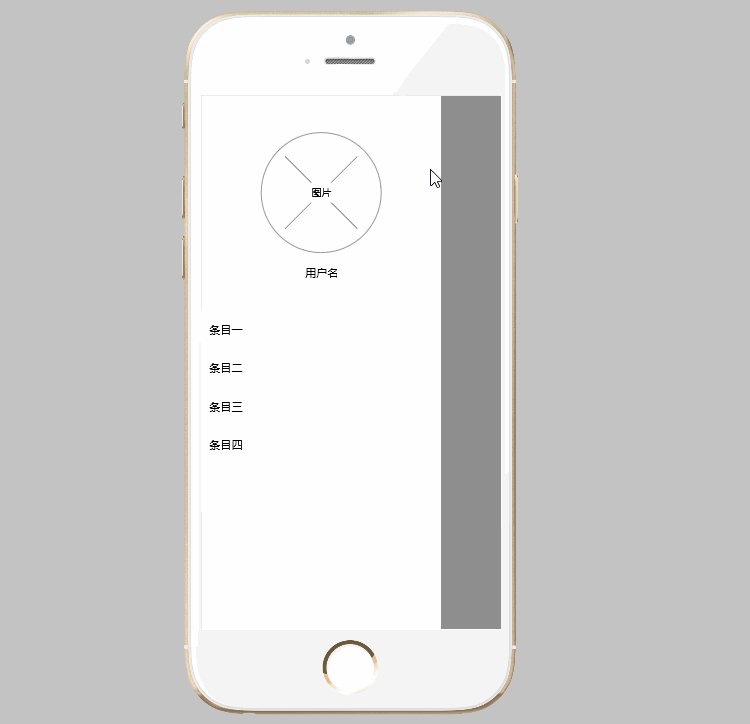
弹出菜单
弹出菜单是一种特殊的弹出面板,被设计用于手机项目。
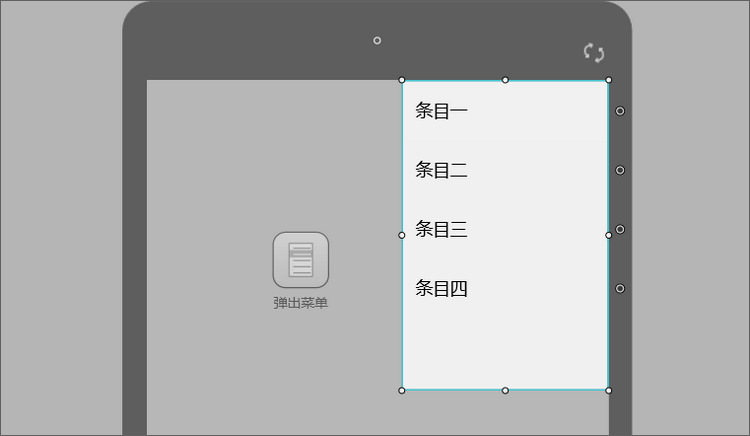
弹出菜单中有且仅有一个列表组件,默认位于手机页面右上角。

你可通过组件间的交互改变弹出菜单的弹出状态,也可以编辑内置列表的属性,具体属性及设置见列表组件。
弹窗组件
弹窗组件是一种特殊的弹出面板,可弹出提示框,主要用于手机项目。
添加弹窗组件
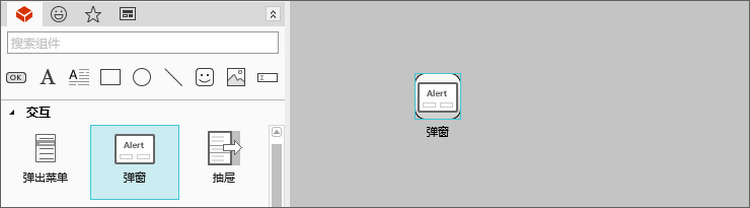
从组件面板的交互面板中,拖出弹窗组件。

属性设置
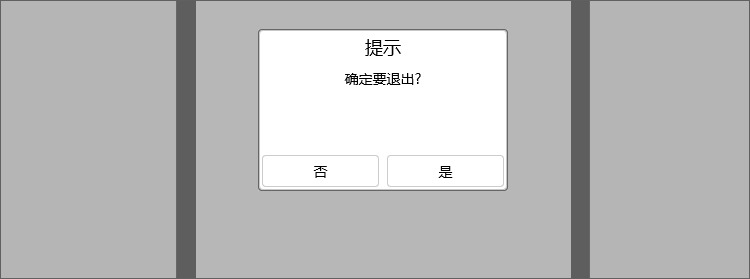
弹窗中有且仅有一个提示框组件,默认位于手机页面中央。你可通过属性设置修改弹窗的位置与关闭策略。

定位策略有自由定位、相对于屏幕、相对于源组件三种。
- 自由定位表示你可以拖动弹窗到屏幕任意位置,弹出时便在你指定的位置出现。自由定位还可设置动画效果与延迟时间属性。
- 相对于屏幕表示弹窗的位置是与屏幕相关的,可是在屏幕顶部、中间、底部三个位置,水平位置可自定义。
- 相对于源组件表示弹窗的位置与触发弹窗的组件所在位置相关,可以设置为源组件的顶部、底部、左侧、右侧四个位置。
定位策略可以帮助我们在不同条件下触发弹窗,弹窗弹出的位置都是我们预设的可见位置。
关闭策略属性可设置为无、点击外部关闭、点击所有位置关闭。

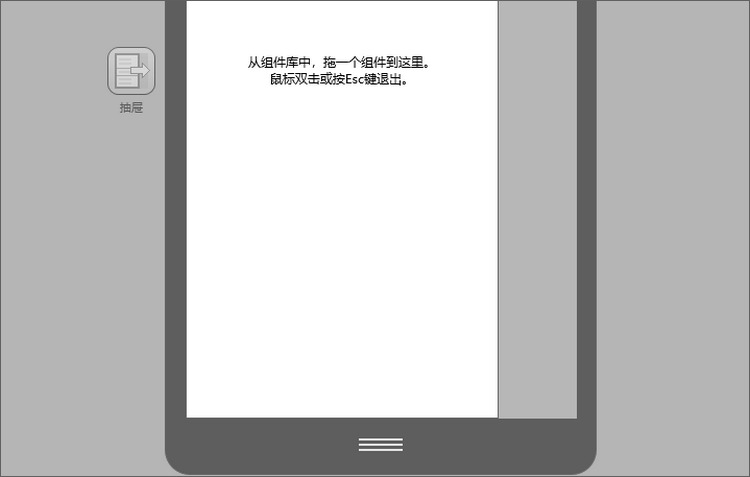
抽屉组件
抽屉组件是一种特殊的弹出面板,可以模拟手机App中推入拉出抽屉的效果,主要用于手机项目。

抽屉中有且仅有一个面板组件,可通过往面板中添加组件的方式定制抽屉。一般而言,编辑抽屉组件需要连续两次双击。先双击抽屉图标进入抽屉,再双击面板进入抽屉中的面板。

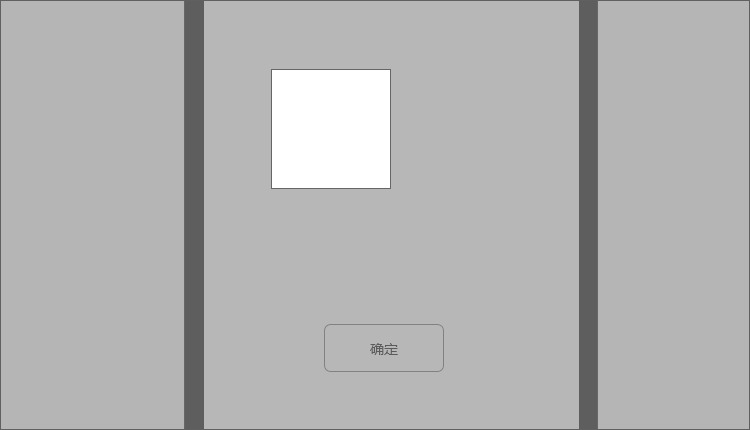
再论面板,双击进入抽屉后,可编辑面板的颜色、边框等样式。面板于抽屉组件而言,就像是一张背景画布。
至于抽屉组件的背景属性,我们不建议您去修改。因为绝大多数抽屉背景都是这类半透明的灰色蒙层。
弹出面板中支持多种动画,而抽屉中只有“左侧滑出”、“右侧滑出”两种弹出动画。
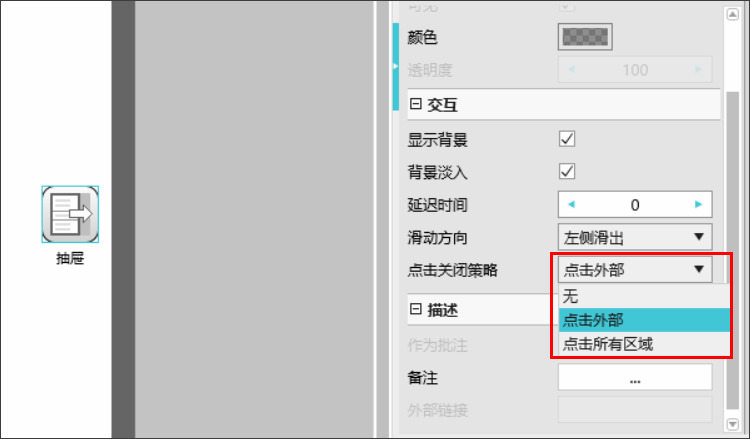
抽屉有三种关闭策略:
- 无:通过手动添加交互实现关闭抽屉
- 点击外部:点击非抽屉弹出面板区域关闭
- 点击所有区域:点击屏幕任意位置关闭

弹出面板组件
使用弹出面板组件,可以动态的弹出或关闭一组组件。具体使用如下:
添加弹出面板组件
从组件面板中交互组件栏中拖一个弹出面板组件到工作区。

编辑组件内容
弹出面板为不可视组件,如需编辑弹出内容,则双击进入编辑层。你可以添加任意可视组件,反之在弹出面板中再添加弹出面板则不被允许。

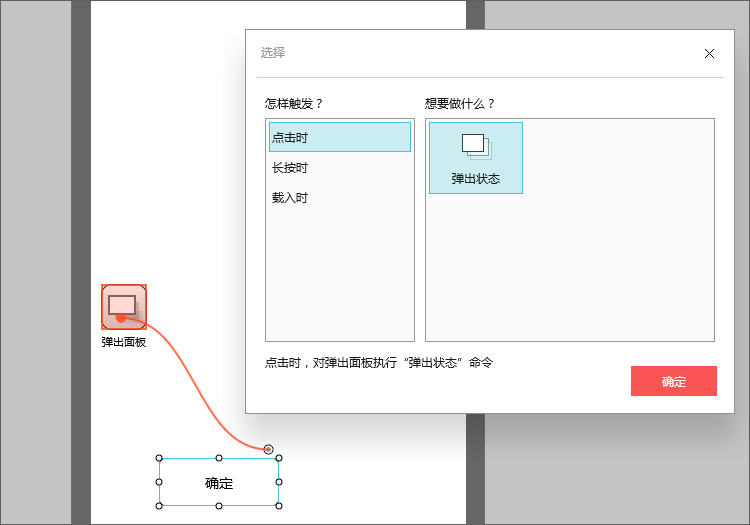
弹出面板接受切换状态命令,可在点击按钮、加载页面时弹出或关闭弹出面板。


设置属性
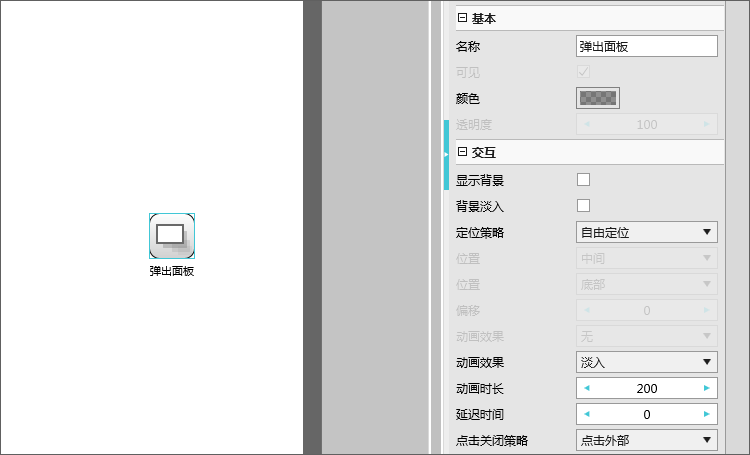
对弹出面板添加交互后,可在右侧交互面板中设置交互。同时,也可以选中弹出面板组件,在右侧属性面板中提供了更丰富的交互选项。

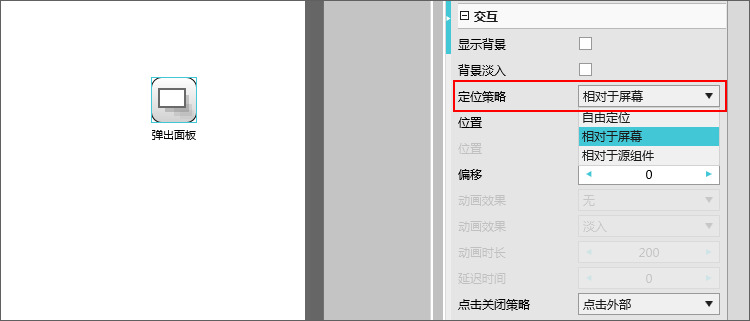
弹出面板组件提供自由定位、相对于屏幕、相对于组件三种定位方式。
- 自由定位应用最为广泛,子组件被添加到编辑层的位置即为该子组件弹出时的位置。
- 相对于屏幕定位可让子组件处于屏幕顶部、中间、底部。
- 相对于源组件定位则取决于触发弹出面板弹出的组件的位置。

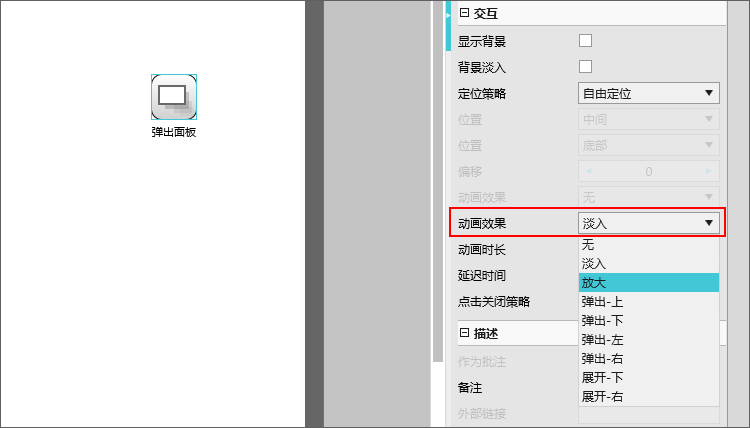
可选择淡入、放大等弹出动画。

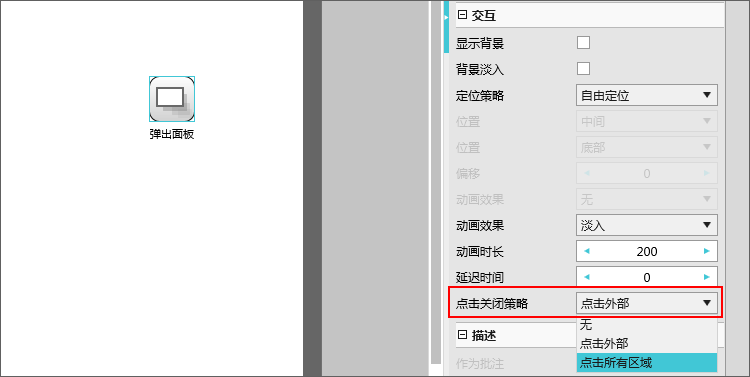
关闭弹出面板有两种方式。你可以对弹出面板设置交互,切换弹出面板状态为关闭,也可以设置弹出面板的点击关闭策略属性。

内容面板组件
使用内容面板,可实现在多个内容页之间切换。具体使用如下:
添加内容面板组件
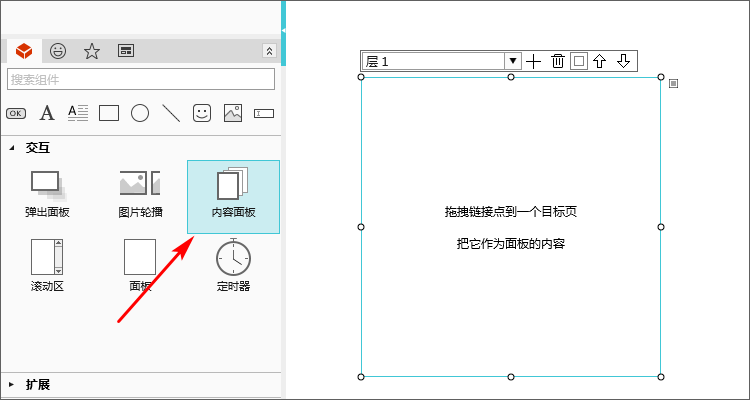
从“组件面板”中拖一个“内容面板”组件到工作区。

编辑组件内容
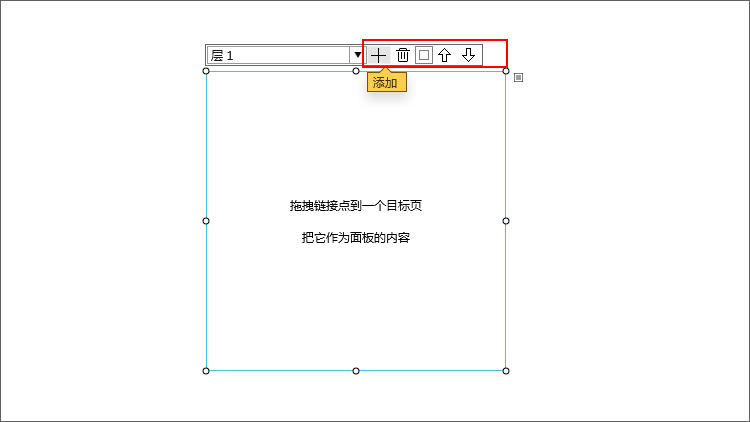
内容面板可以设置多层,使用内容面板上方的工具栏,可对内容面板层进行操作。如增删层、设置层背景、更改层顺序。

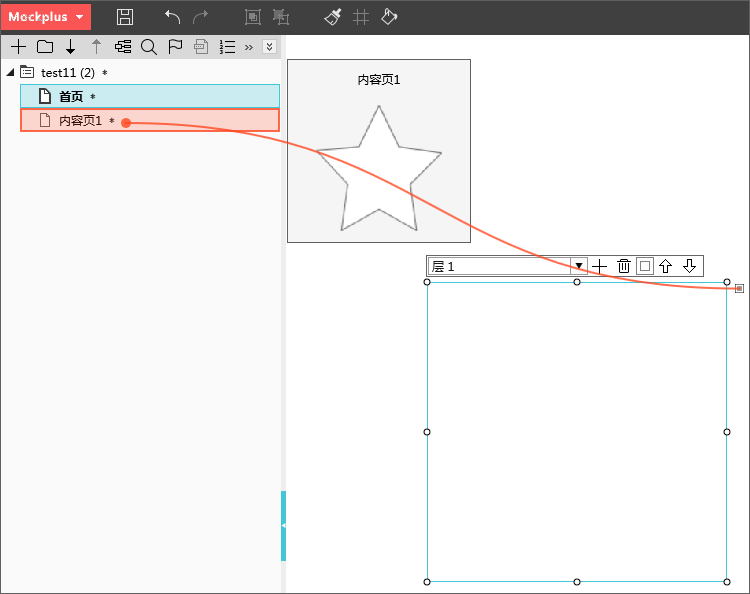
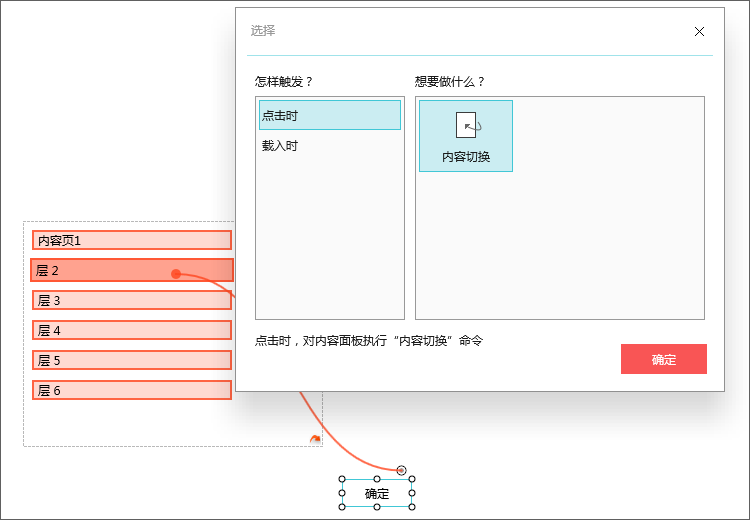
内容面板中的每一层对应一个页面,页面中的内容将会被加载到内容层中。具体操作为:
- 选中内容层
- 拖拽右边的连接点
- 连接到目标页面

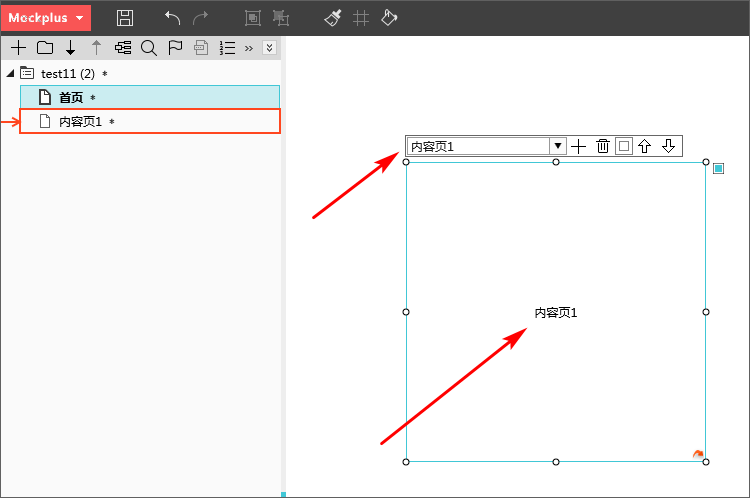
这样就创建了一个内容层到页面的关联,可以看到该内容层名更改为了目标页面名。注意:
- 内容层不能关联到内容面板组件所在的页面
- 已经关联过页面的层再去关联另一个页面,会覆盖之前的关联
- 目标页面的内容只会在内容面板组件限定的区域内呈现

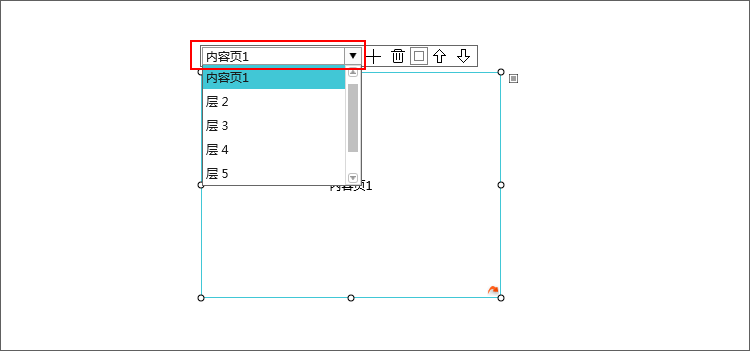
上方下拉列表中选中的层即为默认层,将在演示时呈现在内容面板区域内。

想要在演示时动态的切换内容,还需要给内容面板添加交互,选中你希望切换的内容层即可。

设置属性
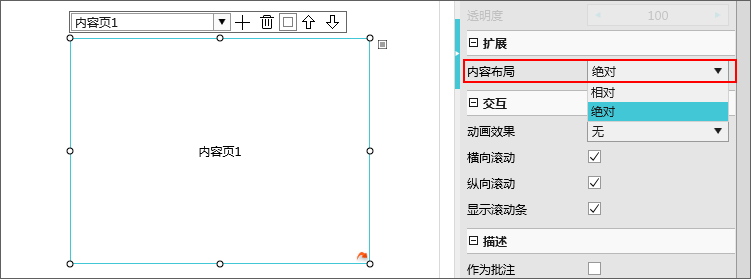
内容面板加载目标页面可以使用绝对和相对两种内容布局。具体如下:
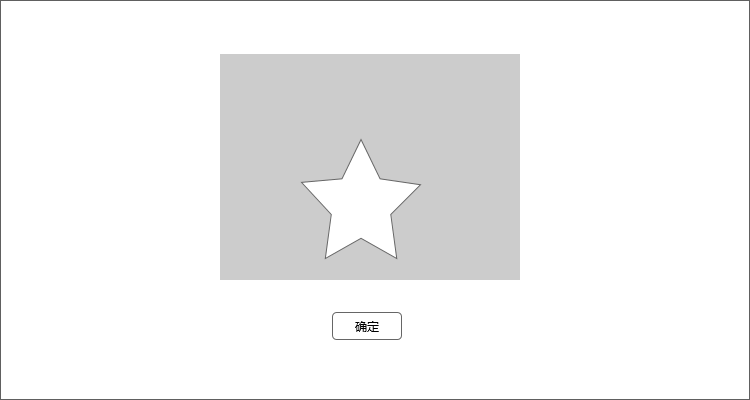
- 绝对:以页面左上角为基准点加载内容
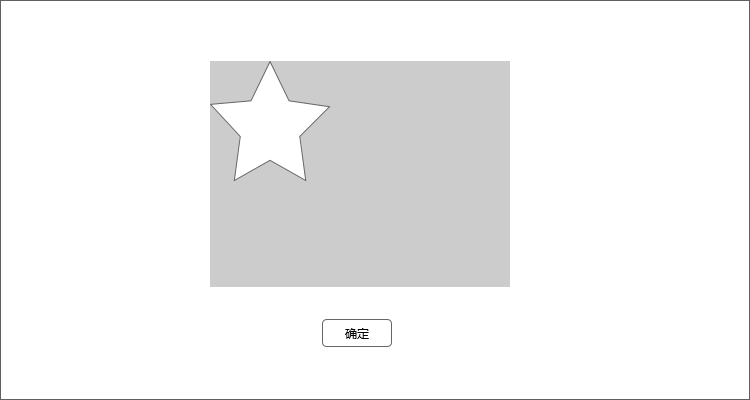
- 相对:以有效区域左上角为基准点,不包含页面左边和上边的空白区域



可设置切换动画、滚动等属性。

内容面板多与选项卡、标签组、按钮栏等可切换选项的组件配合使用。
滚动区组件
使用滚动区组件,你可以在一块固定区域内滚动查看超出其范围的内容。具体使用如下:
添加滚动区组件
从“组件面板”拖一个滚动区组件到工作区。

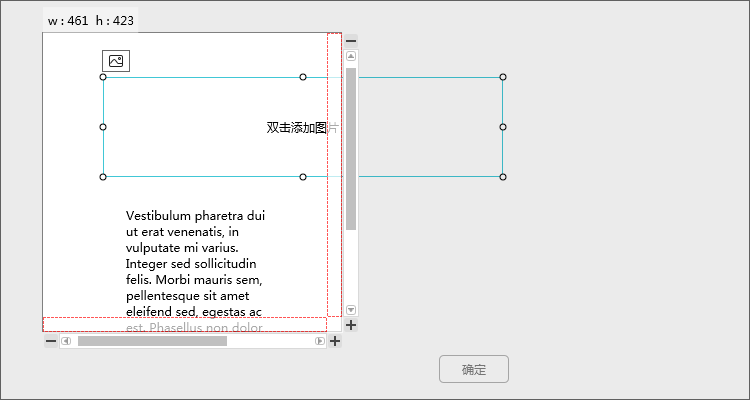
编辑组件内容
滚动区组件是一个容器,需要双击该组件进入编辑层,才可以往其中添加内容。你可以在其中添加任意可视组件。

演示原型时,可通过手势滑动、滚轮滑动、拖拽滚动条等方式滚动查看超出部分内容。

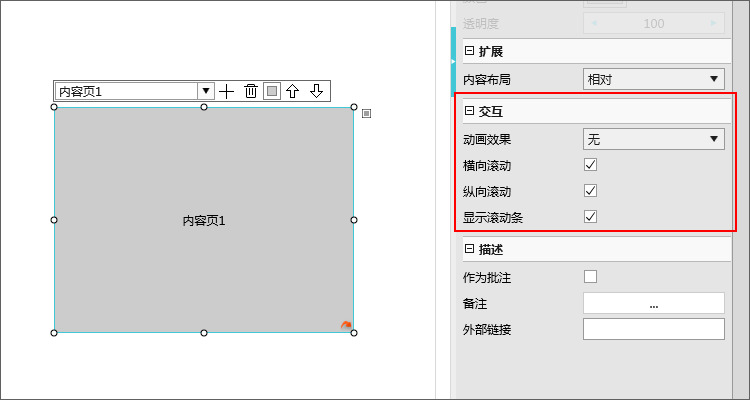
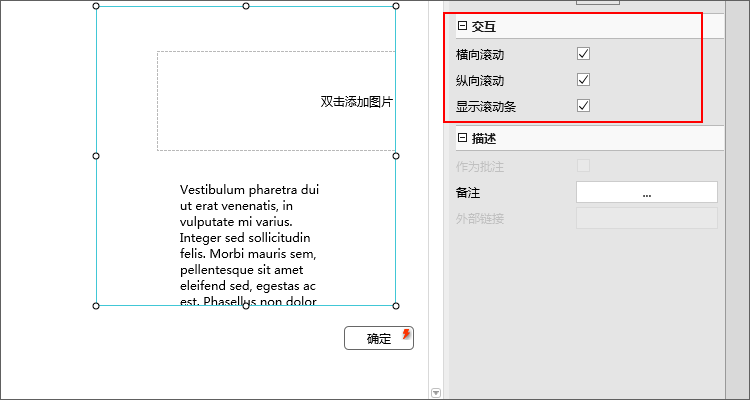
设置属性
可通过设置属性,控制滚动区是否可以滚动,是否显示滚动条。

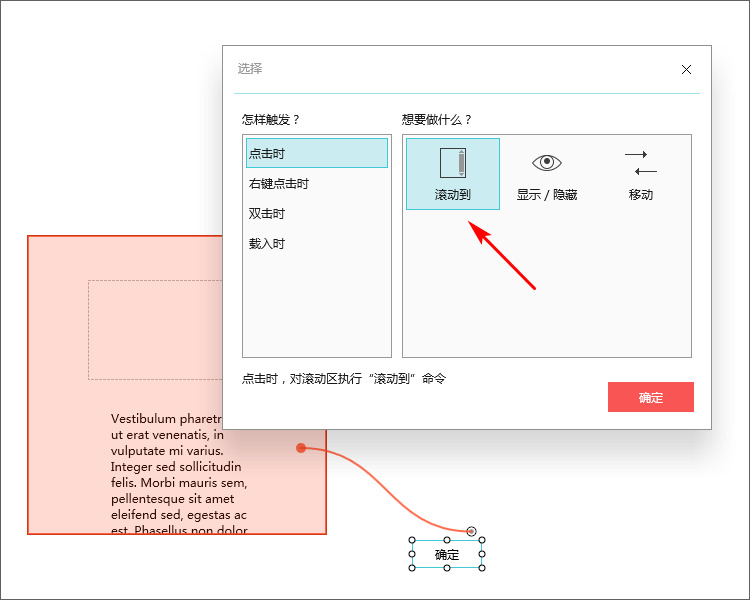
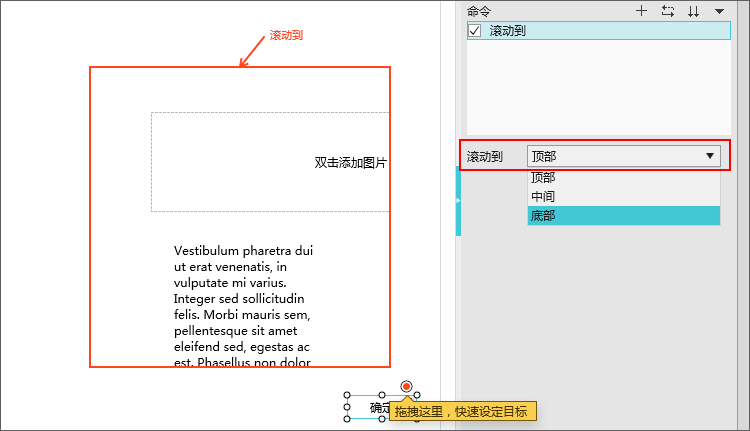
设置交互
可对滚动区组件添加“滚动到”交互,控制滚动区滚动。目前支持滚动到顶部、中间、底部三个位置。


面板组件
面板组件是一个容器,可以把其他的组件装入其中。

面板组件和组十分相似,但也有不同。
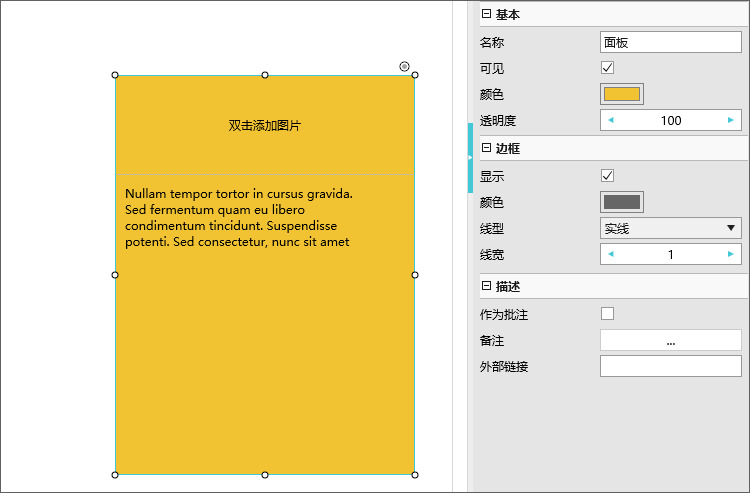
1、 面板组件除了将组件组合在一起的特性外,它还可通过属性面板调整面板颜色、透明度、边框、边框颜色、线型和线宽属性。组则不能。
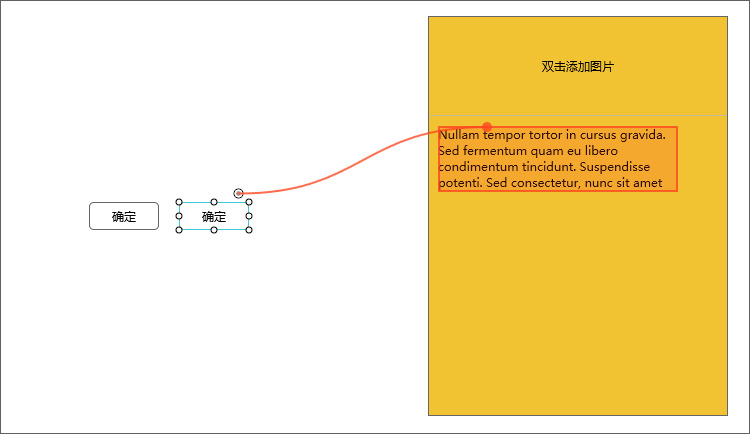
2、 面板组件并非完全的封闭,从外部拖拽链接点可直接设置到面板内的组件。组则是对外封闭的,不能直接对其中的组件设置交互。

3、 改变面板组件的宽高,其中的组件大小和位置不会改变。改变组的宽高,组内组件将会等比例缩放。
定时器组件
使用定时器组件,可在页面载入后一段时间自动执行交互。
定时器组件功能上与组件之间载入时交互相同,载入时触发方式延时需要在交互面板中才能设置,而定时器直接在属性面板中就可设置。定时器会更方便快捷一些,你更喜欢哪一种方式呢?

