布局、移动、静态、图表、批注。
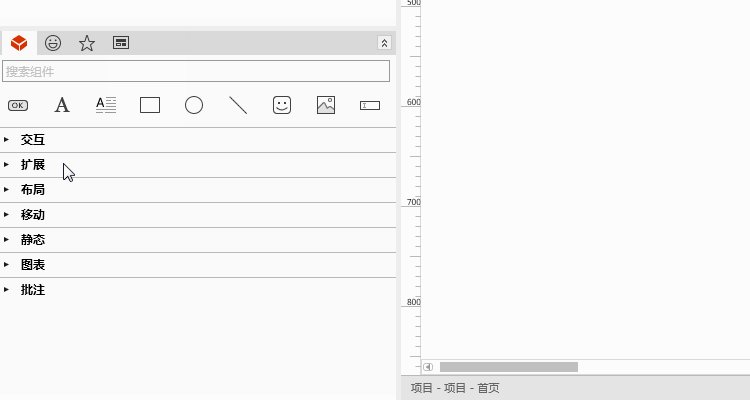
通过点击分类名称可以展开和收起分类列表,当然,同时只能展开一组分类列表。

当点击分类名称时,可能遇到无法展开的情况,那是因为组件面板的高度缩减到了最小值,拉高组件面板高度即可解决。

不同项目类型中的组件
根据项目类型的不同,组件面板中的组件会有所不同。例如,手机项目中,组件面板中有弹出菜单和弹窗,而网页项目中没有。
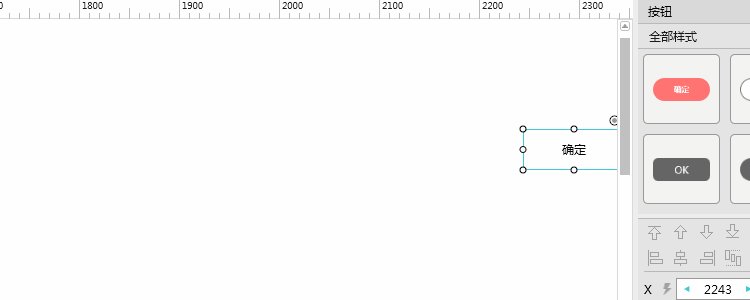
属性面板
在界面的最右边,是组件的属性面板。组件拖拽到工作区之后,为了使组件更加符合我们设计的要求,可以在属性面板中可以对组件进行个性化属性设置。
根据选中的组件不同,属性面板呈现的属性也会不同。
属性面板主要由以下几部分构成:
组件样式,可以快速复用组件风格,同时可以将组件风格保存到库中。

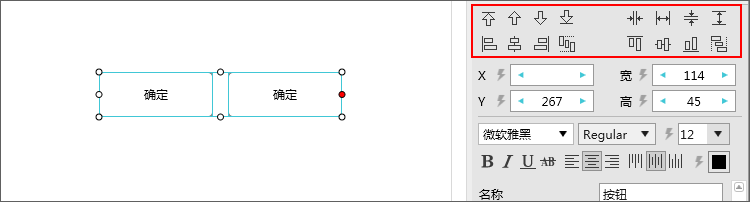
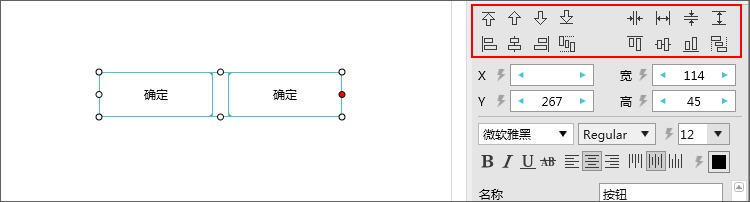
约束组件相关操作,对于多个组件进行宽度、间距、对齐等设置。

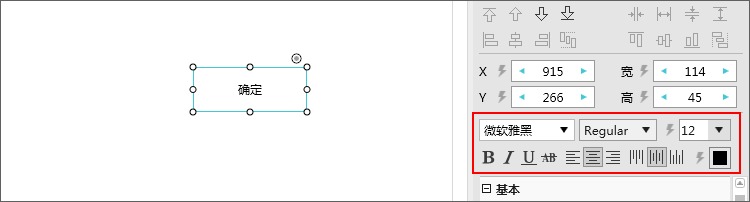
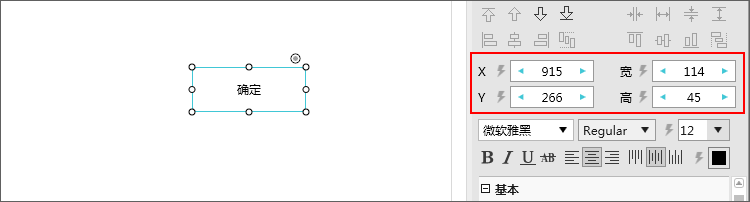
组件坐标和尺寸,可以对组件的宽、高和位置的X坐标、Y坐标进行设置。

文本设置,对组件中文字字体、字号、颜色、对齐方式等设置。

属性设置,主要有基本属性、边框属性、扩展属性等设置。

通用属性设置:作为批注、备注、外部链接等描述相关属性。

交互面板
交互面板是用来设置组件与组件之间的交互属性。它位于界面的右侧,可以通过选项卡切换到交互面板。

交互面板主要由以下几部分构成:
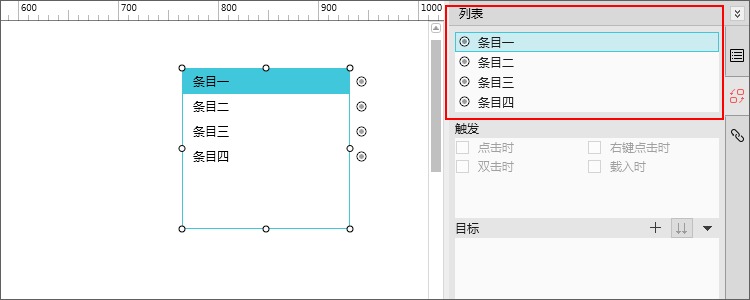
源组件列表:它表示交互中,触发组件中的所有链接点。
如:图中列表组件的所有列表项。

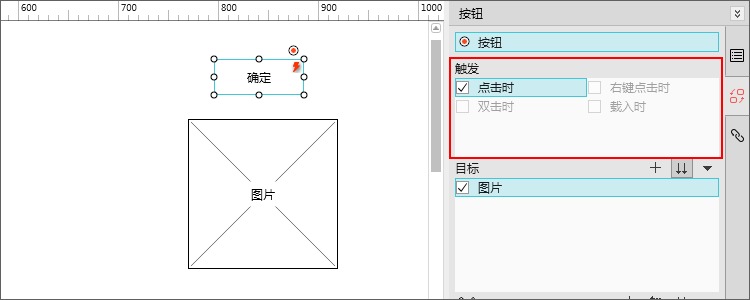
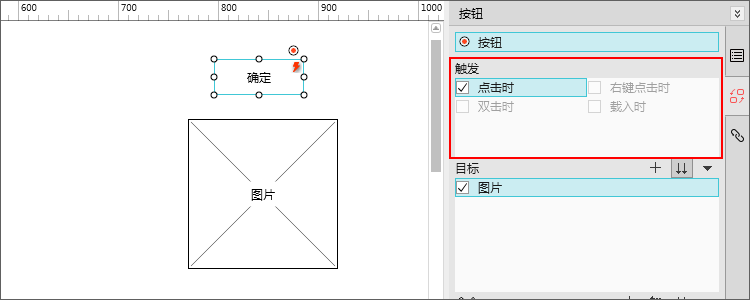
触发:交互的触发方式,包括:点击时、右键点击时、双击时、载入时。
此面板中不可以切换触发方式,如需更改,需要在重新设置交互时更改。

目标:交互中的目标组件。如:图中图片组件。
右上角的三个图标按钮分别是:添加目标组件、同时工作、删除目标。

命令:这里会列出你对目标组件设置的所有交互,以及交互的相关参数设置。如:显示/隐藏、移动等。
右上角的四个图标按钮分别是:添加命令、自动还原、同时工作、删除命令。

动画:可对交互的动画参数进行设置。如:动画类型、执行时长、延迟等。

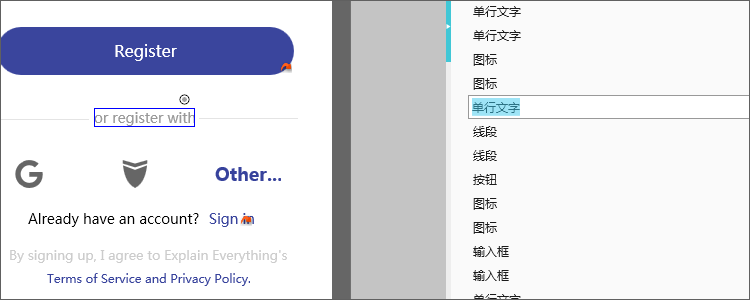
大纲树
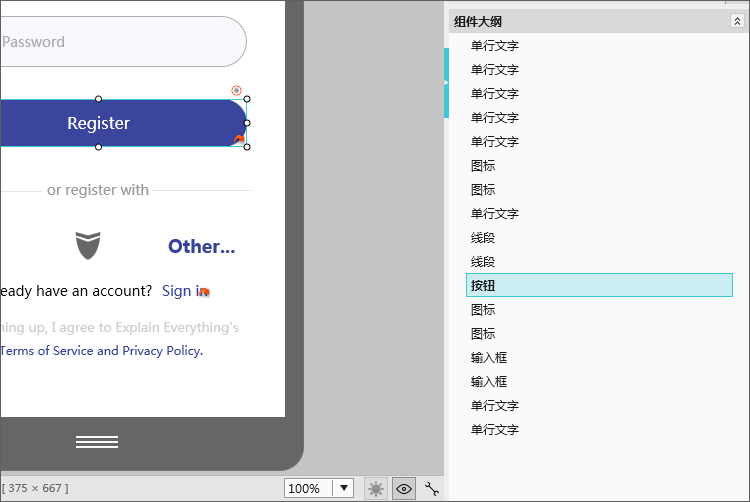
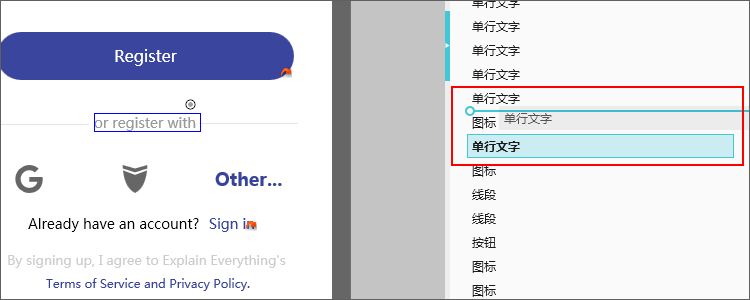
大纲树在界面右下角的组件大纲面板上,它是当前页面中所有组件所构成的列表,而列表的顺序从上到下则代表了组件的层级从顶部到底部。
当页面中组件较多且存在重叠时,使用大纲树,可以快速选中底层组件,且能可视化地调整组件层级结构。
选中大纲树中的任意组件名称,工作区中对应组件被选中。按住Shift或Ctrl键,可以多选大纲树中的组件。

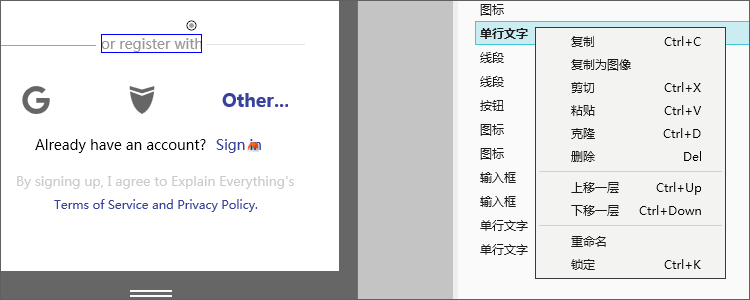
拖动大纲树中的组件位置,可以改变组件之间的层级关系。当然,你也可以通过右键菜单中的“上移一层”或“下移一层”来对组件进行相关操作。


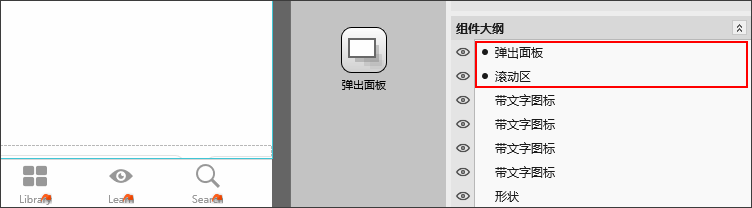
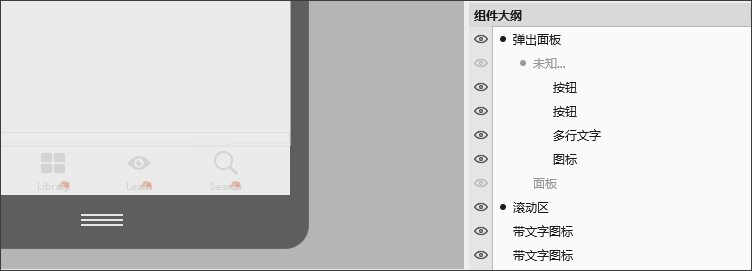
弹出类组件(弹出面板、弹窗、弹出菜单、抽屉)的层级在最顶层,因此它排列在大纲树的最上面。

在大纲树中,可以展开(快捷键:Enter)和收起弹出类组件或组,来查看组件或组内包含的组件,同时,在工作区中也会进入组件或组的内部。

在大纲树上,可以对组件进行重命名,具体方式为:
1. 右键菜单 -> 重命名;
2. 快捷键:F2;
3. 长双击组件名称。