工具类App原型制作分享-Explain Everything
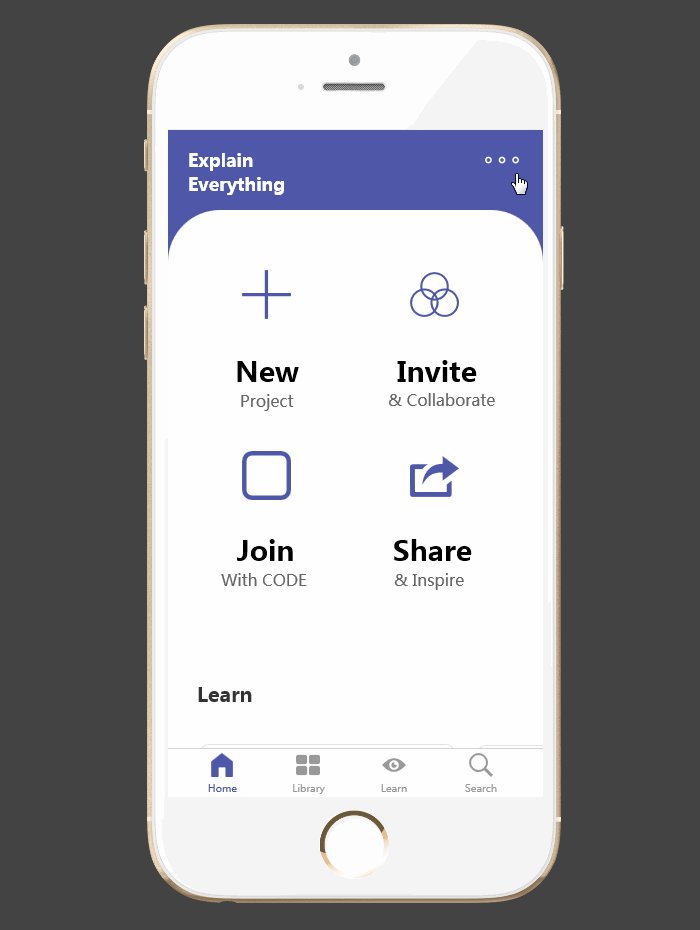
Explain Everything是一个交互式白板平台,能有效沟通把想法变成理解。在这个平台上,人们可以进行协作,分享和学习。在这款App原型的首页中,用到了一个半边圆角的矩形来放置主要功能列表,在Mockplus中,怎么实现半边圆角的矩形呢?其实很简单,拖出一个矩形组件,设置圆角,然后在边框属性中,去掉底部边框,这样就形成了一个只有顶部圆角的矩形。 先简单看看动图:

点击这里,可以立即在线预览
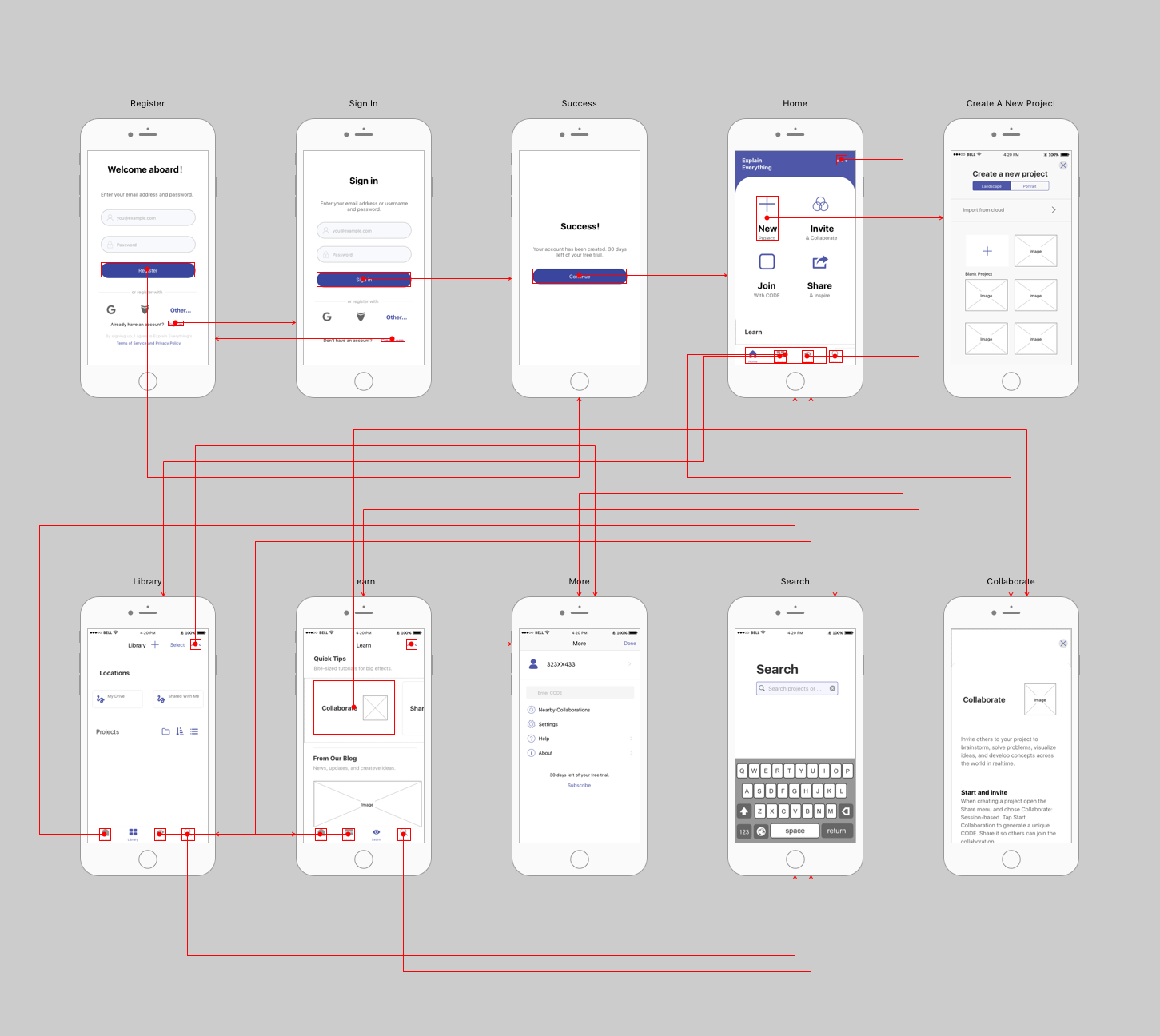
再送上UI Flow大图:

这个原型的主要页面有:欢迎页面、登录注册页面、主页、新建页面、搜索页面等。
以上设计的所有页面可以在这里下载分享。
所有页面的图片集(10张),在这里下载。
Enjoy it!
