复选框组
复选框组提供一组复选框以供选择,用户可勾选多个选项,被勾选的项将会生效。
状态
复选框分为启用和禁用两种状态:
启用:演示时,可进行有效项的选择。
禁用:演示时,无法进行有效项的选择。
编辑组件内容
默认情况下复选框组中两个选项是启用的,一个是禁用的(颜色为灰色)。若想更改选项状态、添加及删除复选框选项,我们可双击复选框,按照默认样式更改即可。编辑时有三种符号,具体意义如下:
[ ]:表明选项为启用状态。
[x]:表明选项已勾选。
-[ ]-:表明选项为禁用状态。

属性设置
在主界面右侧属性面板中,我们可对其边框颜色、文本、对齐方式、栏数、行列间距等进行设置。
边框颜色:默认为灰色,可设置为其它颜色。
文本:可设置其大小、颜色、格式等。
对齐方式:默认情况下,复选框在左侧,文本在右侧。
栏数:默认情况下纵向排列,可根据自己每行需显示的复选框个数选择对应栏数。

交互设置
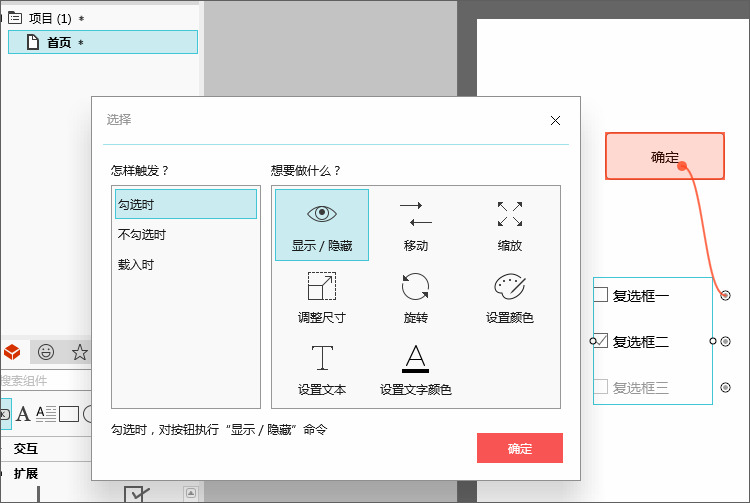
复选框组的交互形式有:与其它组件之间的交互(如:显示/隐藏、移动、缩放、调整尺寸等)以及页链接。
触发方式:勾选时、不勾选时、载入时。

单选按钮组组件
单选按钮组是多个单选按钮的集合,它提供了数个选项,但只能选中其中一项,这是和复选框组最大的区别。
添加单选按钮组
从组件面板的扩展组件中,拖出单选按钮组。

编辑组件内容
双击单选按钮组,即可编辑文本信息,其中一行文本表示一个单选按钮。

设置属性
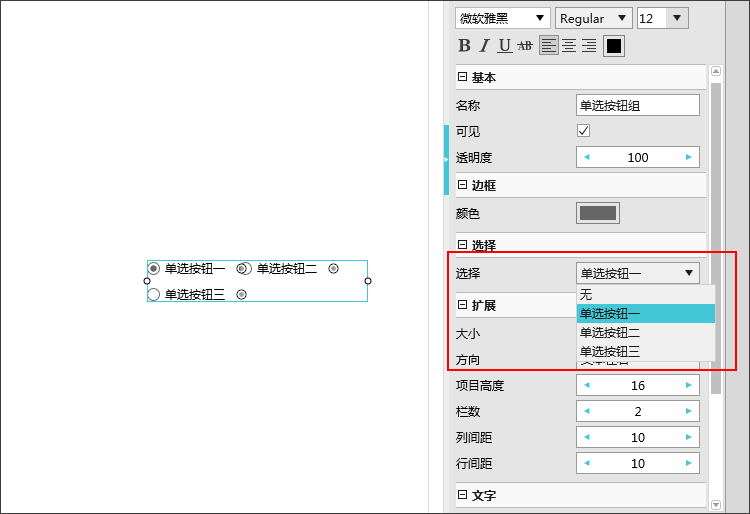
选中单选按钮组,在右侧属性面板上,可以设置单选按钮组的文本颜色、字体字号、边框等属性。

重要属性
设置 “选择” 属性可以更改单选按钮组的默认选中项。

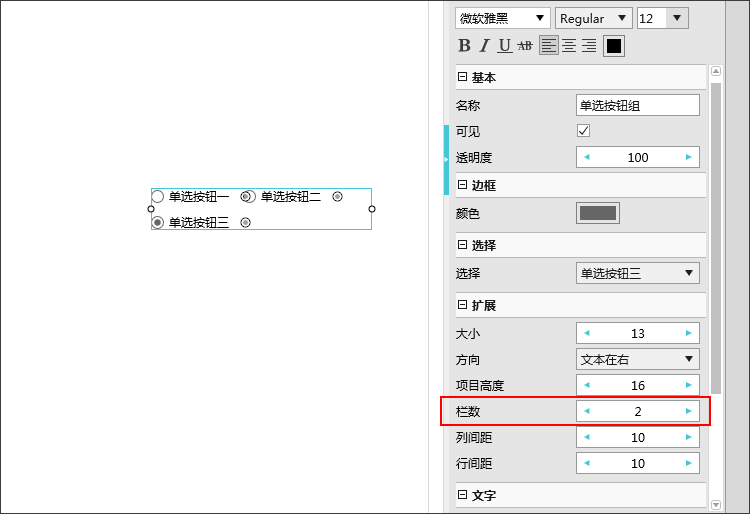
设置 “栏数” 属性可以更改单选按钮组在水平方向排列的个数。

设置交互
拖动单选按钮组对应项的链接点,链接其它组件或页面,可以设置各个单选按钮与其它组件或页面的交互。

下拉列表框组件
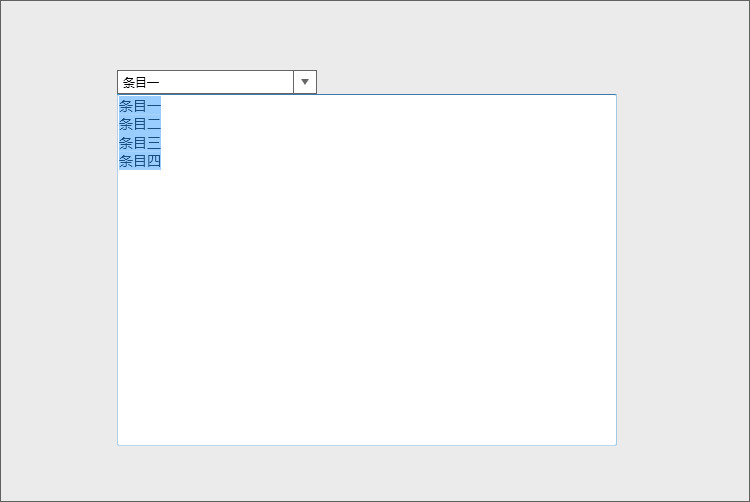
下拉列表可以从多个项目中选择其中一项。在正常状态下,只显示一个当前选定的列表项,当点击下拉列表时,会下拉(drop down)出所有的列表项目以供选择。
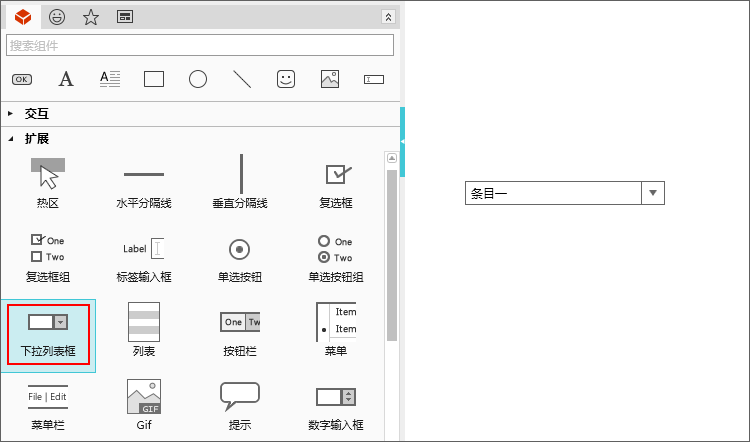
添加下拉列表框
在组件面板的扩展组件中,拖出下拉列表框。

编辑文本
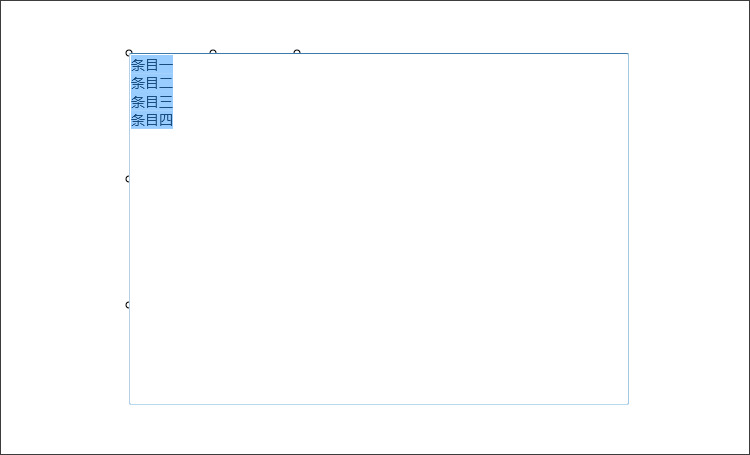
首先双击下拉列表框,进入列表,然后鼠标放在“列表”上,再次双击,即可编辑文本信息。
其中一行文本表示一个列表项。

设置属性
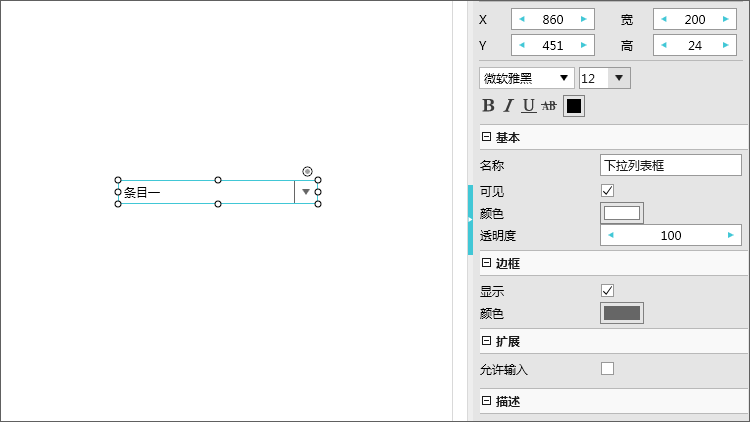
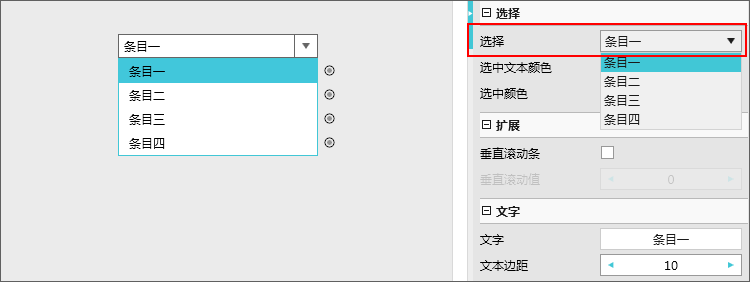
选中下拉列表框,在右边属性面板上,可以设置下拉列表框的文本颜色、字体字号、边框、颜色等属性。

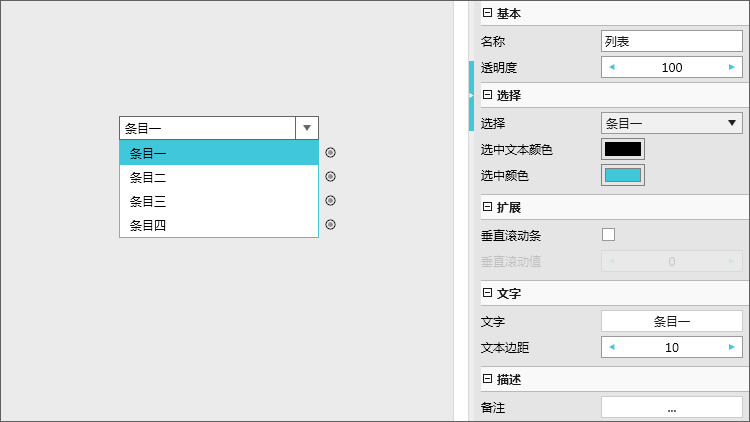
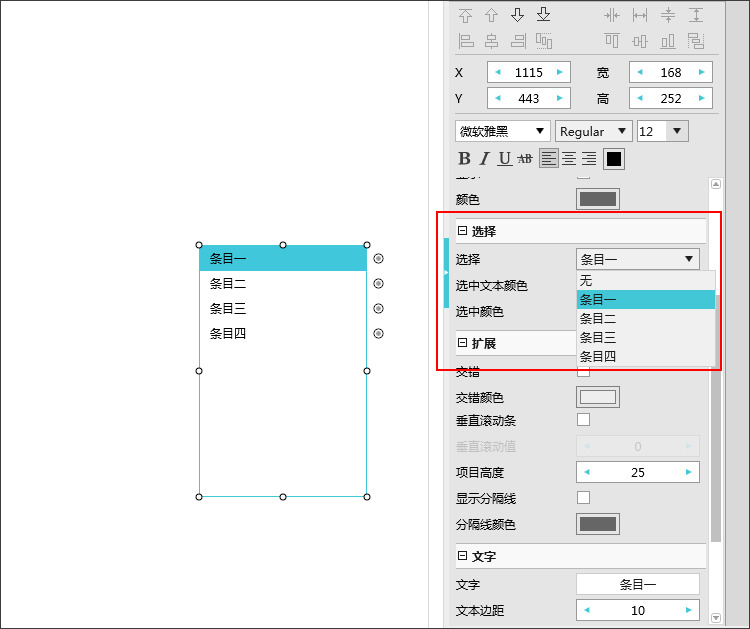
双击下拉列表框,可以设置列表的默认选项、选中文本颜色、选中颜色等属性。

重要属性
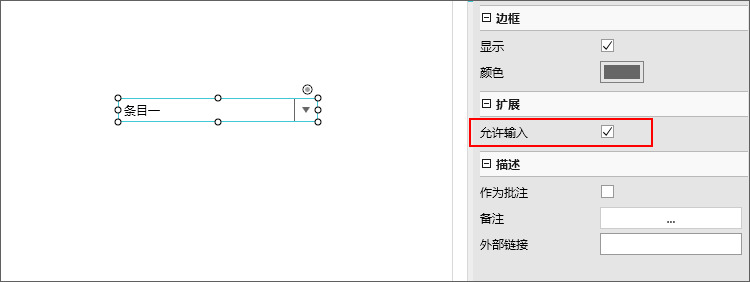
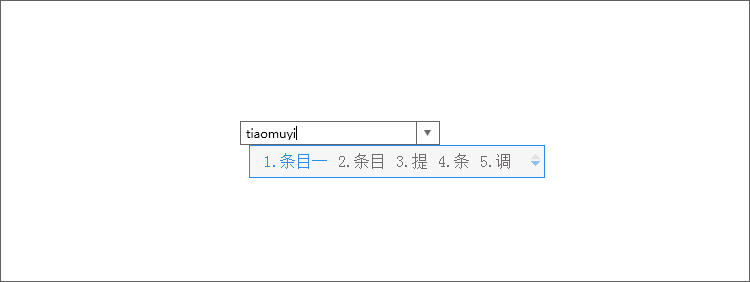
勾选“允许输入”属性,当你进入演示界面(快捷键 F5)时,可以在列表框中输入字符。


“选择”属性可以设置下拉列表框的默认选项。

设置交互
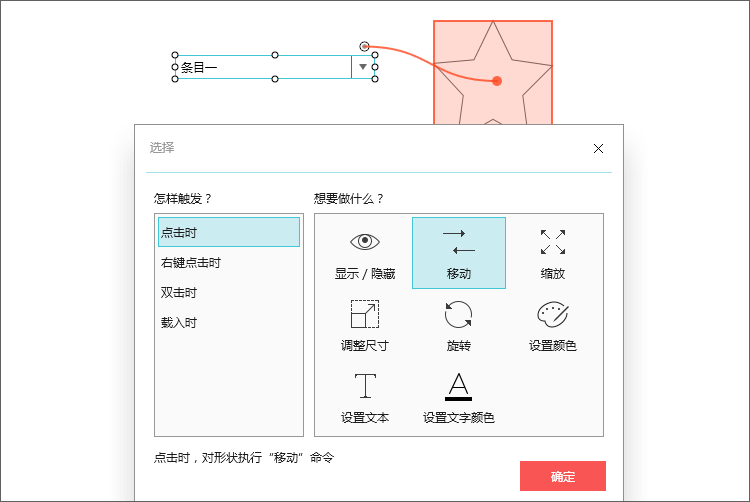
拖动下拉列表框右上角链接点,链接其它组件,可以设置下拉列表框与其它组件的交互。

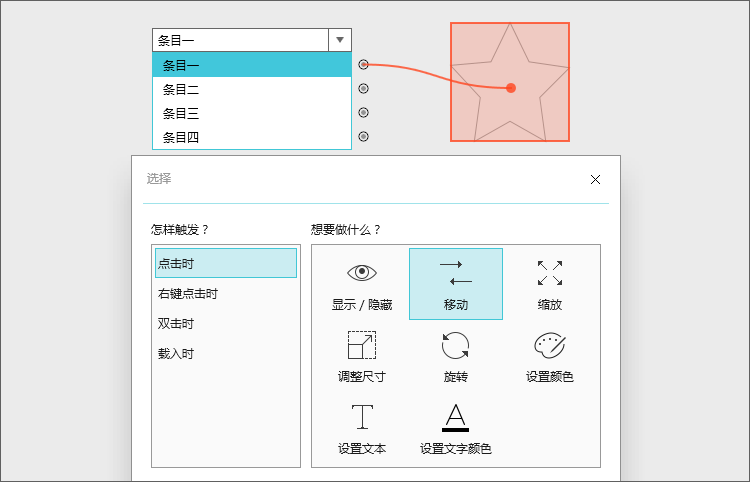
双击下拉列表框,拖动列表项对应的链接点,链接其它组件,可以设置各个列表项与其它组件的交互。

列表组件
如果内容需要以列表的方式呈现,那么可以使用列表组件。
添加列表
从组件面板的扩展组件中,拖出列表组件。

编辑组件内容
双击列表组件,即可编辑文本信息,其中一行文本表示一个复选框。

设置属性
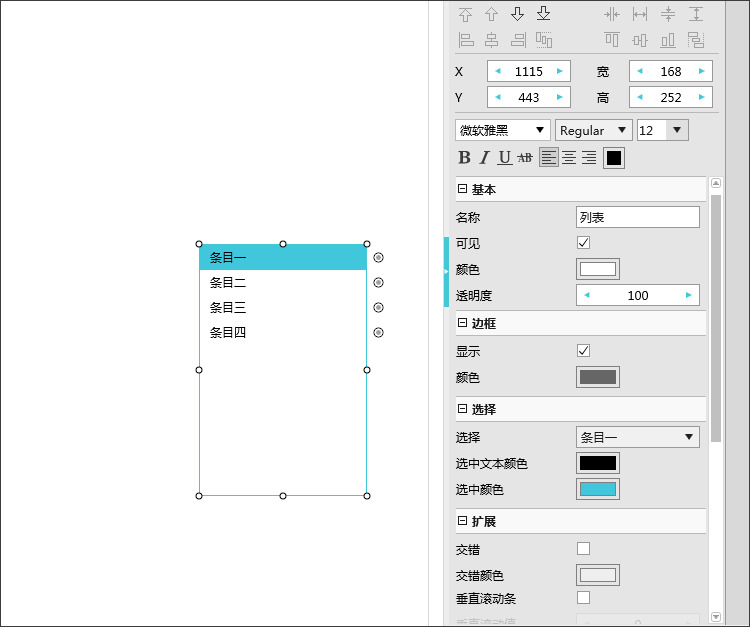
选中列表组件,在右侧属性面板上,可以设置列表组件的文本颜色、字体字号、边框等属性。

在右侧属性面板的 “扩展” 属性中,可以设置列表的各种样式,如交错、滚动条、分隔线等属性。

重要属性
在右侧属性面板中的 ”选择“ 属性中,可以设置列表组件的默认选中项,并且可以更改选中项的样式。

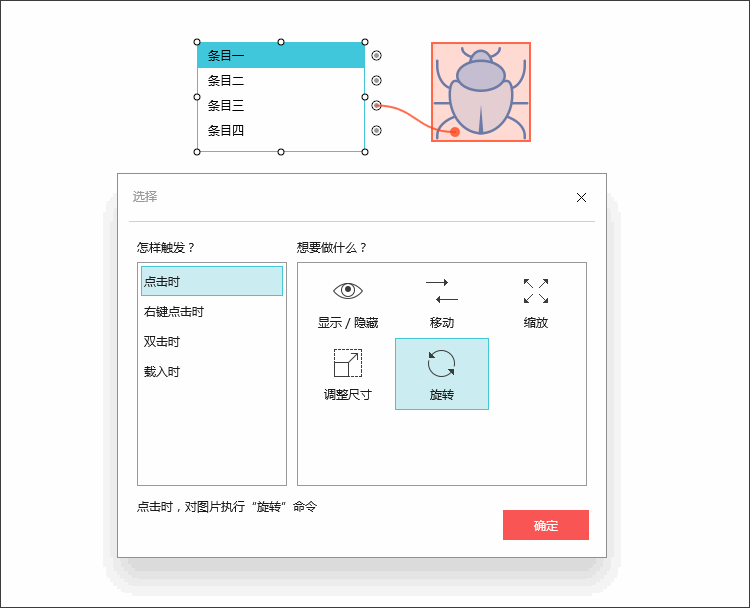
设置交互
拖动列表组件对应项的链接点,链接其它组件,可以设置各个列表项与其它组件的交互,点击对应列表项之后就会触发交互效果。

按钮栏组件
按钮栏组件由多个按钮横向排列而组成。
添加按钮栏
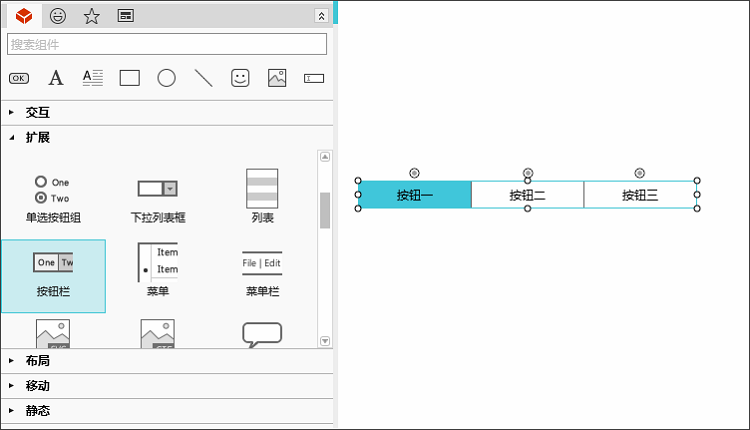
从组件面板的扩展类目中,拖出按钮栏组件。

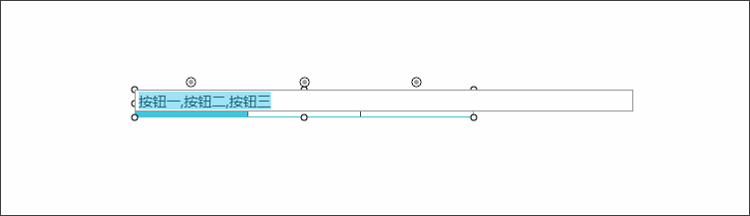
编辑组件内容
双击按钮栏,即可编辑按钮内容、数量,编辑内容中用英文逗号分隔的文本就代表一个按钮。

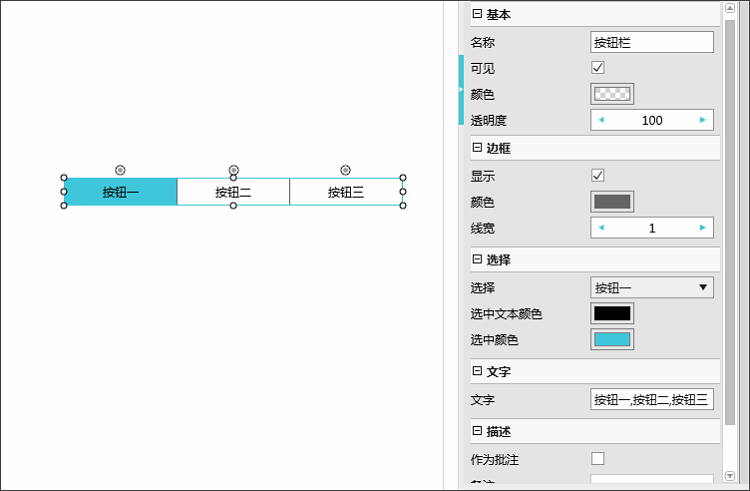
设置属性
选中按钮栏,在右侧属性面板上,可以设置按钮栏的文字样式、按钮样式等。

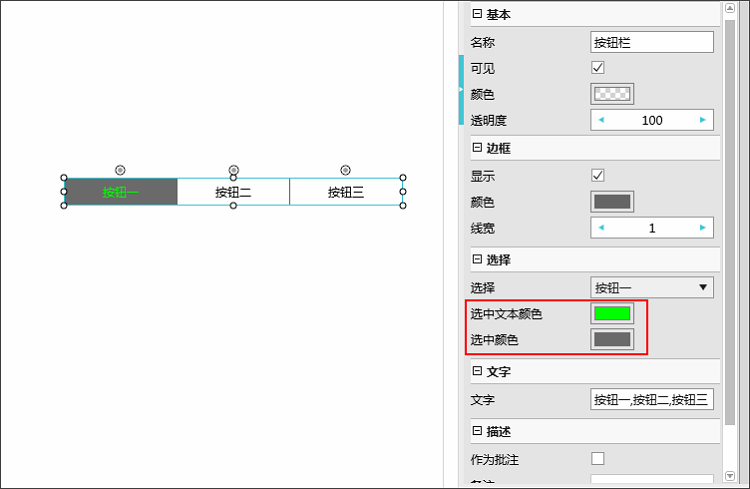
重要属性
按钮栏的“选择”拓展下可以更改按钮栏在演示时的默认选中项、选中文本颜色及选中背景色。

设置交互
按钮栏主要是和内容面板配合使用,来切换页面中的内容。具体请看:Mockplus原型交互跟我做之5–使用内容面板快速切换内容
菜单栏组件
菜单栏是按照程序功能分组排列的组件,它由一系列的按钮组成,并且有一些预定义的样式。
添加菜单栏组件
从组件面板的扩展组件中,拖出菜单栏组件。

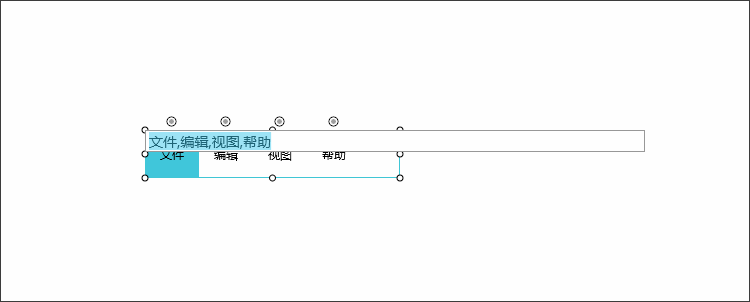
编辑组件内容
双击菜单栏组件可进行编辑,其中的英文逗号起分隔作用,被隔开的文字分别表示不同的按钮。

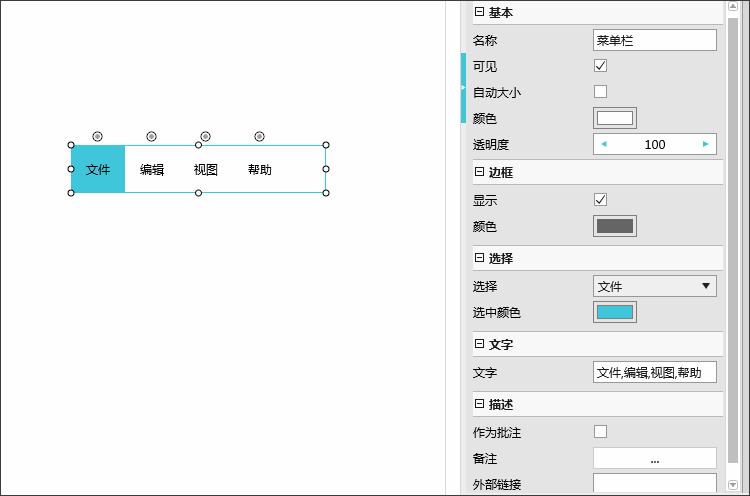
设置属性
选中菜单栏组件,在右侧属性面板上,可以设置菜单栏组件的样式、大小、边框等属性。

重要属性
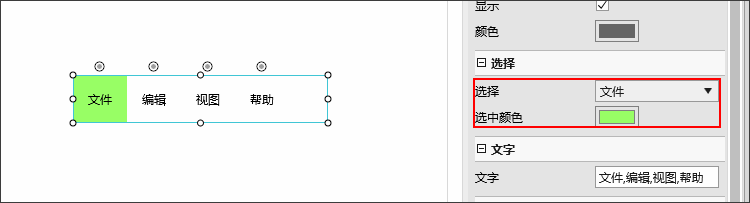
设置“选择”属性可以更改菜单栏组件的默认选中项,并且“颜色”属性可以改变默认选中项的背景颜色。

设置交互
菜单栏主要是和内容面板配合使用,来切换页面中的内容。具体请看:Mockplus原型交互跟我做之5–使用内容面板快速切换内容
Gif组件
Gif组件既可以充当Gif图片的占位符,也可以作为Gif图片的“容器”进行展示。
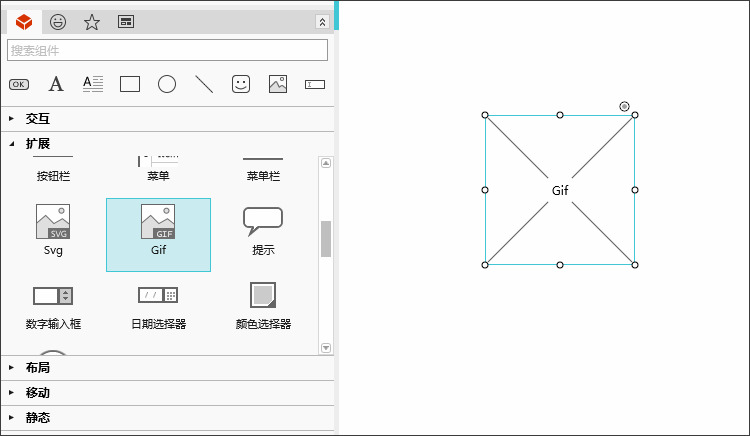
添加Gif组件
从组件面板的扩展类目中,拖出Gif组件;也可以直接通过复制粘贴到画板中。

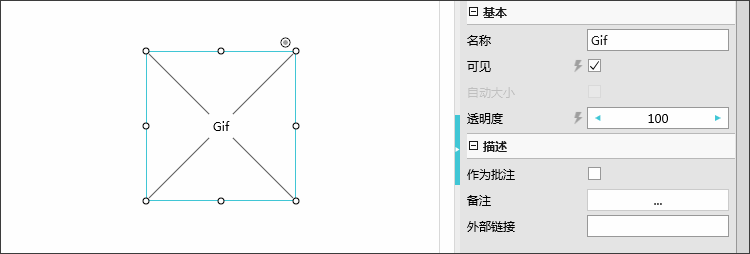
编辑组件内容
双击Gif组件,在弹出的文件窗口中选择想要展示的Gif文件即可。目前Gif大小限制在500k以内。
设置属性
Gif组件有是否可见、透明度等通用属性。

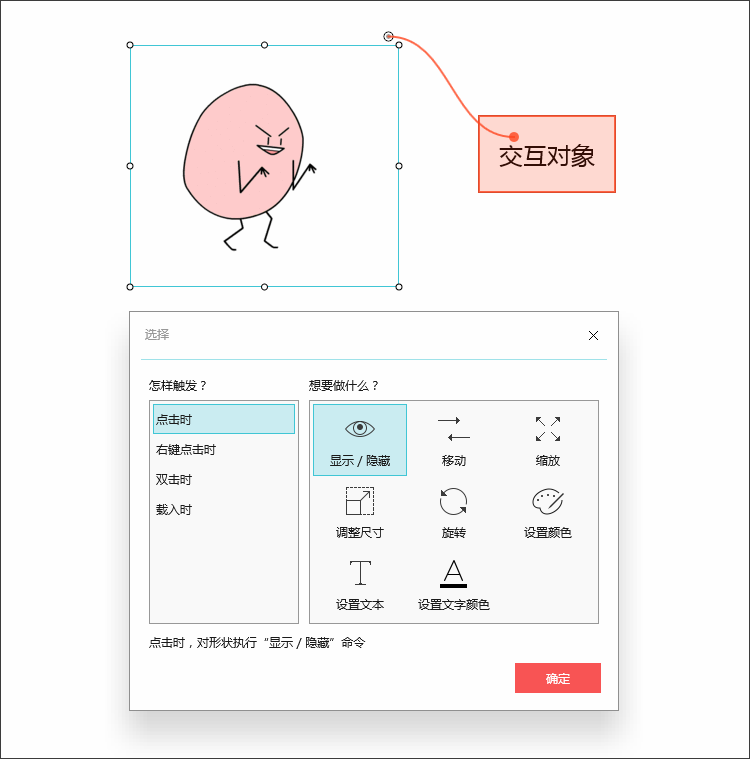
设置交互
拖动Gif组件的链接点,链接其它组件或页面,可以设置其交互效果。

图标
图标按钮是按钮的变种,它没有文字只由图标构成,用于向用户传达信息。
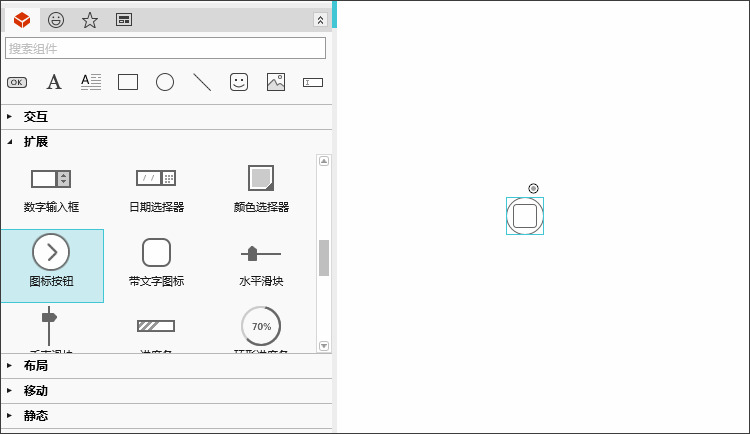
添加图标按钮
从组件面板的扩展组件中,拖出图标按钮。

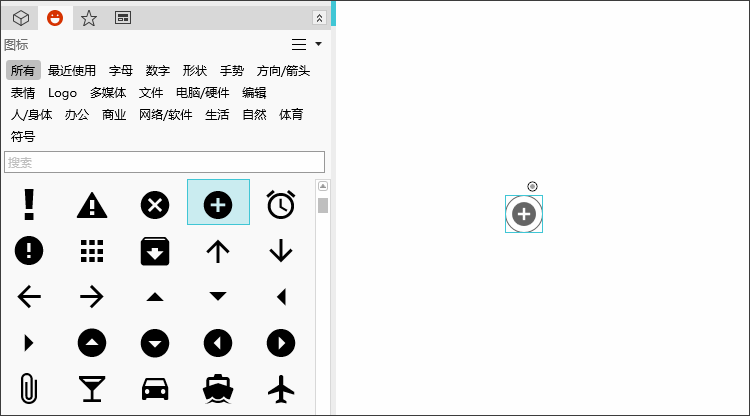
编辑组件内容
双击图标按钮可编辑图标,在左侧的图标面板中选择你想要的图标。
也可以在选中图标按钮的情况下,手动点击图标面板进行选择。

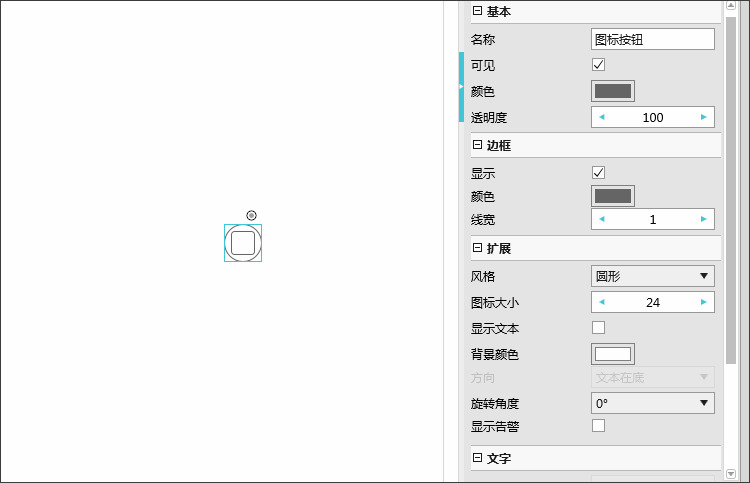
设置属性
选中图标按钮,在右侧属性面板上,可以设置图标按钮的样式、大小等属性。

重要属性
设置“扩展”属性可以对图标按钮的样式进行更进一步的定制。
其中,“显示告警”属性可以在图标按钮的右上角显示提示,如图所示:

设置交互
拖动图标按钮的链接点,链接其它组件或页面,可以设置其交互效果。

带文字图标
带文字图标组件是图标组件和文字组件的组合。
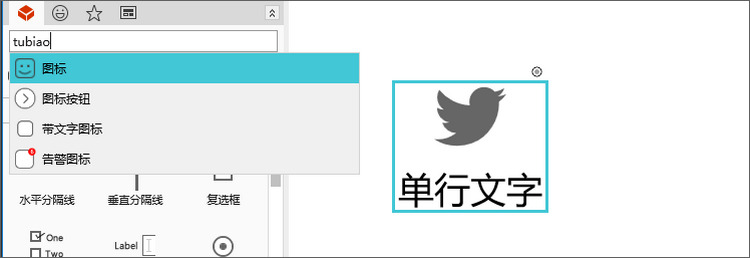
添加带文字图标组件
通过搜索找到带文字图标组件,或在组件的扩展分类下找到带文字图标组件,通过双击添加到工作区中。

从上图我们可以看到带文字图标组件在图标下方默认有一行水平居中的文本,方便我们在特定场景下的使用。
属性设置
带文字图标组件可设置图标的颜色、透明度、图标风格、图标大小、文本的显示与隐藏、方向、微标数显示状态等属性。
风格属性可设置为无、圆形和矩形,分别对应无边框、圆形边框和矩形边框;文本方向可设置为文本在底、文本在左、文本在右,由此控制文字相对于图标的位置;显示告警后可设置微标数背景颜色和告警文本。

提示框
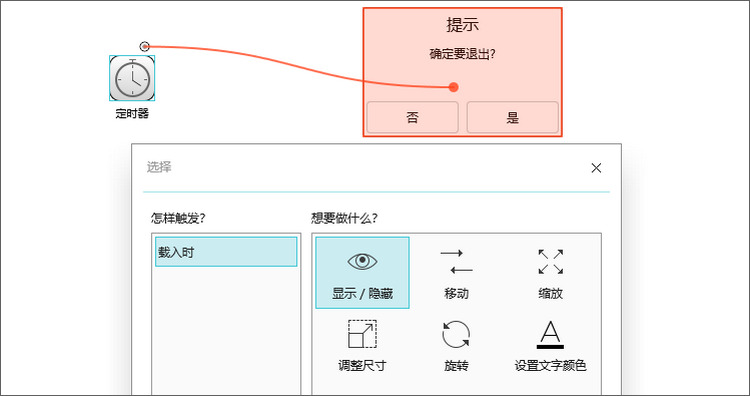
提示框组件默认是提示模态弹窗,可双击编辑提示框中呈现的文本。


提示框组件与移动设备项目中的弹窗类似。两者之间的差异在于:
1. 弹窗组件只适用于移动端项目,而提示框组件适用于所有项目。
2. 弹窗组件在预览时默认隐藏,提示框在预览时默认就是显示的,你可以通过计时器组件来控制提示框或弹窗在载入时的显示状态。

3. 弹窗的对话框相当于是内嵌在面板中的,面板中的元素的链接点可以轻松地选择弹窗本身,若要选择其他组件需要通过组件大纲进行选择;提示框则可以直接链接其他组件。
4. 弹窗在导出图片或流程图预览时会被隐藏,提示框不会被隐藏。
树
树组件可以用清晰的层级结构展示信息,可以展开或者折叠。
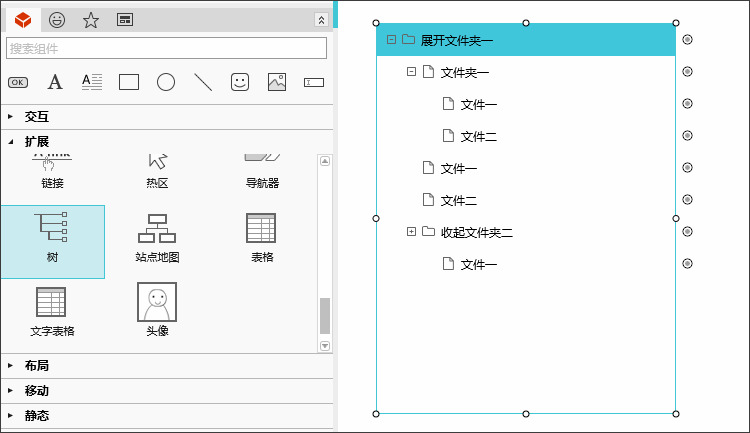
添加树组件
从组件面板的扩展类目中,拖出树组件。

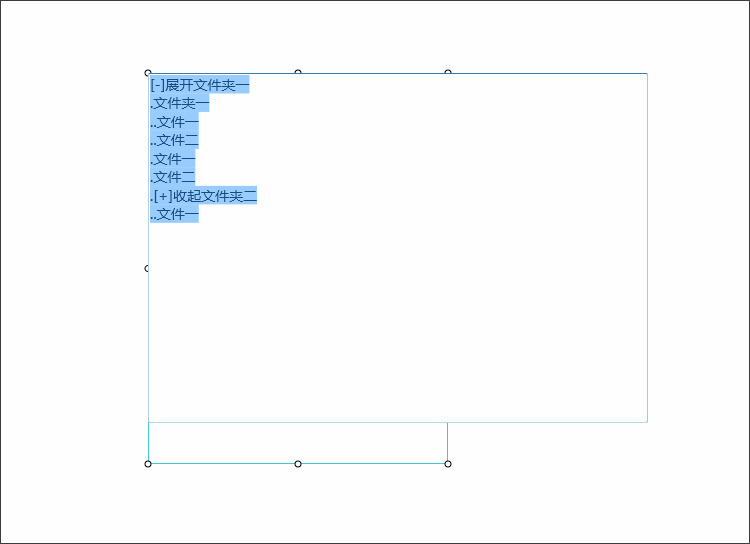
编辑组件内容
双击树组件,即可编辑文本信息。

其中,每行代表一个节点,节点前的“.”则代表该节点的层级,而大括号中的加号和减号分别代表该目录节点是否为展开状态。
设置属性
选中树组件,在右侧属性面板上可以设置树组件的文字颜色、字体字号、边框等属性。

重要属性
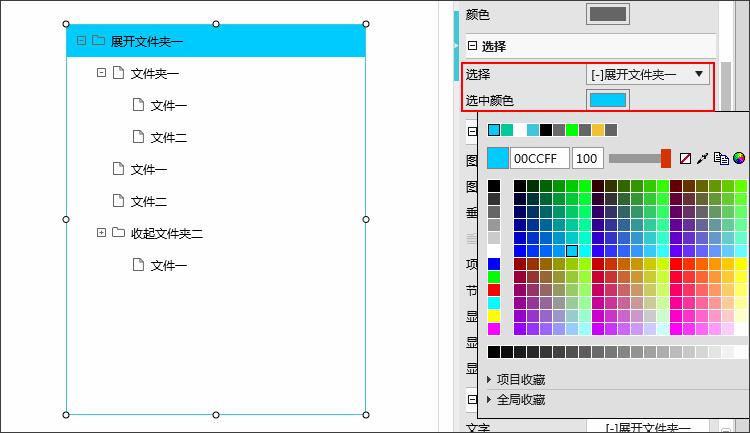
在“选择”属性栏中可以更改树组件的默认选中项和选中项的样式。

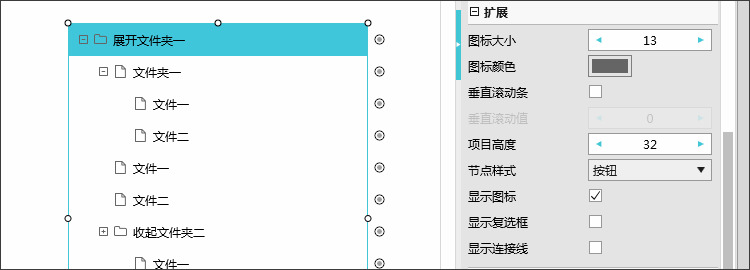
而在“扩展”属性中,可以对树组件中的样式进行微调,比如图标大小、是否有滚动条等等。

设置交互
拖动树组件对应节点的拖拽点,链接其它组件,可以设置各个节点的交互效果。
表格组件
表格组件用于实现表格类效果,经过升级已经支持合并单元格、自定义边框等常用属性。
添加表格
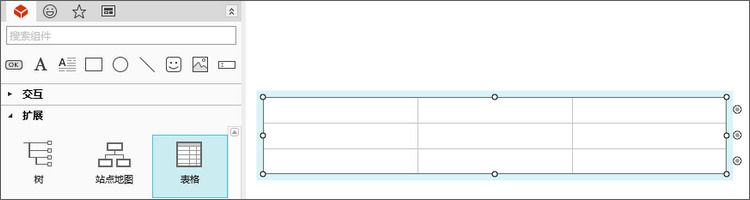
在组件面板的扩展组件中,拖出表格。

编辑表格
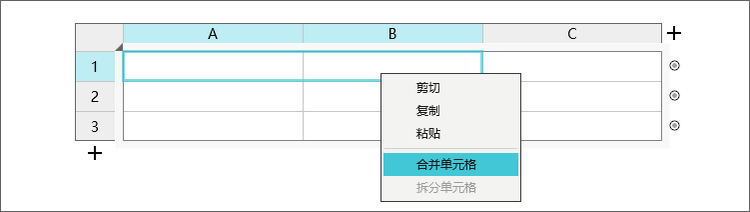
右键单击选中表格,左键单击选中单元格,未选中单元格的情况下按住左键不放并移动鼠标便可移动表格;选中单元格后便可以修改单元格内文字,与Excel操作相同。你可以按住鼠标左键并拖动鼠标选中多个单元格,随后单击右键便可以找到合并单元格选项。

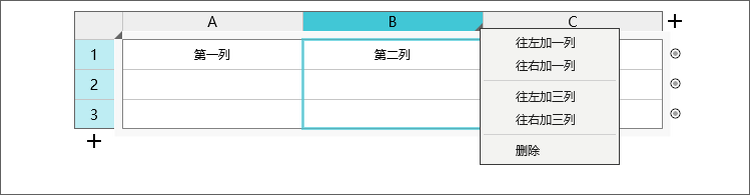
单击表格下边和右边的加号可以添加表格的行数和列数,或者直接按住拖动,可直接批量添加行数和列数。你也可以通过行或列的小三角展开菜单列表增加或删除表格的行或列。每一行右侧都有一个链接点,你可以拖动它来创建交互。

设置属性
选中表格的单元格,可以在右侧的属性面板设置字体的属性、单元格的属性、边框的属性、扩展属性以及文字属性。其中单元格属性和文字属性需要选中单元格才能编辑,否则会变为灰色不可编辑。

单元格属性
选中单元格,可以设置单元格的颜色、宽度、高度、边框是否显示、边框风格(实线、虚线、点线、点划线、双点划线)属性。单元格的高度和宽度也可以将鼠标移动到行头之间按住鼠标左键并拖动来调整,操作方法与Excel修改单元格高度和宽度相同。

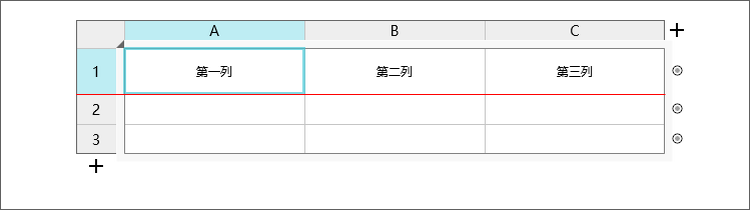
表格边框属性
表格的边框属性与单元格下的边框属性是不同的,表格的边框属性是表格最外面一圈的边框,如下图中表格的虚线边框。

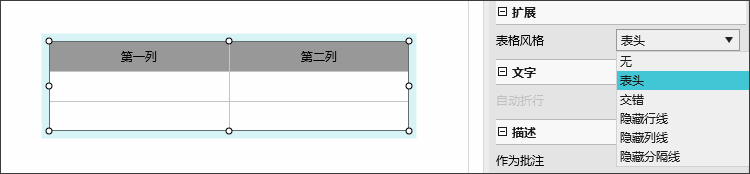
扩展属性
扩展属性可设置表格样式,例如表头、交错、隐藏行线、隐藏列线、隐藏分隔线。

设置交互
表格的每一行右侧都有一个链接点,拖动链接点到交互目标上就可以设置交互,触发是通过表格一行中任意位置。也可通过热区组件为单个单元格添加交互。
表格贴边如何操作侧边栏
当表格组件贴边时,设置行的界面会看不见,这时可以按住Ctrl+鼠标滚轮下滚,缩小界面即可看到左侧的行设置继续进行操作。
文字表格组件
文字表格组件通过文字来控制表格的外形和数据。这种表格的方式可以很快地组装表格。
如图,这里是一个表格:

双击这个表格,进入编辑,看到如下的文字:

好像很难?
别急,我们马上就能明白文字的意思:
在Mockplus的表格组件中,
第一行中的文字代表“表头”内容,符号代表“排序方式”。如图中的:姓名 ^, 年龄 ^v, 拼音, 职位 v”。
什么意思呢?
首先,可以看出该表格共有4列。在Mockplus的表格中,英文逗号被用于“分列”。第一行中有3个英文逗号,将该表格分成4列。
其次,表头内容为:姓名,年龄,拼音和职位。
符号^代表“升序”,v代表“降序”,^v代表“升降序”。
因此,第一行(表头)代表的意思是:姓名(升序)、年龄(升降序)、拼音、职位(降序)。
再来看最后一行:{4,2R,4R,4C,2C}
在Mockplus的表格组件中,
最后一行的内容可以控制表格的“列宽”,以及表格中文字的“水平对齐方式”。
注:最后一行文字必须被 {} 括起时,才具有上述作用。
在{4,2R,4R,4C,2C}中,
字母R、C分别代表右对齐和居中对齐。那么左对齐如何表示呢?没错,用L。
即:
L-Left – 左对齐
C- Center – 居中对齐
R – Right – 右对齐
注:没有写字母时,表格中文字默认左对齐。
那么,最后一行中的数字:4,2,4,4,2代表什么呢?
其实是指表格中5个列的宽度比为:4:2:4:4:2, 观察一下,你就会发现,的确是这样!
现在来看中间这几行,即表格的“内容”。
这几行中,文字都代表对应列的内容,如第二行:
“张三, 43, zhang san, 总经理, [x]”
表示:姓名为张三,年龄为43,拼音是zhang san,职位是总经理。
我们来重点看看这几行中的符号[x],[], r代表什么:
[x] 代表“复选框”,且状态是选中。
[]也代表“复选框”,状态是未选中。
\r 代表换行。(前后无需空格)
小建议:如果需要装入的数据很多,不妨先在文本编辑器中写好,再一次粘贴进去。
此外,在属性面板中,还有其他对表格的设置,比如线条颜色等等。这里不赘述。
头像组件
头像组件常用于联系人列表等场景,可在组件面板中的扩展分类下找到,也可以在搜索栏搜索。
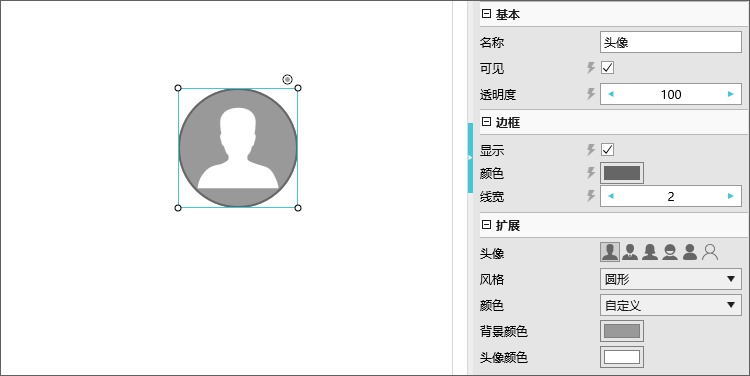
属性设置
头像组件的属性包含基础属性、边框属性、扩展属性、描述属性。
扩展属性可修改头像样式,共有六种样式可供选择;风格属性有矩形与圆形两种风格;可自定义头像的背景色与头像颜色,还有黑色和灰色两种默认颜色样式可供选择。

图表组件
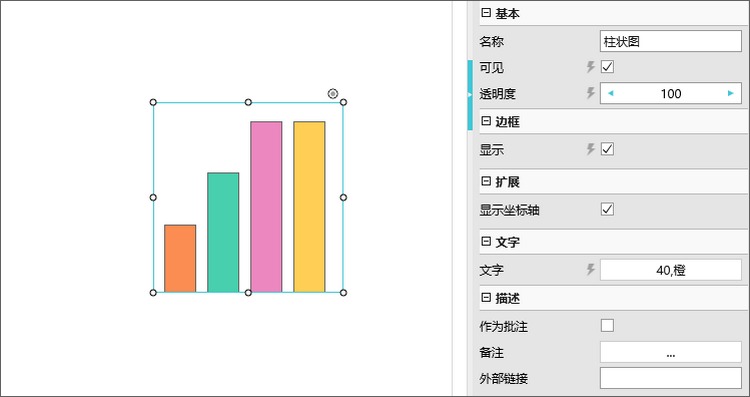
图表组件分类中有柱状图、条形图、曲线图和饼图四种组件。

编辑图表之柱状图与条形图
双击柱状图或条形图进入编辑状态,以“40,橙”为例。“40”代表高度或长度为最大高度的40%,这个值最大为100,不能是负数;“橙”代表图形的颜色,也可以用16进制颜色码表示,如:#FFCE55。

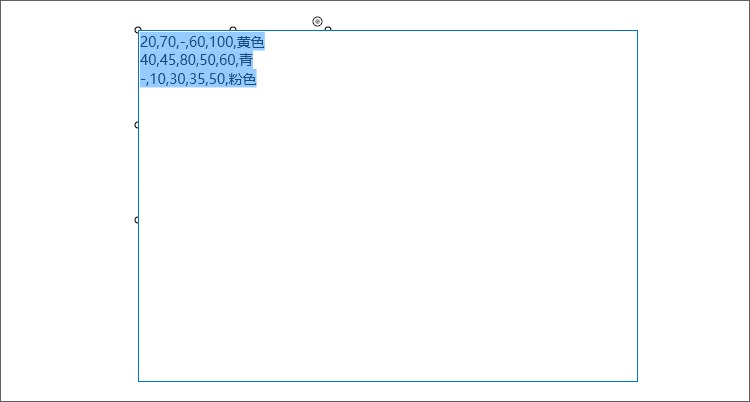
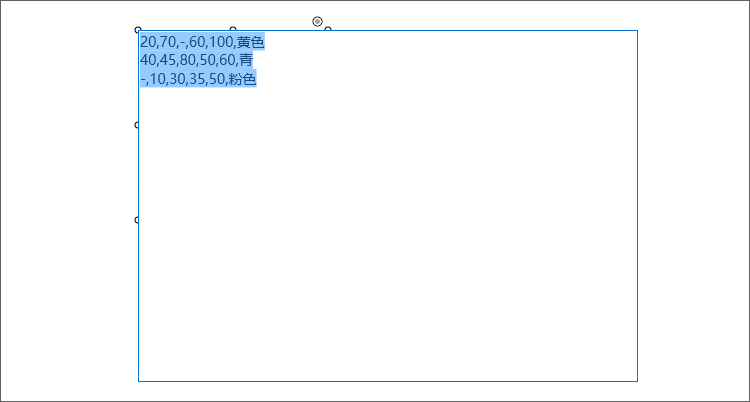
编辑图表之曲线图
双击曲线图进入编辑状态,以“20,70,-,60,100,黄色”为例。“20,70,-,60,100″表示曲线的折点数值,该数值最大也是100,“-”符号代表为空,表示没有数值;“黄色”代表曲线的颜色,也可以用16进制颜色码表示。

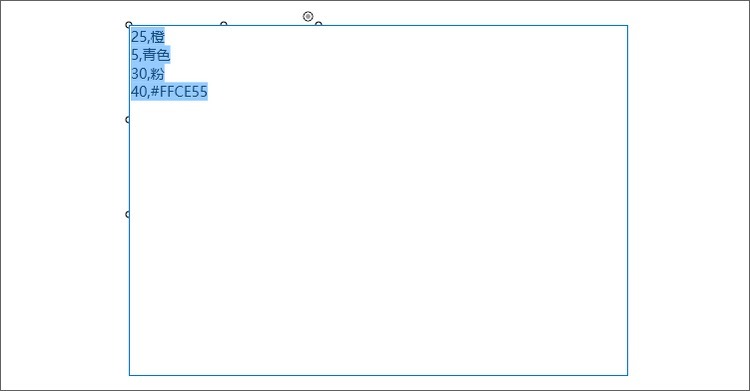
编辑图表之饼图
双击饼图进入编辑状态,以“25,橙”为例。“橙”代表该部分颜色;“25”代表橙色占整个饼的百分比为25%,我们可以发现四部分加起来的值刚好为100。

属性设置
图表组件可设置是否可见、透明度、边框、坐标轴和文字属性,其中饼图没有坐标轴属性设置,曲线图没有边框属性设置。

图表组件可以通过组件右上方的链接点设置交互。
