批注与备注
在原型图中,添加必要的说明会让原型的设计表达更清楚。
在Mockplus中,你可以使用不同方式来做说明,具体方式如下:
给组件添加备注
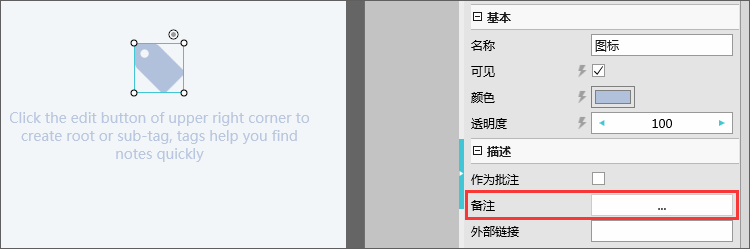
选定组件,在属性面板找到“备注”或者直接按下快捷键Ctrl + M,弹出备注对话框,你可以输入需要的文字。演示的时候,当鼠标移动到有备注的组件时,会自动弹出备注小窗,显示你的备注,如图:


使用批注组件
Mockplus的组件分类中,有一类组件,叫做“批注”,打开左侧组件面板的最后一个分类,其中包含了不少常用的批注组件。
批注组件,在预览运行的时候,默认是显示的,当然,你也可以选择不显示,以突出原型本身。 我最喜欢用的批注组件,有“箭头”和“便签条”。其中,箭头不但具有作为指向的作用,同时箭头本身也可以输入文字。
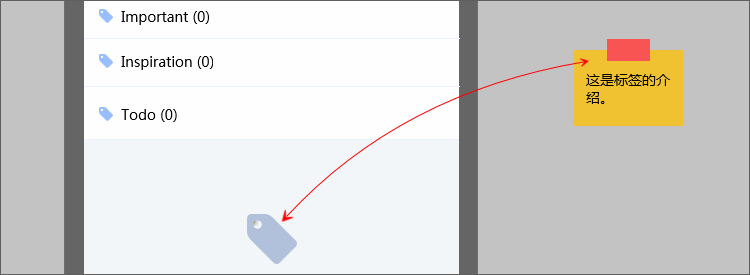
箭头 + 便签条的组合,说明意图

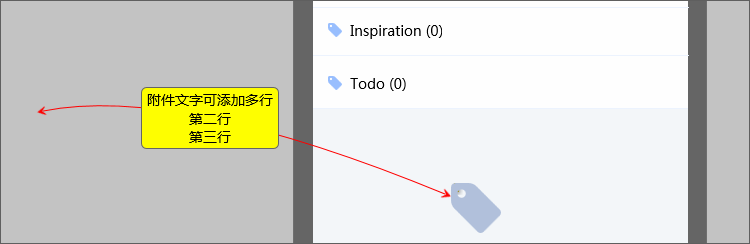
单独箭头,附加文字

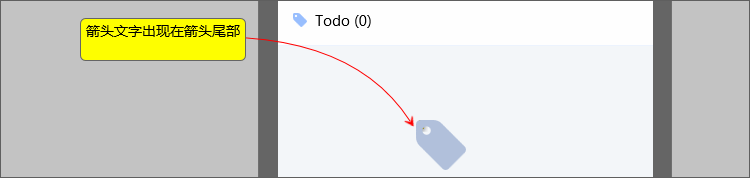
单独箭头,附加文字,同时文字在箭头尾部

注:要让箭头的文字出现在尾部,需在这里设置一下(将“文字位置居中”勾选上):

把你需要的任何组件,作为批注组件
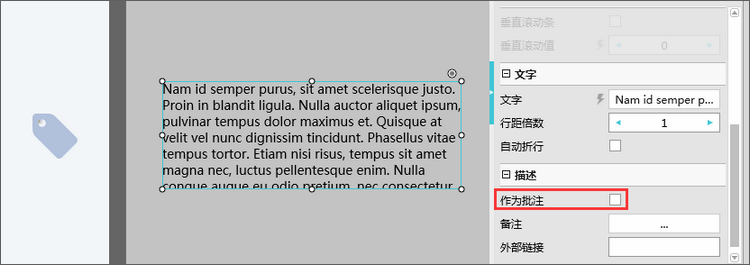
拖出任何一个组件,比如“多行文字”组件,然后在属性面板中,选择“作为批注”。这个时候,这个多行文字就具有了批注的作用了。在预览运行的时候,它就可以发挥和批注组件一样的作用,如图:

注意:将非批注组件作为批注时,属性面板中的“作为批注”必须勾选,否则在预览的时候会导致看不到这些组件。
脑图编辑模式
在Mockplus中,你可以利用“脑图”来快速反映设计思路和项目结构。
进入脑图编辑模式
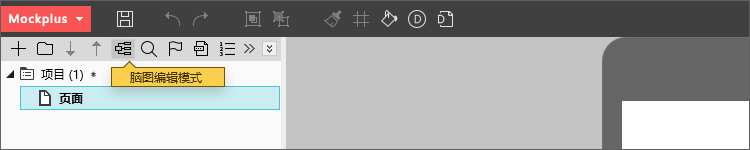
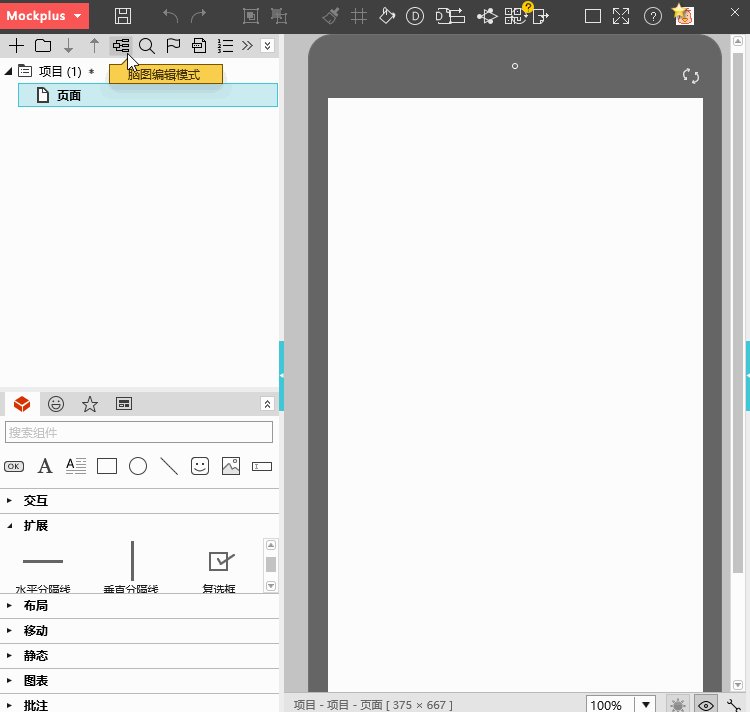
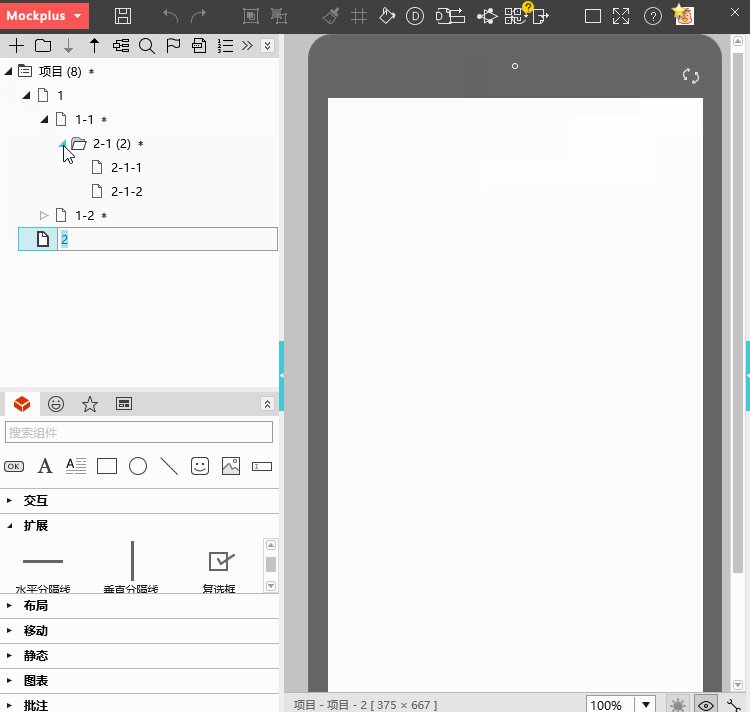
点击脑图编辑模式菜单即可进入脑图编辑模式。

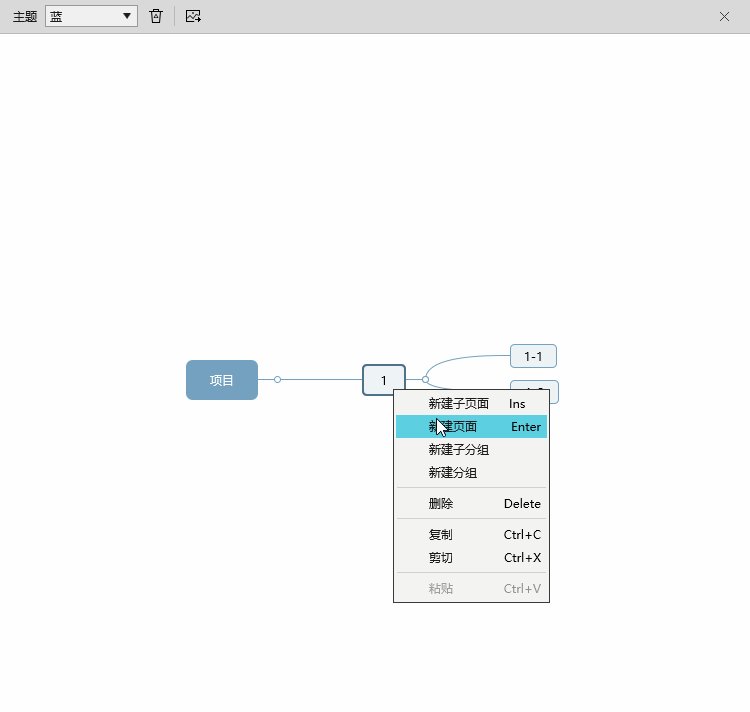
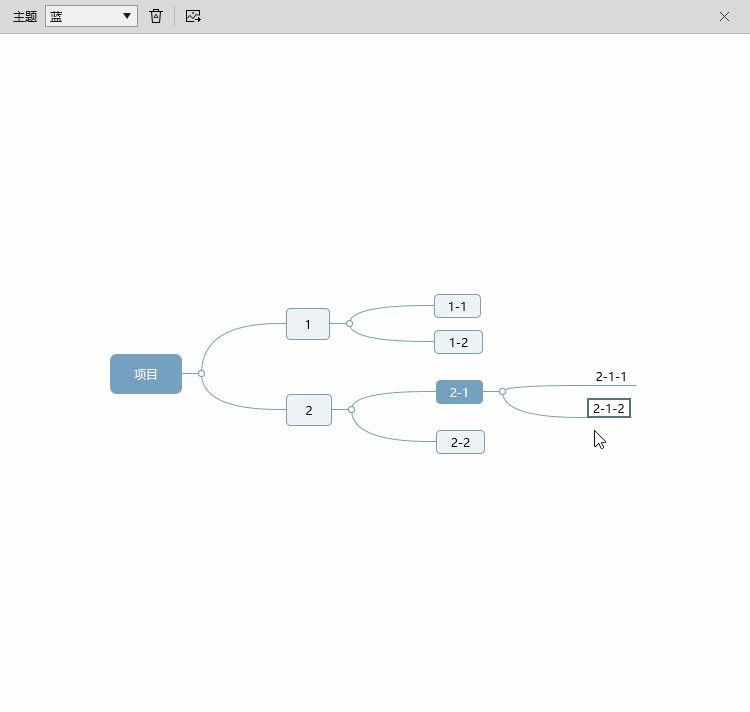
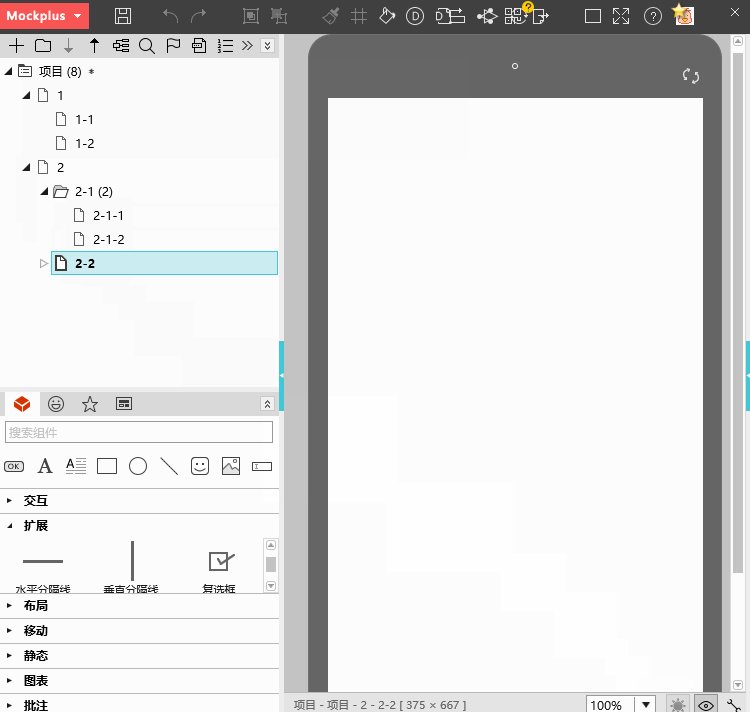
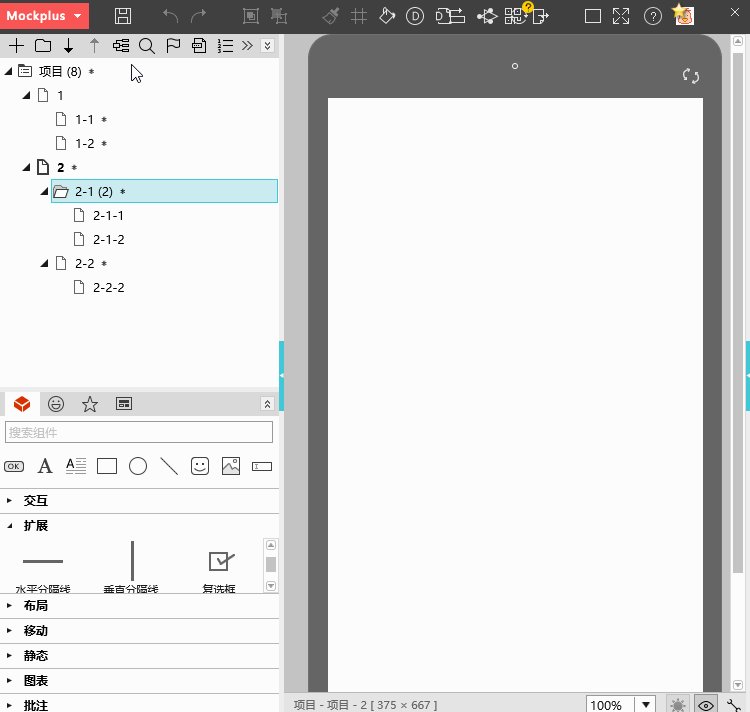
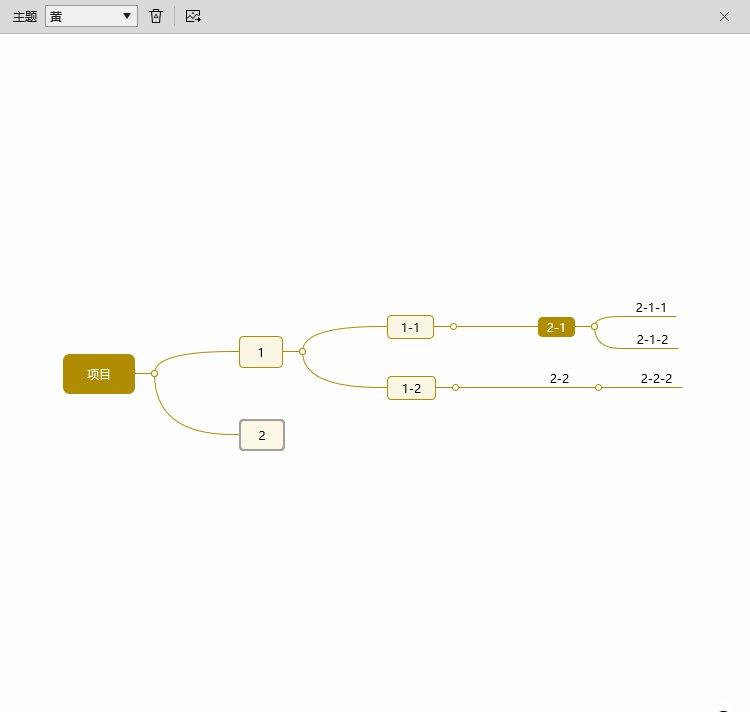
脑图编辑
1. 自由增添/删除/重命名页面或分组。

2. 拖拽调整页面位置,直接映射到项目文件。

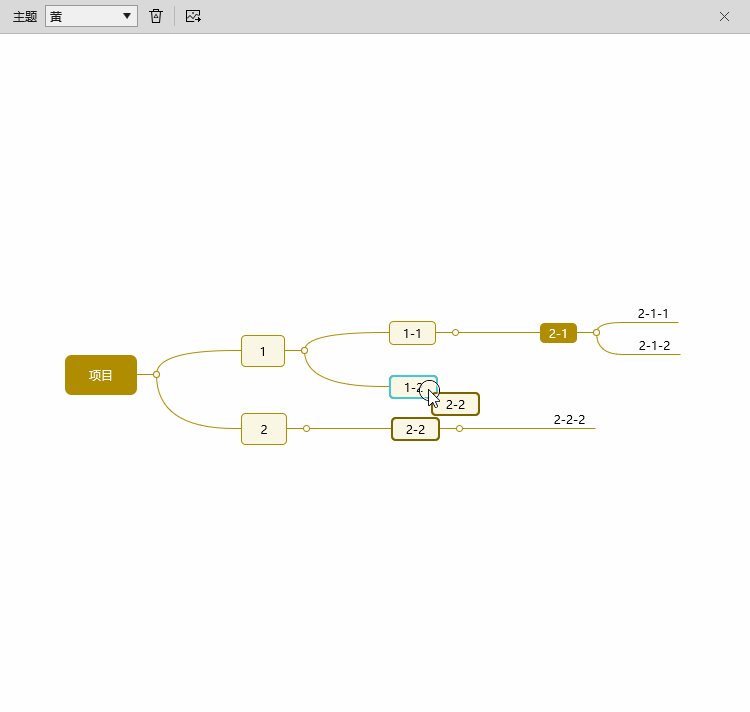
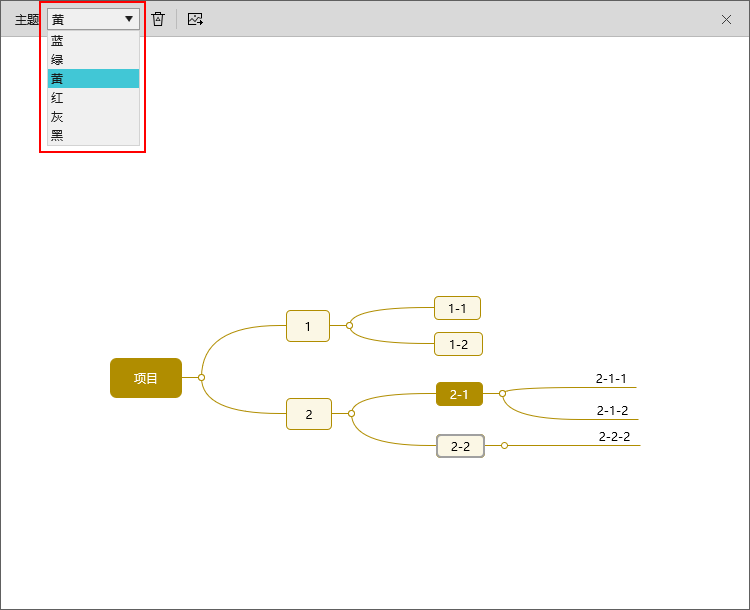
3. 变换脑图风格,多种样式任你选。

4. 一键导出脑图。

在脑图编辑模式可以使用快捷键快速创建页面与文件夹,Tab创建子页面,Enter创建页面,Ctrl+Tab创建子文件夹,Ctrl+Enter创建文件夹。多用几次就记住啦。
脑图的作用
在项目设计过程中,有了脑图,可以一键切换脑图设计模式,快速规划需要的模块。
在演示过程中,随时调出脑图,便于对项目的整体功能进行演示讲解。
项目制作完成后,随时导出基于图表的图片,便于后期筹划PRD文档。
页面流程图
Mockplus中可自动生成页面流程图,轻松查看页面间的跳转关系。但需要注意的是,目前只有移动项目(手机或平板)才支持页面流程图。
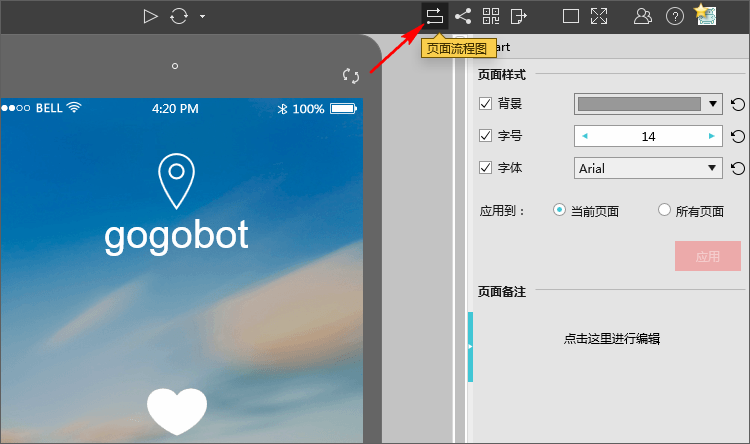
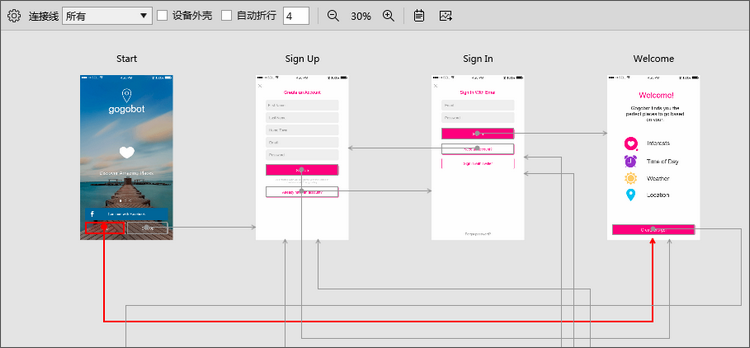
生成页面流程图

此时,你会看到正在编辑项目的页面流程图。
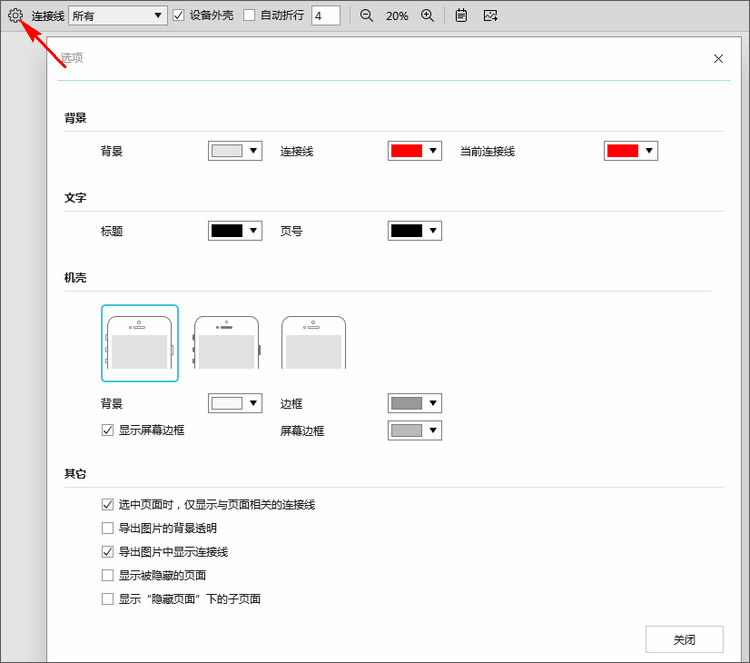
常用设置
在“选项”中,你可以自定义流程图的风格。如:背景、文字、设备外壳、流程线的颜色设置等。

你可以选择去掉设备外壳,只显示页面内容。同时,你可以点击“页面备注” ,为选中的页面添加备注信息。

项目逻辑较复杂,流程线密密麻麻看不清怎么办?
没关系,点击任意一条流程线,使其突出显示,即可轻松判断页面之间的连接关系。

当前页查看
有时候我们只需要查看某一页的页面跳转关系,此时,我们只需要将上方导航栏中的“连接线”选为“当前页”即可。

只需一键,导出流程图。

格式刷和样式复制
在Mockplus中,你可以通过两种方法来复制样式,提高工作效率。一个方法是使用格式刷,另一个方法是粘贴样式。
格式刷
1. 选中一个已设置好相关属性(如:背景色、边框色、文本大小等)的组件。
2. 点击主工具栏上的“格式刷”按钮,此时,光标会变为“十字”。
3. 移动光标到需要复制样式的组件上,点击即可。 如果需要退出,请按下Esc键或者单击鼠标右键。
粘贴样式
1. 选中一个已设置好相关属性(如:背景色、边框色、文本大小等)的组件。
2. 右键菜单选“复制”(或者Ctrl+C)。
3. 选中需要复制样式的组件,右键菜单“粘贴样式”(或者快捷键Ctrl+Shift+V)。 操作视频如下:

快速格子
格子是Mockplus 3.2新增的功能,可以快速制作重复的布局,提高设计效率。
创建格子
1. 选中一个或多个组件。2. 在主工具栏上,点击“转为格子”的图标,此时可以看到格子已经生成(你也可以鼠标右键,“转为格子”)。
3. 拉动格子,格子的内容会自动生成。

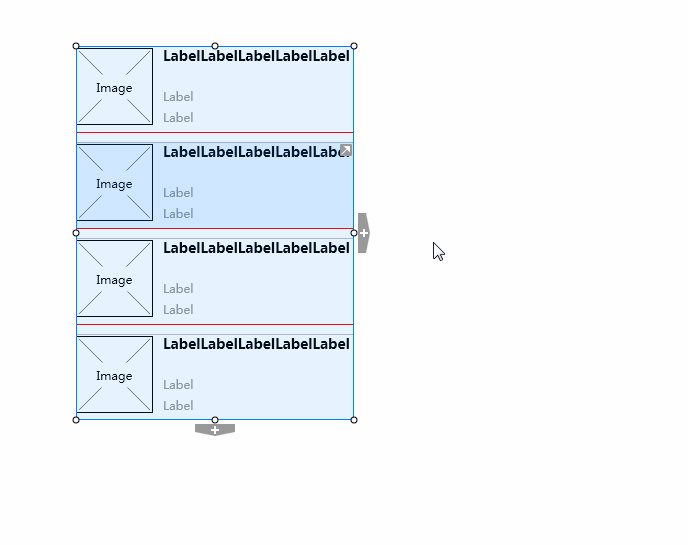
调整单元格的大小、行距和间距
在格子上,拉动单元格侧边的红线,可以设置单元格的大小;拉动灰线,设置单元格的行距和间距(当然,你也可以在属性面板上直接输入数字,来进行设置)。设置属性
在属性面板上,还有一些属性可以设置,比如:你可以给格子设置分隔线,包括其颜色、粗细等。脱离
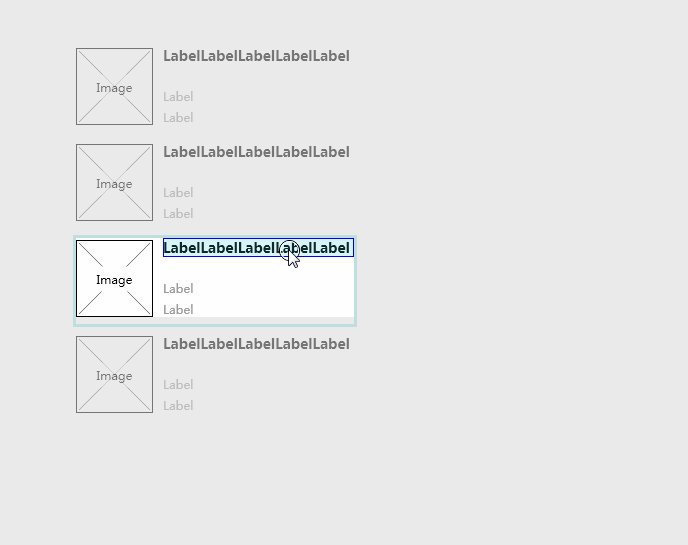
有时候,你需要某个格子保持自己独立的样式,不受整体变动的影响,那么,在当前格子上点击“脱离”。
数据自动填充
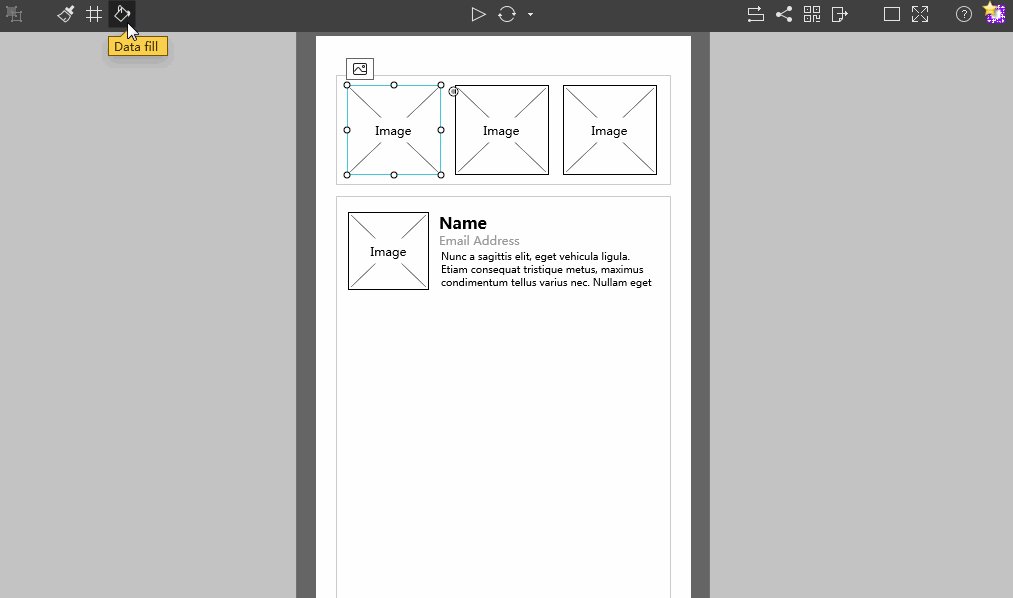
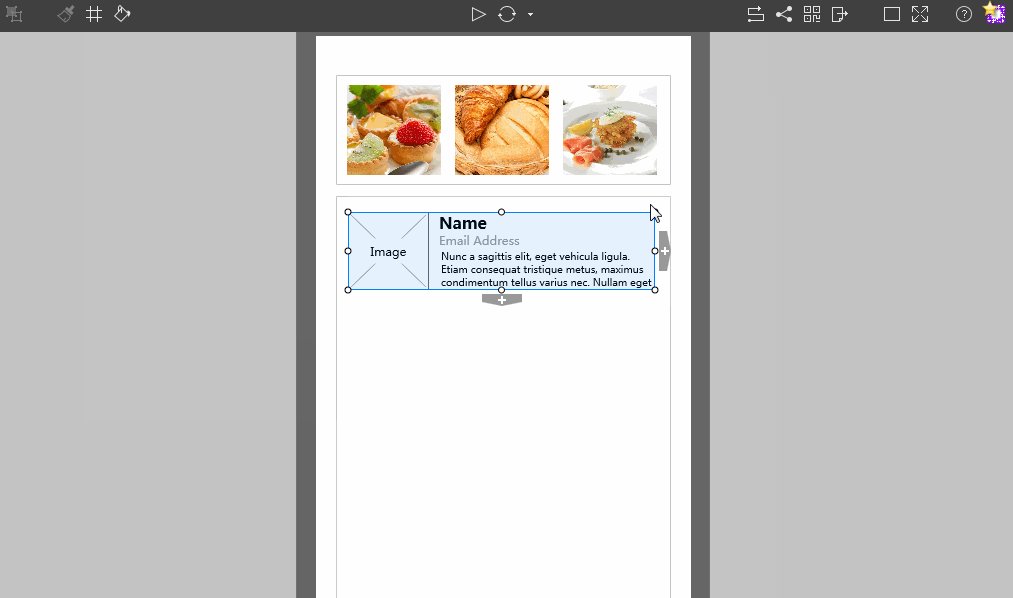
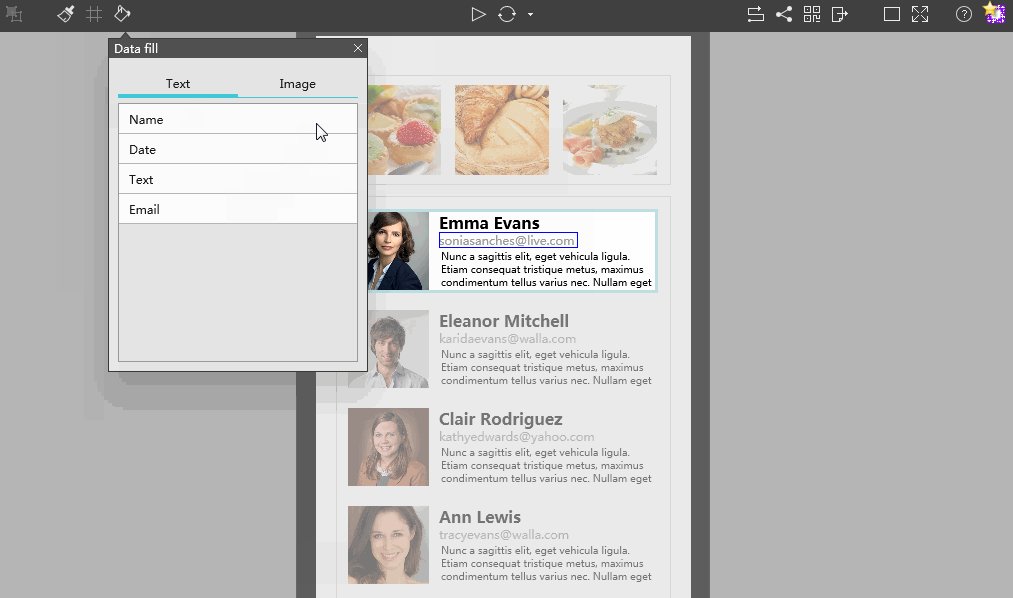
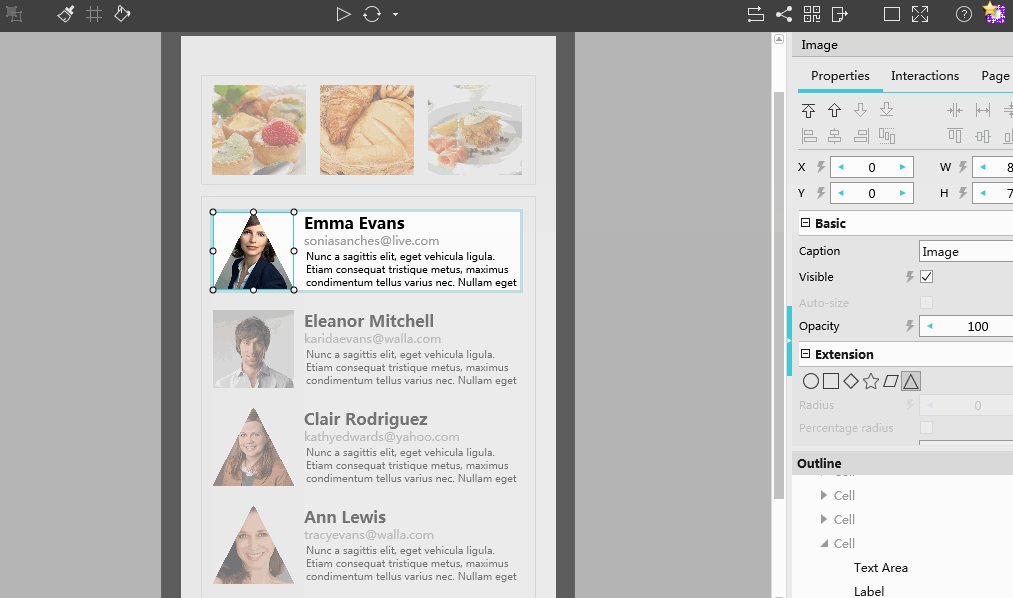
Mockplus v3.2.4实现了数据的自动填充功能,支持填充的数据类型为文字和图片。目前,自动填充功能适用于以下两种情况:
1. 直接使用,用于图片或文字的单个或批量填充。
2. 在格子中使用,快速构建带有重复布局的组件(如列表),大大节省设计时间。

在自动填充功能中,设计者可以快速填充的文字类型有: 人名、日期、文本(句子或段落)及邮箱。 其中,人名和日期都进一步提供了细分类型供设计者选择。 可以快速填充的图片类型有: 头像(两种写实和一种卡通)、办公、美食、科技和综合多种多样主题的高清图片。 自动填充的内容均可以通过重复点击切换内容。
母版
使用Mockplus的母版功能,可以直接复用组件,减少重复设计。
首先来看一下母版的使用演示:

下面详细介绍一下母版的相关操作:
添加母版
在工作区中的任意组件上面点击右键,弹出右键菜单,选择 “设置为母版”即可添加一个母版组件。
母版添加后,可以在左上角的母版管理面板中看到。
使用母版
直接将母版从母版管理中拖入工作区就可以使用,可以应用到项目中的任意页面中。
也可以直接复制一个母版然后粘贴。
编辑母版
直接双击任意母版,即可进入编辑模式,修改完成后,在外部双击即可完成修改。修改后会自动应用到所有使用了该母版的页面中。
删除母版
删除所有页面中(包含回收站页面)的母版后,在母版管理中找到相应的母版,在母版上点击鼠标右键,从右键菜单中选择“删除”。
组件样式
在Mockplus3.3版本中,新增了“组件样式”功能,可以快速复用组件风格,同时可以将组件风格保存到库中。
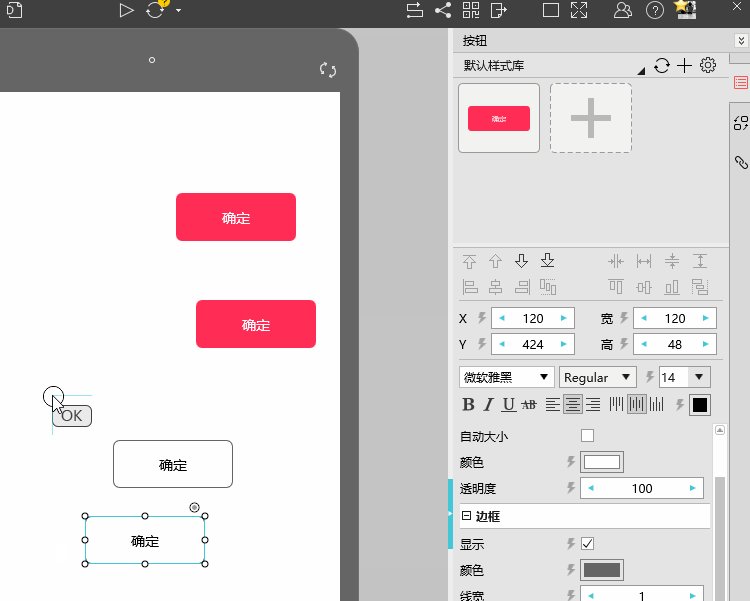
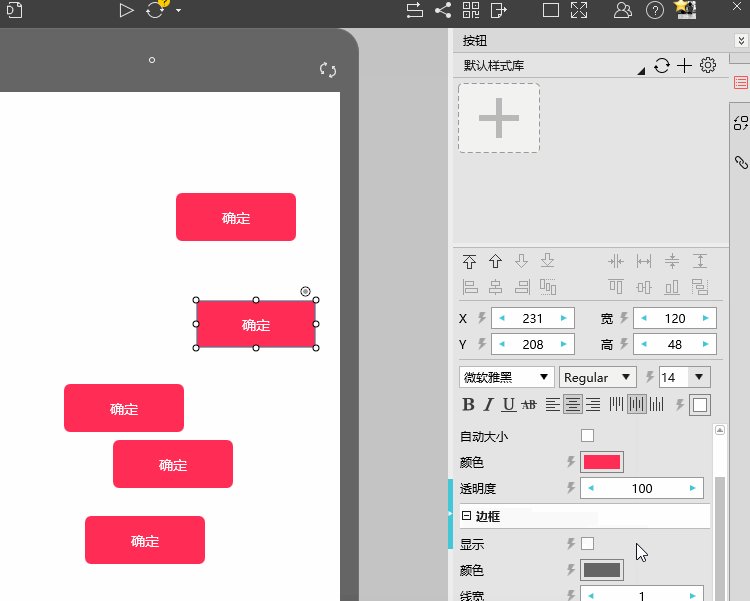
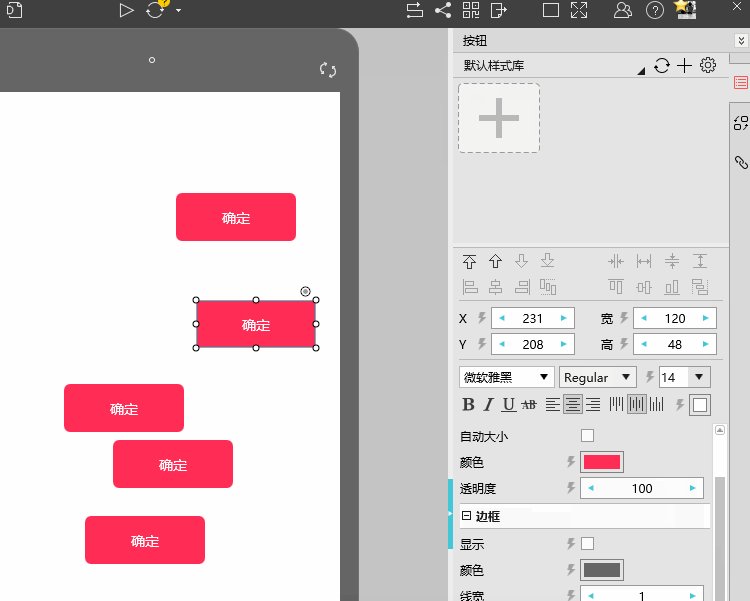
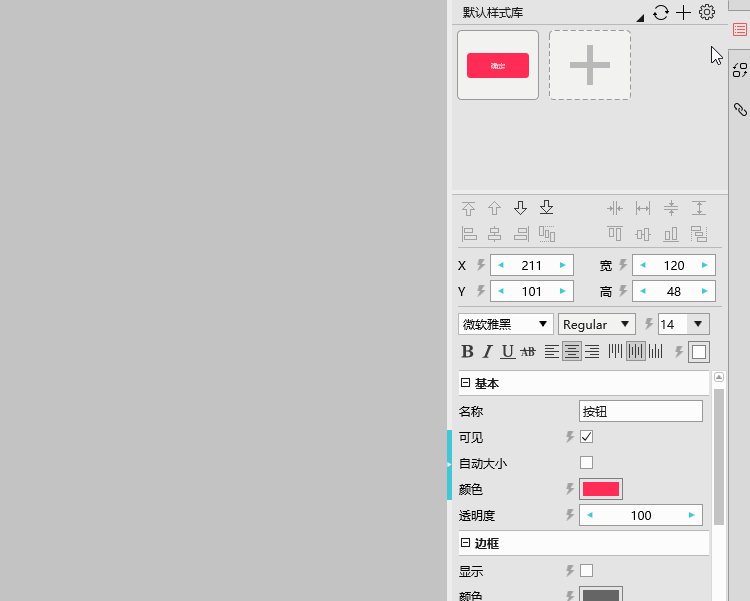
保存样式
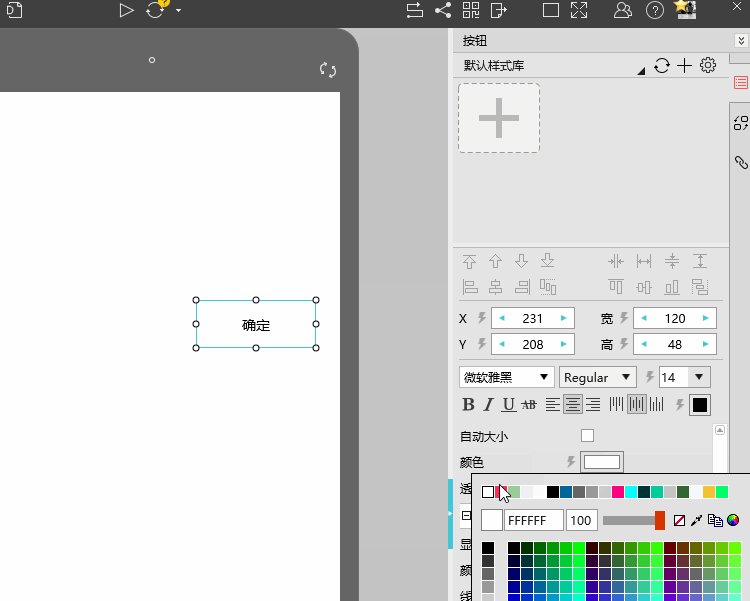
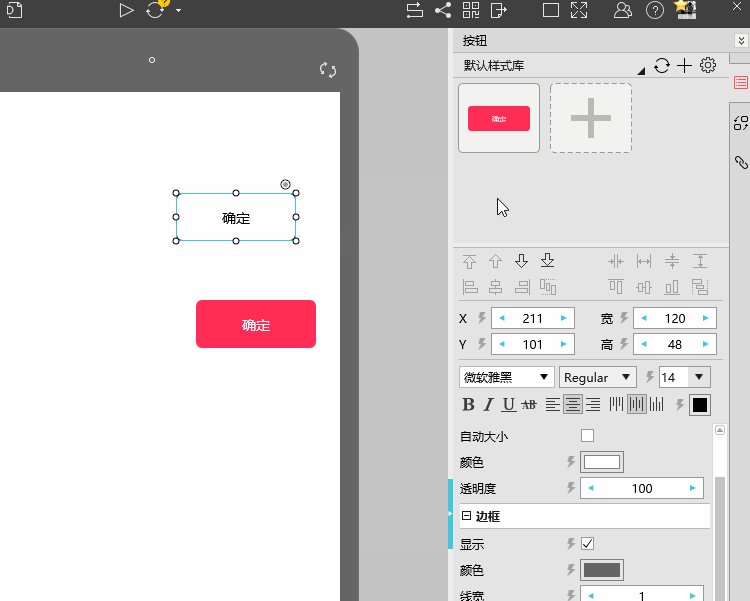
选中组件,设置好该组件的外观后,点击图中的加号,即可把组件当前的外观属性保存起来。

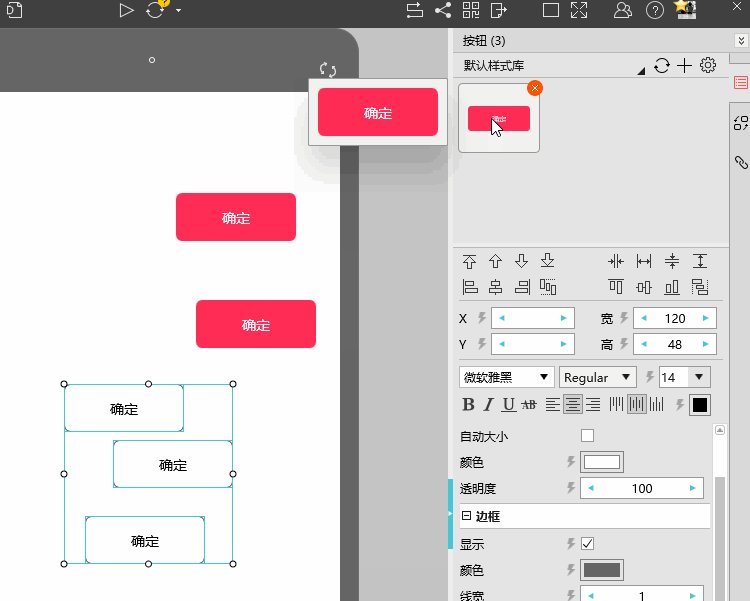
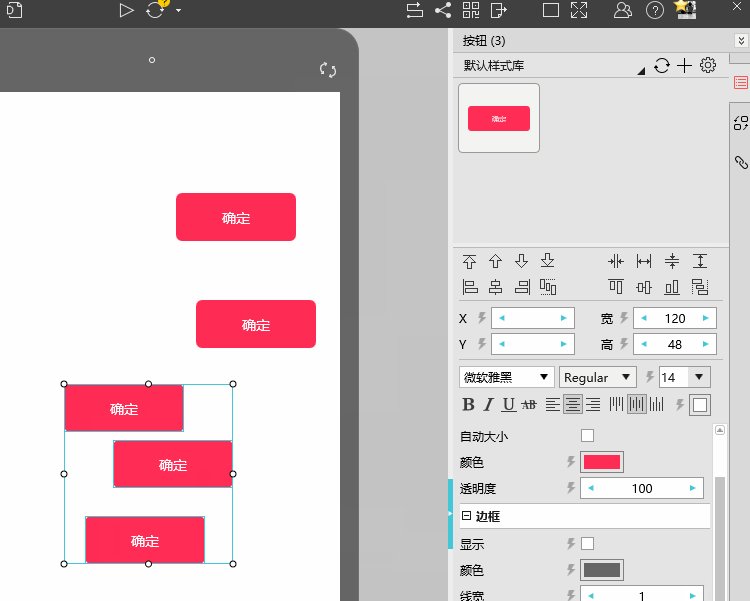
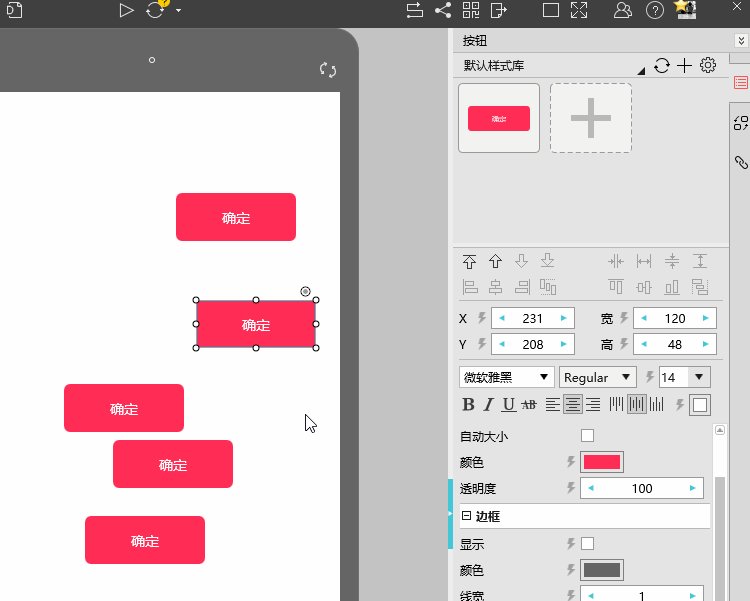
应用样式
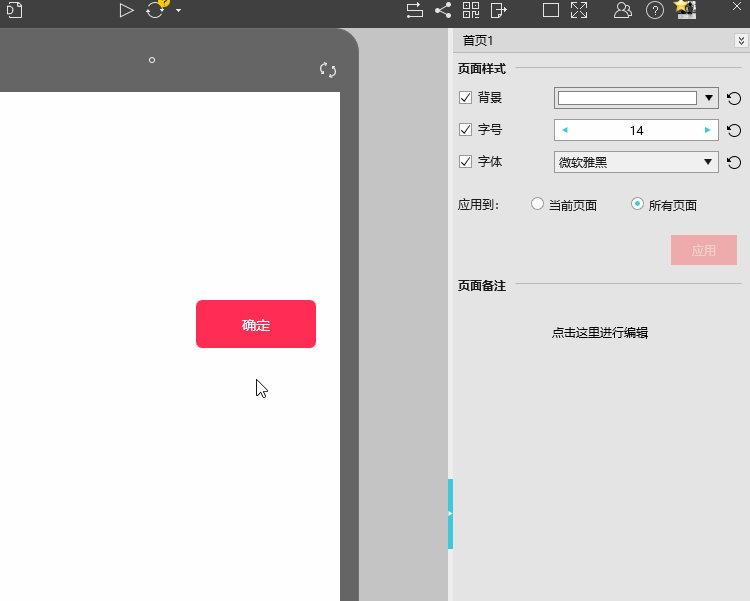
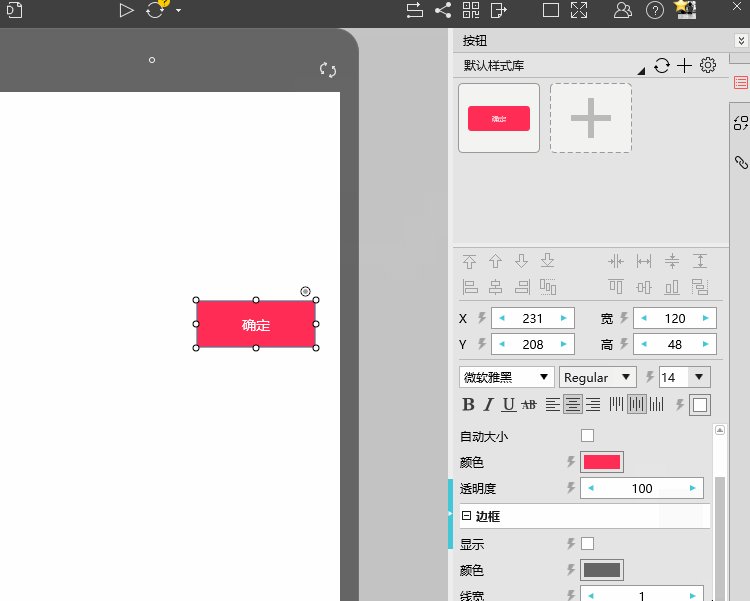
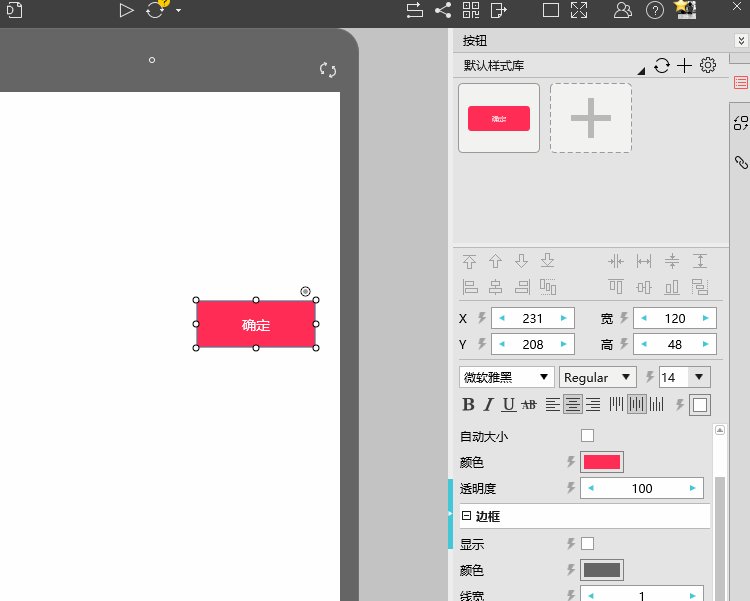
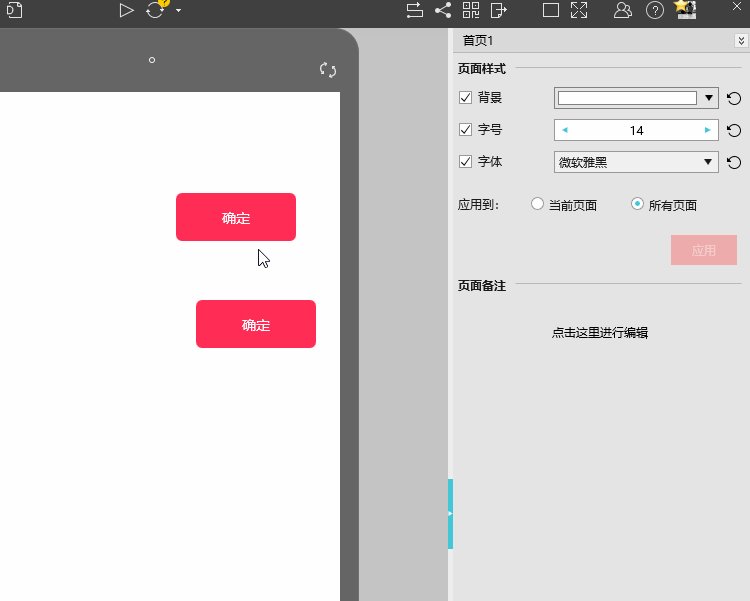
应用时,选中某个类型的组件后,右侧即会加载该类型组件的样式,点击对应的样式,即可把该样式设置到选中的组件上;

可以同时选中多个同类型的组件进行样式设置; 部分简单的组件是不支持样式的,如静态分类下的组件。

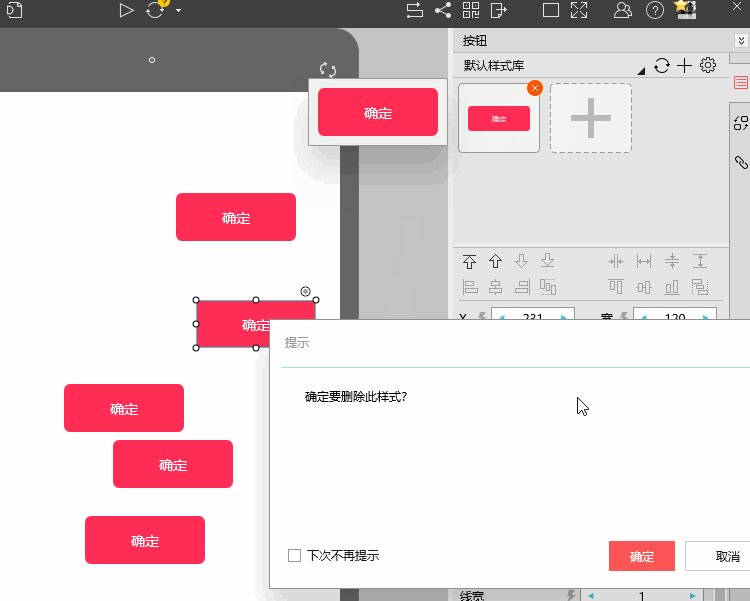
删除样式
删除时,只需要把鼠标移动到该样式上,就会显示一个红色的删除按钮,点击即可删除;需要注意的是:只能删除自己添加的样式。

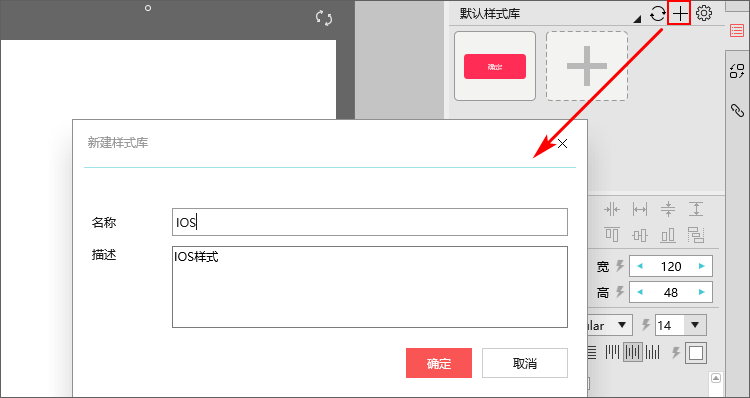
添加新的样式库
需要输入样式库名称及描述;
名称会显示到下拉框的位置;
描述用于对库进行一个简短说明,在管理样式库的时候可以看到。

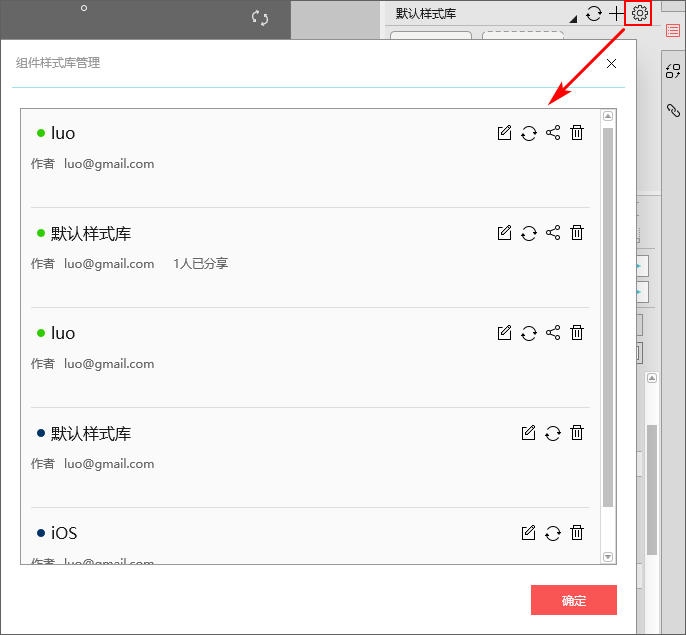
样式库的管理
名称前的圆点表示库的同步状态;
右侧按钮,分别表示:编辑样式库信息、同步该样式库、分享样式库、删除样式库;
列表各项其它信息为:作者、分享人数、备注。

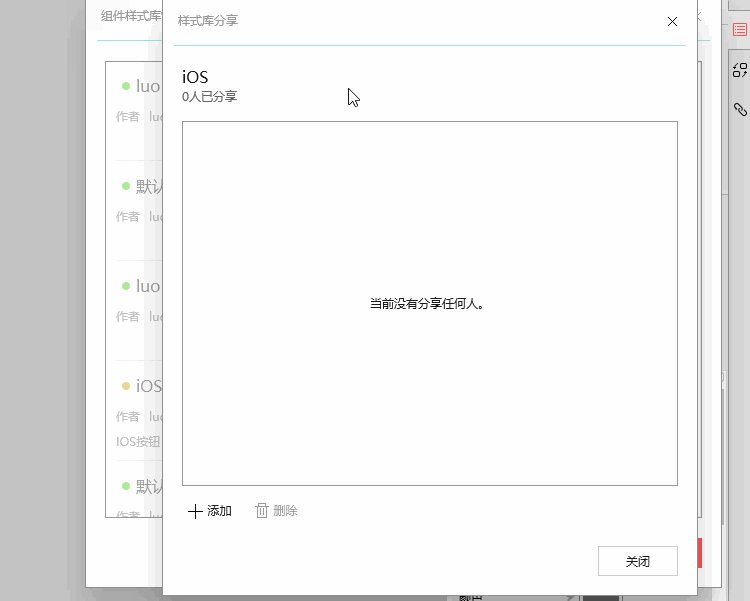
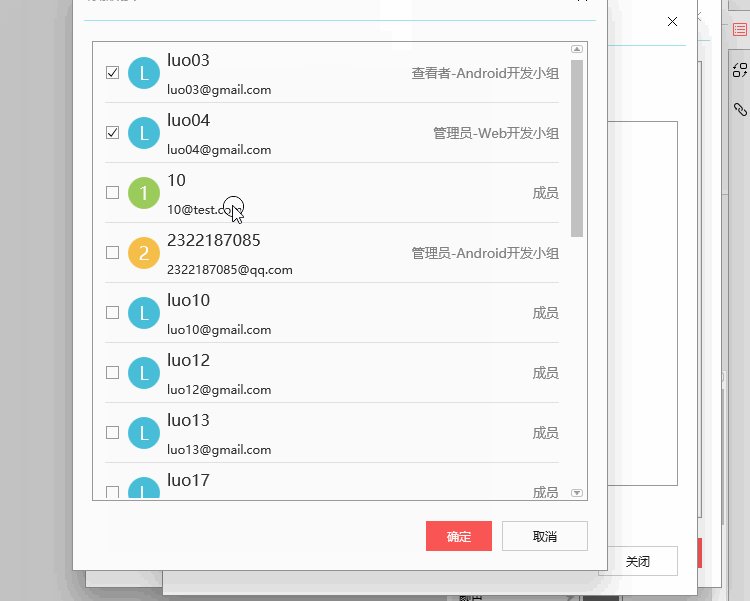
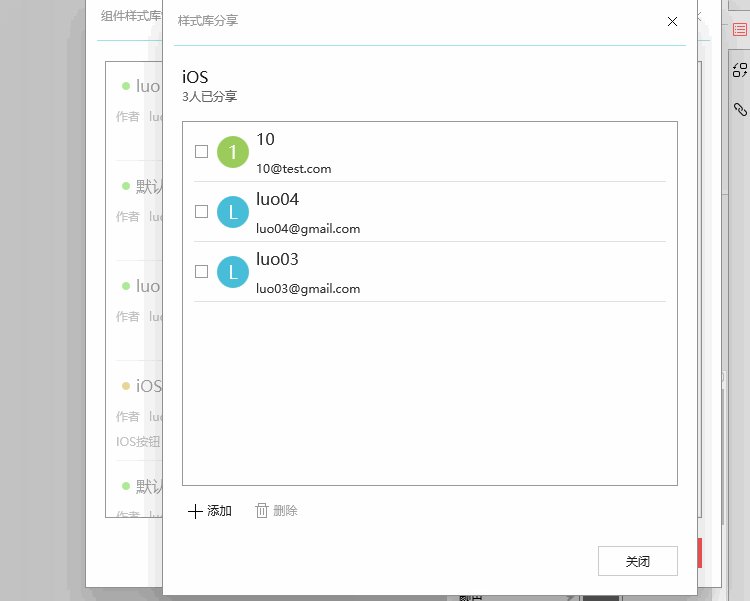
分享样式库
可以添加或删除分享成员,成员来源为企业内部添加的成员账号;
可参考组件库的分享。

企业版的用户成员,还可以编辑共享的组件样式。
在线发布项目
在Mockplus中完成设计后,可以在线发布项目。发布之后可生成Html链接,在浏览器中打开链接即可预览项目,并且可以将链接发送给其他人,查看项目。
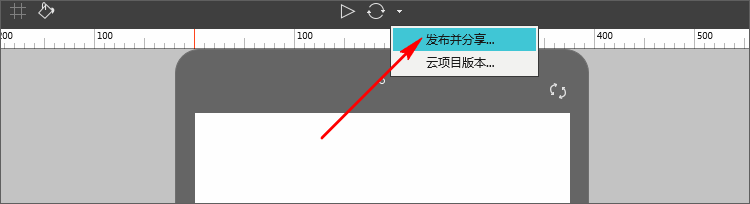
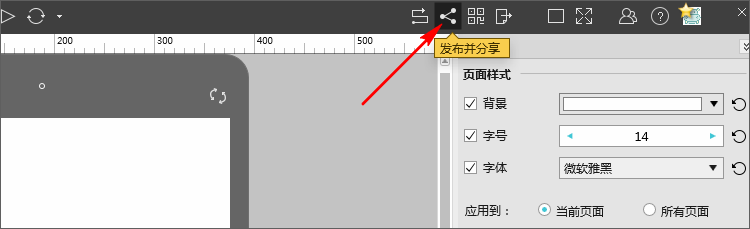
在线发布项目
主工具栏 > 发布并分享 > 上传

或:

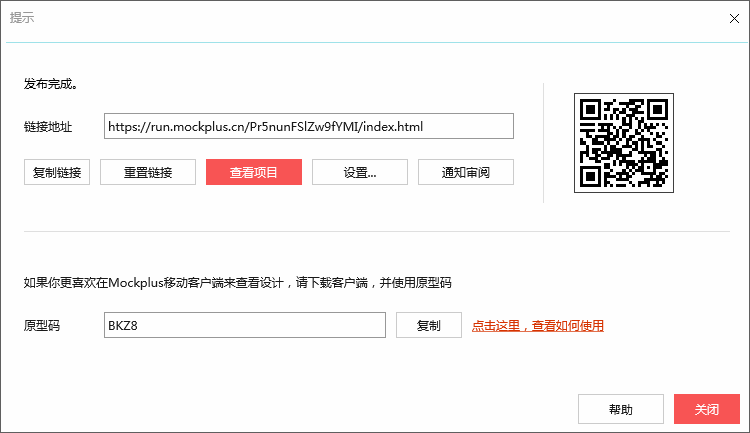
项目发布完毕后,会弹出以下提示窗口。

相关设置
复制链接:一键复制链接地址到剪贴板;
重置链接:重置链接地址,重置后,之前链接地址将失效;
查看项目:点击后,直接在浏览器中打开项目进行预览;
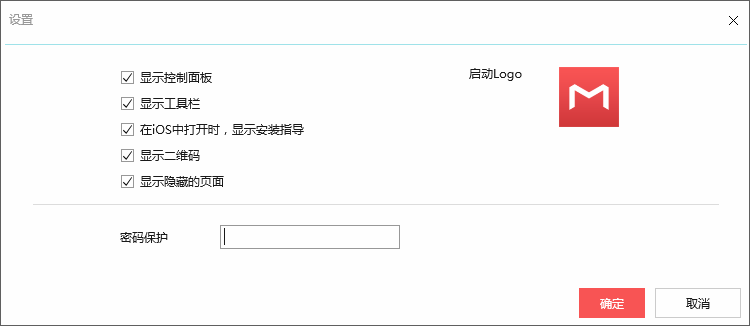
设置:演示相关设置、启动图标设置以及访问密码保护设置等;

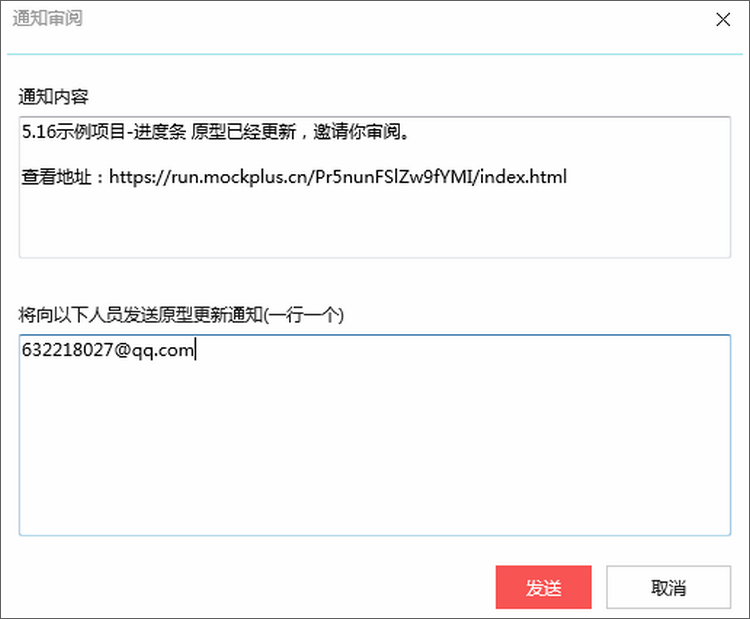
通知审阅:一键发送邮件通知相关人员对项目进行审阅。

二维码
可用微信、浏览器等直接扫描二维码查看项目,此功能仅适用于移动项目。
原型码
使用手机下载Mockplus移动客户端“MkPlayer”或直接打开微信搜索小程序“Mockplus”,可直接输入原型码查看项目演示。此功能也仅适用于移动项目。
